Возможности:
1) Динамичная онлайн статистика с индикаторами
2) Умное "тихое" автообновление сообщений
3) Двойные свойства ников (Цитирование и переход в профиль"
4) Автоматический квотатор (Автоматическое цитирование после выделения участка сообщения)
5) Звуки при отправке и новых сообщениях
6) Возможность отправки по ENTER + перенос строки при ctrl+enter (Как в скайпе)
7) Возможность гибкой настройки функционала
8) Включение и выключение !Визуального редактора
9) Подсветка Ваших сообщений и сообщений, адресованных Вам
10) Возможность подсветки онлайн пользователей
11) Уникальный способ вывода смайлов
12) Все настройки применяются "на лету"
13) Это первая версия ApoChat, рассчитанная и на Гостей
Установка:
1) Найдите и замените $CHAT_BOX$ на:
Code
<script type="text/javascript" src="/apoCh/jquery.cleditor.min.js"></script>
<script type="text/javascript" src="/apoCh/jquery.cleditor.bbcode.min.js"></script>
<link type="text/css" rel="stylesheet" href="/apoCh/apocss.css" />
<script src="/apoCh/jquery.color.js"></script>
<script src="/apoCh/apoMscript.js"></script>
<span id="apolist">$ONLINE_USERS_LIST$ </span>
<img width="10px" id="apoll2b" src="/apoCh/apoajax2.gif">
<br>
<br>
<div class="aposcroll"><div class="aposb"></div><div align="center" class="aposm"><script src="/apoCh/apoSM.js"></script></div><div id="apoinload"></div></div>
<div id="apounm" gid="$GROUP_ID$">$USERNAME$</div>
<div id="apompan"></div>
<div id="aposnd">
<embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/apoCh/send.mp3&autoplay=0&loop=0" width="0" height="0" />
<embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/apoCh/apoinner.mp3&autoplay=0&loop=0" width="0" height="0" />
</div>
$CHAT_BOX$
<script type="text/javascript" src="/apoCh/jquery.cleditor.bbcode.min.js"></script>
<link type="text/css" rel="stylesheet" href="/apoCh/apocss.css" />
<script src="/apoCh/jquery.color.js"></script>
<script src="/apoCh/apoMscript.js"></script>
<span id="apolist">$ONLINE_USERS_LIST$ </span>
<img width="10px" id="apoll2b" src="/apoCh/apoajax2.gif">
<br>
<br>
<div class="aposcroll"><div class="aposb"></div><div align="center" class="aposm"><script src="/apoCh/apoSM.js"></script></div><div id="apoinload"></div></div>
<div id="apounm" gid="$GROUP_ID$">$USERNAME$</div>
<div id="apompan"></div>
<div id="aposnd">
<embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/apoCh/send.mp3&autoplay=0&loop=0" width="0" height="0" />
<embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/apoCh/apoinner.mp3&autoplay=0&loop=0" width="0" height="0" />
</div>
$CHAT_BOX$
2) В Виде материалов мини-чата замените всё на:
Code
<div class="ApoB">
<div class="apolt">
<table width="100%">
<td align="left"><a class="aponn" href="/index/8-$USER_ID$">$USERNAME$$NAME$</a></td>
<td align="right" width="40px"><b title="$DATE$">$TIME$</b></td>
</table>
</div>
<div class="apoms" tm="$TIME$" nm="$USERNAME$">
<span onmouseover="get_selection()" onmouseup="apoucozcom('$USERNAME$$NAME$', selection);">$MESSAGE$</span> <img width="10px" id="apoll" src="/apoCh/apoajax2.gif"> <span class="edders"></span>
</div>
</div>
<div class="apolt">
<table width="100%">
<td align="left"><a class="aponn" href="/index/8-$USER_ID$">$USERNAME$$NAME$</a></td>
<td align="right" width="40px"><b title="$DATE$">$TIME$</b></td>
</table>
</div>
<div class="apoms" tm="$TIME$" nm="$USERNAME$">
<span onmouseover="get_selection()" onmouseup="apoucozcom('$USERNAME$$NAME$', selection);">$MESSAGE$</span> <img width="10px" id="apoll" src="/apoCh/apoajax2.gif"> <span class="edders"></span>
</div>
</div>
3) В форме добавления сообщений мини-чата замените всё на:
Code
<br>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<div id="apotxtr">
<textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение"></textarea>
<textarea name="mcmessage" class="mchat" id="mchtmm" title="Сообщение"></textarea>
</div>
<table width="100%" height="20px">
<td align="left">
<input type="image" src="/apoCh/enter.png" class="mchat" id="mchatBtn" style="height:20px;">
<img style="display:none;" id="mchatAjax" src="/apoCh/apoajax.gif" border="0" height="17px"></div>
<img height="10px" id="apoll2" style="vertical-align:-2" src="/apoCh/apoajax2.gif">
<img src="/apoCh/enter.png" id="mchater" />
<img height="10px" id="apoll2" src="/apoCh/apoajax2.gif">
</td>
<td align="right">
<img onclick="apochecker()" title="Обновить" src="/apoCh/reller.png" height="20px" />
<img onclick="apolter()" title="Пометить онлайн пользователей" src="/apoCh/statter.png" height="20px" />
<img onclick="apoviser()" title="Включить визуальный редактор" src="/apoCh/vispan.png" id="vpan" height="20px" />
<img onclick="aposm()" title="Смайлы" src="/apoCh/aposm.png" height="20px" />
<img onclick="aposetop()" title="Настройки" src="/apoCh/setter.png" height="20px" />
</td>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<div id="apotxtr">
<textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение"></textarea>
<textarea name="mcmessage" class="mchat" id="mchtmm" title="Сообщение"></textarea>
</div>
<table width="100%" height="20px">
<td align="left">
<input type="image" src="/apoCh/enter.png" class="mchat" id="mchatBtn" style="height:20px;">
<img style="display:none;" id="mchatAjax" src="/apoCh/apoajax.gif" border="0" height="17px"></div>
<img height="10px" id="apoll2" style="vertical-align:-2" src="/apoCh/apoajax2.gif">
<img src="/apoCh/enter.png" id="mchater" />
<img height="10px" id="apoll2" src="/apoCh/apoajax2.gif">
</td>
<td align="right">
<img onclick="apochecker()" title="Обновить" src="/apoCh/reller.png" height="20px" />
<img onclick="apolter()" title="Пометить онлайн пользователей" src="/apoCh/statter.png" height="20px" />
<img onclick="apoviser()" title="Включить визуальный редактор" src="/apoCh/vispan.png" id="vpan" height="20px" />
<img onclick="aposm()" title="Смайлы" src="/apoCh/aposm.png" height="20px" />
<img onclick="aposetop()" title="Настройки" src="/apoCh/setter.png" height="20px" />
</td>
</table>
4) Для правильной работы всех смайлов в ПУ -- Общие настройки активируйте набор смайлов "Колобки тёмный фон"
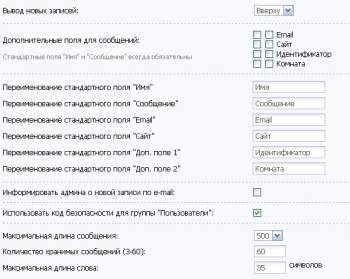
5) ПУ -- Мини-чат -- Настройки модуля - настройте всё, как это показано на скриншоте ниже:

Все файлы из прикреплённого архива залейте в папку apoCh (Её нужно создать в файловом менеджере)
Скачать ApoChat 3.0 by Apocalypse для uCoz с файлообменника
Другие новости |
Поделиться ссылкой
|
|
|


звук проверить не смог.
почта en@angla.su
нужен звук при новых сообщениях