
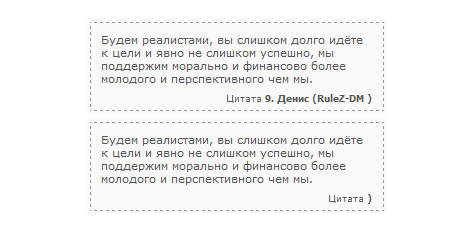
Красивый и в тоже время простой вид цитаты для ucoz. Установка проста и не займёт много времени.
Установка.
Всё, что нам необходимо, так это установить следующие css стили:
Code
/* Понятный для глаза вид цитаты uCoz
------------------------------------------*/
.bbQuoteBlock {
float:left;
padding:3px;
margin-bottom: 5px;
position:relative;
background: #f9f9f9;
}
.quoteMessage{
float:left;
padding: 10px 10px 25px 10px!important;
border: 1px dashed #999!important;
}
.bbQuoteName {
float:left;
bottom: 10px;
right: 15px;
position:absolute;
}
------------------------------------------*/
.bbQuoteBlock {
float:left;
padding:3px;
margin-bottom: 5px;
position:relative;
background: #f9f9f9;
}
.quoteMessage{
float:left;
padding: 10px 10px 25px 10px!important;
border: 1px dashed #999!important;
}
.bbQuoteName {
float:left;
bottom: 10px;
right: 15px;
position:absolute;
}
Теперь наша цитата для uCoz почти готова, я говорю почти, так как нам необходимо добавить скрипт цитаты для ucoz, который будет заменять слово Quote на Цитата:
Code
<script type="text/javascript">
diviki = document.getElementsByTagName('DIV');
for( i = 0; i < diviki.length; i++)
{
if(diviki[i].className == "bbQuoteName")
{
if(diviki[i].innerHTML == '<b>Quote</b>')
{
author = '';diviki[i].innerHTML = '<b>Цитата</b>';
} else {
author = '<span>' + diviki[i].innerHTML.slice(diviki[i].innerHTML.indexOf('(') + 1,diviki[i].innerHTML.indexOf(')')) + '</span> ';
}
diviki[i].innerHTML = 'Цитата <b>' + author + ')</b>';
}
}
</script>
diviki = document.getElementsByTagName('DIV');
for( i = 0; i < diviki.length; i++)
{
if(diviki[i].className == "bbQuoteName")
{
if(diviki[i].innerHTML == '<b>Quote</b>')
{
author = '';diviki[i].innerHTML = '<b>Цитата</b>';
} else {
author = '<span>' + diviki[i].innerHTML.slice(diviki[i].innerHTML.indexOf('(') + 1,diviki[i].innerHTML.indexOf(')')) + '</span> ';
}
diviki[i].innerHTML = 'Цитата <b>' + author + ')</b>';
}
}
</script>
Готово.
Другие новости |
Поделиться ссылкой
|

|
