
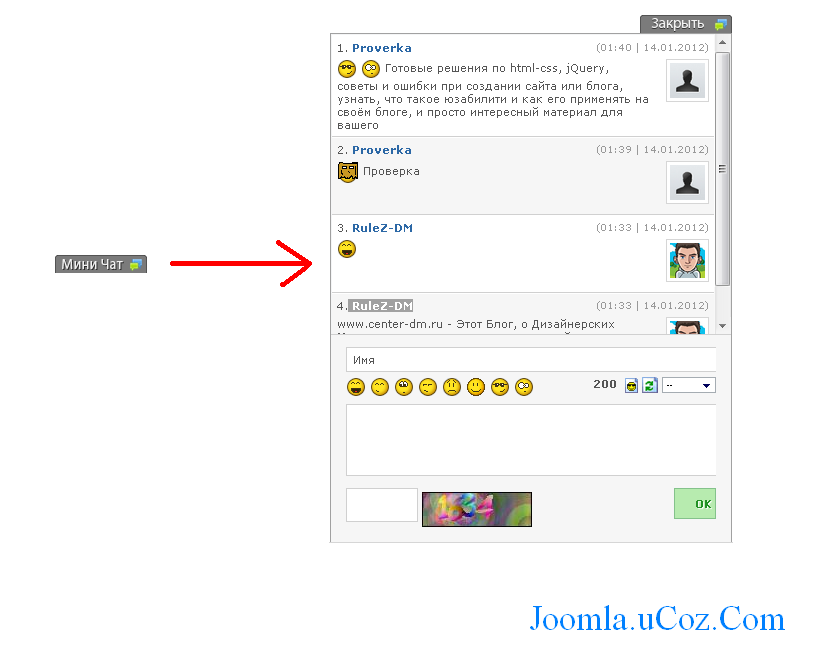
Мини-чат для uCoz который расположен внизу страницы с правой стороны экрана вашего монитора.
У всех чатов в системе uCoz есть один большой минус, css стили которые отвечают за основной фон чата, расположены внутри системы их нельзя залить другим файлом в файловый менеджер и отредактировать (href="/_st/my.css" ), из-за чего к примеру установив на главную страницу своего сайта фон изображением, данный фон будет отображаться в чате.
Поэтому для начало нам следует создать в файловом менеджере основной файл css стилей (style.css) вашего сайта и прописать в него те стили которые были установлены в стилях my.css и прописать ссылку на данные css в ваших шаблонах страниц сайта:
HTML
Code
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
меняем на:
HTML
Code
<link type="text/css" rel="StyleSheet" href="ВАШ САЙТ/style.css" />
Шаг 1 - Установим HTML:
Теперь когда мы подготовили почву для работ, в конец нашей страницы перед тегом установим html код чата:
HTML
Code
<!--Мини чат DM-->
<div id="center_dm_ru_chat">
<div id="dm_chat_open">
<div id="ichat_open" onclick="show_agent()" ></div>
</div>
<div id="dm_chat_closed">
<a id="ichat_closed" href="javascript: show_agent()"></a>
$CHAT_BOX$
</div>
</div>
<script type="text/javascript" src="http://www.center-dm.ru/ucoz/chat/v1/min_chat.js"></script>
<!--End Мини чат DM-->
<div id="center_dm_ru_chat">
<div id="dm_chat_open">
<div id="ichat_open" onclick="show_agent()" ></div>
</div>
<div id="dm_chat_closed">
<a id="ichat_closed" href="javascript: show_agent()"></a>
$CHAT_BOX$
</div>
</div>
<script type="text/javascript" src="http://www.center-dm.ru/ucoz/chat/v1/min_chat.js"></script>
<!--End Мини чат DM-->
Обратите внимания, что в данном коде прописал js файл (min_chat.js), который отвечает за открытия и закрытия чата при нажатие на кнопки:
JS
Code
function show_agent() {
$('#dm_chat_open').toggle('normal');
$('#dm_chat_closed').toggle('normal');
}
$('#dm_chat_open').toggle('normal');
$('#dm_chat_closed').toggle('normal');
}
Теперь нам следует зайти в админ панели сайта, Дизайн => Управления дизайном => Мини-чат и установить следующий код:
Вид материалов:
Code
<div class="cBlock$PARITY$ transparency_i">
<div class="cnat_name">
$NUMBER$.
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a>
</div>
<div class="cnat_tame">($TIME$ | $DATE$)</div>
<div class="cnat_message">
<a href="$PROFILE_URL$" title="$USERNAME$" target="_blank">
<img class="avatar_chat" alt="Аватар $USERNAME$" title="$USERNAME$" src="$AVATAR_URL$" />
<img src="http://www.center-dm.ru/site/no_avatar.jpg" class="avatar_chat" title="$USERNAME$" alt="аватар отсутствует" />
</a>
<img src="http://www.center-dm.ru/site/no_avatar.jpg" class="avatar_chat" title="$NAME$" alt="аватар отсутствует" />
$MESSAGE$
</div>
</div>
<div class="cnat_name">
$NUMBER$.
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a>
</div>
<div class="cnat_tame">($TIME$ | $DATE$)</div>
<div class="cnat_message">
<a href="$PROFILE_URL$" title="$USERNAME$" target="_blank">
<img class="avatar_chat" alt="Аватар $USERNAME$" title="$USERNAME$" src="$AVATAR_URL$" />
<img src="http://www.center-dm.ru/site/no_avatar.jpg" class="avatar_chat" title="$USERNAME$" alt="аватар отсутствует" />
</a>
<img src="http://www.center-dm.ru/site/no_avatar.jpg" class="avatar_chat" title="$NAME$" alt="аватар отсутствует" />
$MESSAGE$
</div>
</div>
Форма добавления сообщений:
Code
<div class="chat_error" align="center">
<a href="$LOGIN_LINK$">Для добавления необходима авторизация</a>Доступ запрещен
</div>
<div class="cell_chat_os transparency_i">
$FLD_NAME$
<div class="left"><script src="http://www.center-dm.ru/js/smiles2.js"></script></div>
<div class="right">
$LENGTH_COUNTER$
<a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://s59.ucoz.net/img/fr/mcs.gif" width="13" height="15"></a>
<a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" align="absmiddle" src="http://s59.ucoz.net/img/fr/mcm.gif" width="15" height="15"></a>
<a href="$RELOAD_URI$" title="Обновить"><img alt="Обновить" align="absmiddle" src="http://s105.ucoz.net/img/fr/mcr.gif" width="16" height="16"></a>
$FLD_AUTOUPD$
</div>
$FLD_MESSAGE$
<div id="chat_niz">
<div class="left">$FLD_SECURE$ $IMG_SECURE$</div>
<div class="right">$SUBMIT$</div>
</div>
</div>
Обратите внимания, что в форме добавления сообщений, я вставил js файл smiles2.js который отвечает за отображения смайлов, чтобы установить свои смайлы вам следует отредактировать именно этой файл:
JS
Code
document.writeln("<div width=\"100%\">");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\':laugh: \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/laugh.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/happy.gif" border="0" align="absmiddle" alt="happy" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/happy.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/unsure.gif" border="0" align="absmiddle" alt="unsure" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/unsure.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/dry.gif" border="0" align="absmiddle" alt="dry" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/dry.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/sad.gif" border="0" align="absmiddle" alt="sad" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/sad.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/yes.gif" border="0" align="absmiddle" alt="yes" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/yes.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/cool.gif" border="0" align="absmiddle" alt="cool" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/cool.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/blink.gif" border="0" align="absmiddle" alt="blink" /> \';return false;\"><img src=\"http://s105.ucoz.net/sm/1/blink.gif\" border=\"0\"><\/a>");
document.writeln("<\/div>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\':laugh: \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/laugh.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/happy.gif" border="0" align="absmiddle" alt="happy" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/happy.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/unsure.gif" border="0" align="absmiddle" alt="unsure" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/unsure.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/dry.gif" border="0" align="absmiddle" alt="dry" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/dry.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/sad.gif" border="0" align="absmiddle" alt="sad" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/sad.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/yes.gif" border="0" align="absmiddle" alt="yes" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/yes.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/cool.gif" border="0" align="absmiddle" alt="cool" /> \';return false;\"><img src=\"http://s37.ucoz.net/sm/1/cool.gif\" border=\"0\"><\/a>");
document.writeln("<a href=\"javascript:void(\'Apply to\')\" onclick=\"parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\' <img src="http://s105.ucoz.net/sm/1/blink.gif" border="0" align="absmiddle" alt="blink" /> \';return false;\"><img src=\"http://s105.ucoz.net/sm/1/blink.gif\" border=\"0\"><\/a>");
document.writeln("<\/div>");
Шаг 2 - Установим CSS:
Теперь нам следует разделить весь css стиль на две части:
1 - установить в css стили my.css следующий код:
Светлый вариант:
CSS-Code
Code
/*------------------- General styles start ---------------------*/
body {
margin:0;
padding:0;
font:11px Verdana,Arial,Helvetica,sans-serif;
color: #555;
background: #F4F5F6;
}
a {outline: none; text-decoration:none;}
a:link,
a:visited {color:#2C68A6;}
a:hover {color:#5CB703;}
img {border:0px;}
/*--------------------- General styles end ---------------------*/
/* Вид комментарий в чате
------------------------------------------*/
.cBlock1,
.cBlock2 {
text-align:left!important;
width:372px!important;
padding: 5px!important;
border-top: 1px solid #fff!important;
border-bottom: 1px solid #D0D0D0!important;
}
.cBlock1 {background: #fff!important;}
.cBlock2 {background: #f6f6f6!important;}
.cnat_name {float:left;}
.cnat_tame {
float:right;
font:9px Verdana,Arial,Helvetica,sans-serif!important;
color: #999;
}
.cnat_message {
clear:left;
overflow: hidden;
padding-top: 5px;
width:100%;
}
.avatar_chat {
float:right;
width:35px;
height:35px;
border:1px solid #D6D6D6;
padding: 3px;
margin: 0px 0px 5px 15px;
background:#fff;
}
body {
margin:0;
padding:0;
font:11px Verdana,Arial,Helvetica,sans-serif;
color: #555;
background: #F4F5F6;
}
a {outline: none; text-decoration:none;}
a:link,
a:visited {color:#2C68A6;}
a:hover {color:#5CB703;}
img {border:0px;}
/*--------------------- General styles end ---------------------*/
/* Вид комментарий в чате
------------------------------------------*/
.cBlock1,
.cBlock2 {
text-align:left!important;
width:372px!important;
padding: 5px!important;
border-top: 1px solid #fff!important;
border-bottom: 1px solid #D0D0D0!important;
}
.cBlock1 {background: #fff!important;}
.cBlock2 {background: #f6f6f6!important;}
.cnat_name {float:left;}
.cnat_tame {
float:right;
font:9px Verdana,Arial,Helvetica,sans-serif!important;
color: #999;
}
.cnat_message {
clear:left;
overflow: hidden;
padding-top: 5px;
width:100%;
}
.avatar_chat {
float:right;
width:35px;
height:35px;
border:1px solid #D6D6D6;
padding: 3px;
margin: 0px 0px 5px 15px;
background:#fff;
}
Тёмный вариант:
CSS-Code
Code
/*--------------------- General styles start ---------------------*/
body {
margin:0;
padding:0;
font:11px Verdana,Arial,Helvetica,sans-serif;
color: #ddd;
background: #454a50;
}
a {outline: none; text-decoration:none;}
a:link,
a:visited {color:#9ae592;}
a:hover {color:#92d4e5;}
img {border:0px;}
/*--------------------- General styles end ---------------------*/
/* Вид комментарий в чате
------------------------------------------*/
.cBlock1,
.cBlock2 {
text-align:left;
width:372px;
padding: 5px!important;
border-top: 1px solid #6a6f74;
border-bottom: 1px solid #2f3333;
}
.cBlock1 {background: #454A50;}
.cBlock2 {background: #595f66;}
.cnat_name {float:left;}
.cnat_tame {
float:right;
font:9px Verdana,Arial,Helvetica,sans-serif!important;
color: #999;
}
.cnat_message {
clear:left;
overflow: hidden;
padding-top: 5px;
width:100%;
}
.avatar_chat {
float:right;
width:35px;
height:35px;
border:1px solid #2f3333;
padding: 3px;
margin: 0px 0px 5px 15px;
background:#616467;
}
2 - установить css стили в style.css следующий код:
Светлый вариант:
CSS-Code
Code
/* Мини Чат
------------------------------------------*/
#center_dm_ru_chat {
position:fixed;
right:65px;
bottom:0px
}
#ichat_open {
cursor:pointer;
width:400px;
height:18px;
background:url(http://demo-dm.ucoz.ru/chat_open.png) no-repeat top right;
}
#ichat_closed {
position:absolute;
cursor:pointer;
top: -18px;
right: 0;
width:400px;
height:18px;
background:url(http://demo-dm.ucoz.ru/chat_open.png) no-repeat;
background-position: right -18px;
}
#dm_chat_closed {
overflow: hidden;
border:1px solid #a1a1a1;
border-bottom: none;
width:400px;
background:#F6F6F6;
padding-bottom: 15px;
display:none;
}
#mchatIfm2 {
border-bottom:1px solid #D0D0D0
}
.cell_chat_os {
overflow: hidden;
width:370px;
margin:10px 15px 0px 15px
}
#mchatNmF {
width:370px!important;
margin: 0px 0px 5px 0px;
}
#mchatMsgF {
width:370px!important;
height:60px!important;
margin: 5px 0px 10px 0px;
}
#secuCodeMc3 {
margin: 0px!important;
}
#mchatNmF,
#mchatMsgF,
#secuCodeMc3 {
font:11px Verdana,Arial,sans-serif;
color:#555!important;
padding:5px;
background:#fff!important;
border:1px solid #D0D0D0!important;
}
#mchatNmF:focus,
#mchatMsgF:focus,
#secuCodeMc3:focus {
background:#fff url(http://www.center-dm.ru/site/fon_ten_pola_1.png) repeat-x top!important;
}
#chat_niz {
float:left;
width:370px!important;
}
#chat_niz .right div {
width:60px!important;
}
#mchatBtn {
float:right!important;
font: 11px Verdana,Arial,Helvetica, sans-serif;font-weight: bold!important;
color:#229125!important; text-shadow:1px 1px 1px #fff!important;
background:#b7ebaf!important;
border:1px solid #84c28b!important;
padding: 8px 20px!important;
margin: 0!important;
cursore:pointer!important;
}
#mchatBtn:hover {
background:#ccf5c6!important;
}
.chat_error {
font: 13px Verdana,Arial,Helvetica, sans-serif;font-weight: bold!important;
margin: 15px 0px 5px 0px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
.left {float:left;}
.right {float:right;}
.clear {clear:left;}
------------------------------------------*/
#center_dm_ru_chat {
position:fixed;
right:65px;
bottom:0px
}
#ichat_open {
cursor:pointer;
width:400px;
height:18px;
background:url(http://demo-dm.ucoz.ru/chat_open.png) no-repeat top right;
}
#ichat_closed {
position:absolute;
cursor:pointer;
top: -18px;
right: 0;
width:400px;
height:18px;
background:url(http://demo-dm.ucoz.ru/chat_open.png) no-repeat;
background-position: right -18px;
}
#dm_chat_closed {
overflow: hidden;
border:1px solid #a1a1a1;
border-bottom: none;
width:400px;
background:#F6F6F6;
padding-bottom: 15px;
display:none;
}
#mchatIfm2 {
border-bottom:1px solid #D0D0D0
}
.cell_chat_os {
overflow: hidden;
width:370px;
margin:10px 15px 0px 15px
}
#mchatNmF {
width:370px!important;
margin: 0px 0px 5px 0px;
}
#mchatMsgF {
width:370px!important;
height:60px!important;
margin: 5px 0px 10px 0px;
}
#secuCodeMc3 {
margin: 0px!important;
}
#mchatNmF,
#mchatMsgF,
#secuCodeMc3 {
font:11px Verdana,Arial,sans-serif;
color:#555!important;
padding:5px;
background:#fff!important;
border:1px solid #D0D0D0!important;
}
#mchatNmF:focus,
#mchatMsgF:focus,
#secuCodeMc3:focus {
background:#fff url(http://www.center-dm.ru/site/fon_ten_pola_1.png) repeat-x top!important;
}
#chat_niz {
float:left;
width:370px!important;
}
#chat_niz .right div {
width:60px!important;
}
#mchatBtn {
float:right!important;
font: 11px Verdana,Arial,Helvetica, sans-serif;font-weight: bold!important;
color:#229125!important; text-shadow:1px 1px 1px #fff!important;
background:#b7ebaf!important;
border:1px solid #84c28b!important;
padding: 8px 20px!important;
margin: 0!important;
cursore:pointer!important;
}
#mchatBtn:hover {
background:#ccf5c6!important;
}
.chat_error {
font: 13px Verdana,Arial,Helvetica, sans-serif;font-weight: bold!important;
margin: 15px 0px 5px 0px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
.left {float:left;}
.right {float:right;}
.clear {clear:left;}
Тёмный вариант:
CSS-Code
Code
/* Мини Чат
------------------------------------------*/
#center_dm_ru_chat {
position:fixed;
right:65px;
bottom:0px
}
#ichat_open {
cursor:pointer;
width:400px;
height:18px;
background:url(http://demo-dm.ucoz.ru/chat_open.png) no-repeat top right;
}
#ichat_closed {
position:absolute;
cursor:pointer;
top: -18px;
right: 0;
width:400px;
height:18px;
background:url(http://demo-dm.ucoz.ru/chat_open.png) no-repeat;
background-position: right -18px;
}
#dm_chat_closed {
overflow: hidden;
border:1px solid #333;
border-bottom: none;
width:400px;
background:#454a50;
padding-bottom: 15px;
display:none;
}
#mchatIfm2 {
border-bottom:1px solid #333
}
.cell_chat_os {
overflow: hidden;
width:370px;
margin:10px 15px 0px 15px
}
#mchatNmF {
width:370px!important;
margin: 0px 0px 5px 0px;
}
#mchatMsgF {
width:370px!important;
height:60px!important;
margin: 5px 0px 10px 0px;
}
#secuCodeMc3 {
margin: 0px!important;
}
#mchatNmF,
#mchatMsgF,
#secuCodeMc3 {
font:11px Verdana,Arial,sans-serif;
color:#ddd!important;
padding:5px;
background:#595F66!important;
border:1px solid #333!important;
}
#mchatNmF:focus,
#mchatMsgF:focus,
#secuCodeMc3:focus {
background:#646a72!important;
}
#chat_niz {
float:left;
width:370px!important;
}
#chat_niz .right div {
width:60px!important;
}
#mchatBtn {
float:right!important;
font: 11px Verdana,Arial,Helvetica, sans-serif;font-weight: bold!important;
color:#cad7e7!important; text-shadow:1px 1px 1px #555!important;
background:#373940!important;
border:1px solid #2f3333!important;
padding: 8px 20px!important;
margin: 0!important;
cursore:pointer!important;
}
#mchatBtn:hover {
background:#54565e!important;
}
.chat_error {
font: 13px Verdana,Arial,Helvetica, sans-serif;font-weight: bold!important;
margin: 15px 0px 5px 0px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
.left {float:left;}
.right {float:right;}
.clear {clear:left;}
------------------------------------------*/
#center_dm_ru_chat {
position:fixed;
right:65px;
bottom:0px
}
#ichat_open {
cursor:pointer;
width:400px;
height:18px;
background:url(http://demo-dm.ucoz.ru/chat_open.png) no-repeat top right;
}
#ichat_closed {
position:absolute;
cursor:pointer;
top: -18px;
right: 0;
width:400px;
height:18px;
background:url(http://demo-dm.ucoz.ru/chat_open.png) no-repeat;
background-position: right -18px;
}
#dm_chat_closed {
overflow: hidden;
border:1px solid #333;
border-bottom: none;
width:400px;
background:#454a50;
padding-bottom: 15px;
display:none;
}
#mchatIfm2 {
border-bottom:1px solid #333
}
.cell_chat_os {
overflow: hidden;
width:370px;
margin:10px 15px 0px 15px
}
#mchatNmF {
width:370px!important;
margin: 0px 0px 5px 0px;
}
#mchatMsgF {
width:370px!important;
height:60px!important;
margin: 5px 0px 10px 0px;
}
#secuCodeMc3 {
margin: 0px!important;
}
#mchatNmF,
#mchatMsgF,
#secuCodeMc3 {
font:11px Verdana,Arial,sans-serif;
color:#ddd!important;
padding:5px;
background:#595F66!important;
border:1px solid #333!important;
}
#mchatNmF:focus,
#mchatMsgF:focus,
#secuCodeMc3:focus {
background:#646a72!important;
}
#chat_niz {
float:left;
width:370px!important;
}
#chat_niz .right div {
width:60px!important;
}
#mchatBtn {
float:right!important;
font: 11px Verdana,Arial,Helvetica, sans-serif;font-weight: bold!important;
color:#cad7e7!important; text-shadow:1px 1px 1px #555!important;
background:#373940!important;
border:1px solid #2f3333!important;
padding: 8px 20px!important;
margin: 0!important;
cursore:pointer!important;
}
#mchatBtn:hover {
background:#54565e!important;
}
.chat_error {
font: 13px Verdana,Arial,Helvetica, sans-serif;font-weight: bold!important;
margin: 15px 0px 5px 0px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
.left {float:left;}
.right {float:right;}
.clear {clear:left;}
Примечания:
В целом можно прописать все css стили в одном файле и не разбивать их на две части, но с учётом того что фон вашего сайта не имеет графического изображения, также стоит отметить, что в данном html коде в ячейки div вид материалом, я использовал class="cBlock$PARITY$, который отвечает за отображения чётных и нечётных комментарий в чате, поэтому в css файле вам следует удалить свои атрибуты cBlock1 и cBlock2, так как данные атрибуты фигурируют в данных стилях этого чата.
Чат создавался для трёх основных браузеров:
Firefox не меньше версии 9.01
Google Chromeне меньше версии 16.0
Opera не меньше версии 11.6
Автор данного мини-чата для ucoz RuleZ-DM
Готово.
Другие новости |
Поделиться ссылкой
|
|
1 |
Apocalypse пишет: | 26.01.2012 | 21:06
Страница с комментарием |
Это ведь рип чата! Ни одного правильного условного оператора! Удалите нафиг этот шлак
 (+1)
(+1)

|
