
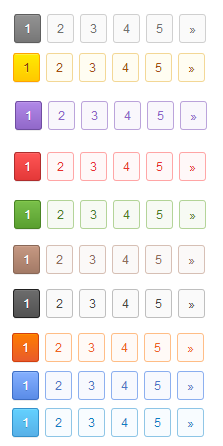
К вашему вниманию предоставляется 10 уникальных видов переключателей страниц для ucoz. Единственная отличия между ними - это конечно же цвет. Данные переключатели не используют никаких картинок, они полностью построены на CSS. Установка проще некуда, вам лишь нужно скопировать CSS код понравившегося переключателя и вставить его в свою таблицу стилей.
Желтые переключатели для ucoz:

Code
.swchItem {
color:#A74E0D;
border:1px solid #F3D795;
background:#FFFDF2;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#893A00;
text-shadow:0px 1px #FFEF42;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #FFA200;
background:#FFC800;
background:-moz-linear-gradient(top,#FFFFFF 1px,#FFEA01 1px,#FFC800);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#FFFFFF),color-stop(0.02,#FFEA01),color-stop(1,#FFC800));
}
color:#A74E0D;
border:1px solid #F3D795;
background:#FFFDF2;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#893A00;
text-shadow:0px 1px #FFEF42;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #FFA200;
background:#FFC800;
background:-moz-linear-gradient(top,#FFFFFF 1px,#FFEA01 1px,#FFC800);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#FFFFFF),color-stop(0.02,#FFEA01),color-stop(1,#FFC800));
}
Светло-синие переключатели для ucoz

Code
.swchItem {
color:#0A7EC5;
border:1px solid #8DC5E6;
background:#F8FCFF;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #388DBE;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #3390CA;
background:#58B0E7;
background:-moz-linear-gradient(top,#B4F6FF 1px,#63D0FE 1px,#58B0E7);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#B4F6FF),color-stop(0.02,#63D0FE),color-stop(1,#58B0E7));
}
color:#0A7EC5;
border:1px solid #8DC5E6;
background:#F8FCFF;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #388DBE;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #3390CA;
background:#58B0E7;
background:-moz-linear-gradient(top,#B4F6FF 1px,#63D0FE 1px,#58B0E7);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#B4F6FF),color-stop(0.02,#63D0FE),color-stop(1,#58B0E7));
}
Темно-синие переключатели ucoz:

Code
.swchItem {
color:#4A76C6;
border:1px solid #8AAEEF;
background:#F7F9FE;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #4876C9;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #3D6DC3;
background:#5A8CE7;
background:-moz-linear-gradient(top,#C2E0FF 1px,#84AFFE 1px,#5A8CE7);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#C2E0FF),color-stop(0.02,#84AFFE),color-stop(1,#5A8CE7));
}
color:#4A76C6;
border:1px solid #8AAEEF;
background:#F7F9FE;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #4876C9;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #3D6DC3;
background:#5A8CE7;
background:-moz-linear-gradient(top,#C2E0FF 1px,#84AFFE 1px,#5A8CE7);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#C2E0FF),color-stop(0.02,#84AFFE),color-stop(1,#5A8CE7));
}
Фиолетовые переключатели для ucoz:

Code
.swchItem {
color:#8D62C8;
border:1px solid #BAA2DA;
background:#F9F7FC;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #7955AB;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #6F4DA0;
background:#9168C9;
background:-moz-linear-gradient(top,#DFBEFA 1px,#B088E7 1px,#9168C9);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#DFBEFA),color-stop(0.02,#B088E7),color-stop(1,#9168C9));
}
color:#8D62C8;
border:1px solid #BAA2DA;
background:#F9F7FC;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #7955AB;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #6F4DA0;
background:#9168C9;
background:-moz-linear-gradient(top,#DFBEFA 1px,#B088E7 1px,#9168C9);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#DFBEFA),color-stop(0.02,#B088E7),color-stop(1,#9168C9));
}
Оранжевый вид переключателей для ucoz:

Code
.swchItem {
color:#EF6420;
border:1px solid #FFBD85;
background:#FFFAF7;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #CA470E;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #D13F11;
background:#E95B2B;
background:-moz-linear-gradient(top,#FFBE01 1px,#FE7C02 1px,#E95B2B);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#FFBE01),color-stop(0.02,#FE7C02),color-stop(1,#E95B2B));
}
color:#EF6420;
border:1px solid #FFBD85;
background:#FFFAF7;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #CA470E;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #D13F11;
background:#E95B2B;
background:-moz-linear-gradient(top,#FFBE01 1px,#FE7C02 1px,#E95B2B);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#FFBE01),color-stop(0.02,#FE7C02),color-stop(1,#E95B2B));
}
Красный вид переключателей для ucoz:

Code
.swchItem {
color:#E92F2F;
border:1px solid #FFA5A5;
background:#FFF8F8;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #B72E2E;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #AD2D2D;
background:#E43838;
background:-moz-linear-gradient(top,#FF9B9B 1px,#FE5555 1px,#E43838);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#FF9B9B),color-stop(0.02,#FE5555),color-stop(1,#E43838));
}
color:#E92F2F;
border:1px solid #FFA5A5;
background:#FFF8F8;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #B72E2E;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #AD2D2D;
background:#E43838;
background:-moz-linear-gradient(top,#FF9B9B 1px,#FE5555 1px,#E43838);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#FF9B9B),color-stop(0.02,#FE5555),color-stop(1,#E43838));
}
Коричневый вид переключателей ucoz:

Code
.swchItem {
color:#916C59;
border:1px solid #D6BFB4;
background:#FBF9F8;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #866454;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #886756;
background:#A37A66;
background:-moz-linear-gradient(top,#E9C4B2 1px,#C59882 1px,#A37A66);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#E9C4B2),color-stop(0.02,#C59882),color-stop(1,#A37A66));
}
color:#916C59;
border:1px solid #D6BFB4;
background:#FBF9F8;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #866454;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #886756;
background:#A37A66;
background:-moz-linear-gradient(top,#E9C4B2 1px,#C59882 1px,#A37A66);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#E9C4B2),color-stop(0.02,#C59882),color-stop(1,#A37A66));
}
Зелёный вид переключателей страниц для ucoz:

Code
.swchItem {
color:#478223;
border:1px solid #B2D397;
background:#F7FAF4;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #4E802C;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #478223;
background:#599F2F;
background:-moz-linear-gradient(top,#9FE355 1px,#79BF4A 1px,#599F2F);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9FE355),color-stop(0.02,#79BF4A),color-stop(1,#599F2F));
color:#478223;
border:1px solid #B2D397;
background:#F7FAF4;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #4E802C;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #478223;
background:#599F2F;
background:-moz-linear-gradient(top,#9FE355 1px,#79BF4A 1px,#599F2F);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9FE355),color-stop(0.02,#79BF4A),color-stop(1,#599F2F));
Светло-черный вид переключателей страниц для ucoz:

Code
.swchItem {
color:#707070;
border:1px solid #CFCFCF;
background:#FAFAFA;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #636363;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #5D5D5D;
background:#777777;
background:-moz-linear-gradient(top,#C0C0C0 1px,#929292 1px,#777777);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#C0C0C0),color-stop(0.02,#929292),color-stop(1,#777777));
}
color:#707070;
border:1px solid #CFCFCF;
background:#FAFAFA;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #636363;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #5D5D5D;
background:#777777;
background:-moz-linear-gradient(top,#C0C0C0 1px,#929292 1px,#777777);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#C0C0C0),color-stop(0.02,#929292),color-stop(1,#777777));
}
Черный вид переключателей:

Code
.swchItem {
color:#444;
border:1px solid #BEBEBE;
background:#FAFAFA;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #3C3C3C;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #202020;
background:#525252;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252));
}
color:#444;
border:1px solid #BEBEBE;
background:#FAFAFA;
}
.swchItemA, .swchItem {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #3C3C3C;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #202020;
background:#525252;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252));
}
Готово.
Другие новости |
Поделиться ссылкой
|
|
|

color:#8D62C8;
border:1px solid #BAA2DA;
background:#F9F7FC;
}
.swchItemA, .swchItem, .swchItem1 {
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
padding:6px 9px;
margin-left:3px;
text-decoration:none;
}
.swchItemA, .swchItem, .swchItem1:hover {
font-weight:normal;
color:#fff;
text-shadow:0px 1px #7955AB;
box-shadow:0px 1px #EDEDED;
-webkit-box-shadow:0px 1px #EDEDED;
-moz-box-shadow:0px 1px #EDEDED;
border:1px solid #6F4DA0;
background:#9168C9;
background:-moz-linear-gradient(top,#DFBEFA 1px,#B088E7 1px,#9168C9);
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#DFBEFA),color-stop(0.02,#B088E7),color-stop(1,#9168C9));
}
.swchItemA1 {
font-weight: normal;
color: #fff;
text-shadow: 0px 1px #7955AB;
box-shadow: 0px 1px #EDEDED;
-webkit-box-shadow: 0px 1px #EDEDED;
-moz-box-shadow: 0px 1px #EDEDED;
border: 1px solid #6F4DA0;
background: #9168C9;
background: -moz-linear-gradient(top,#DFBEFA 1px,#B088E7 1px,#9168C9);
background: -webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#DFBEFA),color-stop(0.02,#B088E7),color-stop(1,#9168C9));
}