
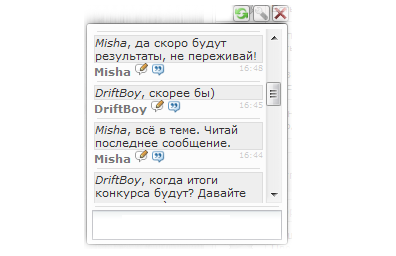
Удобный чат для форума ucoz.
УСТАНОВКА:
1. Зайдите в ПУ, управление дизайном, общий вид страниц форума, перед разместите (Данный шаг пропускайте, если у вас уже установлена библиотека cookie):
Code
<script type="text/javascript" src="http://joomla.ucoz.com/33/jquery.cookie.js"></script>
2. В любом месте разместите код:
Code
<link type="text/css" rel="StyleSheet" href="http://joomla.ucoz.com/33/forumchat.css" />
<style>
.cMessage {color:#333;border:1px solid #CCC;background-color:#EEE !important}
</style>
<script type="text/javascript">
classname = '.cBlock1';
$.getScript('http://joomla.ucoz.com/33/forumchat.js');
</script>
<! -- Чат для форума Joomla.uCoz.Com -- >
<a href="javascript://" id="show" title="Открыть чат" onclick="chat('open')"><span
id="openbtn"><b>Открыть чат</b></span></a>
<div id="cht">
<div style="display:none" id="events">
</div>
<div style="display:none" id="fixed_btn">
<a title="Всегда на странице" href="javascript://" onclick="fix('on');"><img src="http://ujs.su/
style/mchat/settings1.png" border="0" width="13" height="13" alt="" /></a></div>
<div style="display:none" id="close">
<a title="Закрыть чат" href="javascript://" onclick="$('#chbox').fadeOut('100');$('#openbtn').show();
$('#close').fadeOut('200');$('#events').fadeOut('100');$('#fixed_btn').hide();fix('off');"><img src="http://ujs.su/softblock/manage/img_close.png" border="0" width="13" height="13" alt="" /></a></div>
<div style="display:none" id="chbox" onmouseover="$(function () { $('#chbox').stop().animate
({opacity: 1.0},1000) })" onmouseout="$(function () { $('#chbox').stop().animate({opacity: 0.7},1000) })">
<div id="ch_messages"><span style="color:#555">Загрузка сообщений...</span></div><hr style="margin:
3px; height: 1px; border-left: 0px none; border-right: 0px none; border-width: 0px; border-style: none; border-color: -moz-use-text-color; background: none repeat scroll 0% 0% rgb(221, 221, 221);">
<input type="text" id="msg" style="height:30px;width:190px;padding-top:2px" value="">
</div></div>
<! -- /Чат для форума Joomla.uCoz.com -- >
<style>
.cMessage {color:#333;border:1px solid #CCC;background-color:#EEE !important}
</style>
<script type="text/javascript">
classname = '.cBlock1';
$.getScript('http://joomla.ucoz.com/33/forumchat.js');
</script>
<! -- Чат для форума Joomla.uCoz.Com -- >
<a href="javascript://" id="show" title="Открыть чат" onclick="chat('open')"><span
id="openbtn"><b>Открыть чат</b></span></a>
<div id="cht">
<div style="display:none" id="events">
</div>
<div style="display:none" id="fixed_btn">
<a title="Всегда на странице" href="javascript://" onclick="fix('on');"><img src="http://ujs.su/
style/mchat/settings1.png" border="0" width="13" height="13" alt="" /></a></div>
<div style="display:none" id="close">
<a title="Закрыть чат" href="javascript://" onclick="$('#chbox').fadeOut('100');$('#openbtn').show();
$('#close').fadeOut('200');$('#events').fadeOut('100');$('#fixed_btn').hide();fix('off');"><img src="http://ujs.su/softblock/manage/img_close.png" border="0" width="13" height="13" alt="" /></a></div>
<div style="display:none" id="chbox" onmouseover="$(function () { $('#chbox').stop().animate
({opacity: 1.0},1000) })" onmouseout="$(function () { $('#chbox').stop().animate({opacity: 0.7},1000) })">
<div id="ch_messages"><span style="color:#555">Загрузка сообщений...</span></div><hr style="margin:
3px; height: 1px; border-left: 0px none; border-right: 0px none; border-width: 0px; border-style: none; border-color: -moz-use-text-color; background: none repeat scroll 0% 0% rgb(221, 221, 221);">
<input type="text" id="msg" style="height:30px;width:190px;padding-top:2px" value="">
</div></div>
<! -- /Чат для форума Joomla.uCoz.com -- >
3. Теперь зайдите в ПУ, управление дизайном, мини-чат, вид материалов, найдите там строку вида
Code
<div class="cBlock$PARTY$"...
и замените на cBlock1.
(Примечание: если ввиду особенностей Вашего дизайна, класс блока сообщения у Вас назван иначе, вернитесь к шагу 1, и отредактируйте переменную classname, указав вместо значения в скобках, имя Вашего class'a или id.)
4. Готово.
Другие новости |
Поделиться ссылкой
|

|
