
Изменения:
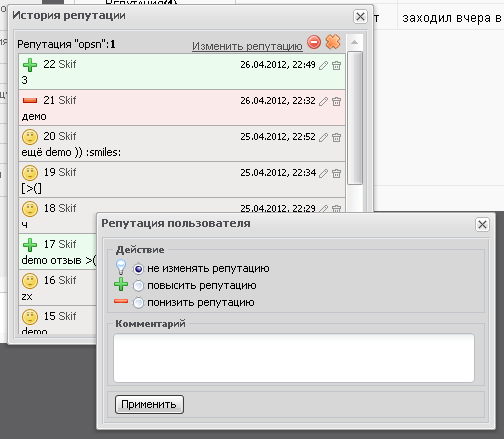
1.Фон отзыва у положительного, отрицательного и нейтрального отзыва разный:зелёный, красный и белый соответственно.
2.Изменён вид ссылок.
3.Изменены иконки редактирования и удаления отзыва в репутации.
4.Изменены иконки у положительного, отрицательного и нейтрального отзыва.
5.Выведен Id каждого отзыва.
Установка:
Перед :
Ссылка на просмотр репутации будет выглядеть так:
Code
<script>
function cv_brz(){new _uWnd('Rh',' ',350,250,{autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function(){
$("a.banHUser b").attr("style", "font-weight:100;text-decoration:none");
$("table").attr({"cellpadding":"0", "cellspacing":"0"});
$("a:contains('Источник')").attr({"style":"text-decoration:none"});
var el = document.getElementsByTagName('*');
for(n = 0;n <= el.length - 1;n++){
if(el[n].hasAttribute('id')){
if(el[n].getAttribute('id').match(/(blr)[0-9]+/)){
var ids = el[n].getAttribute('id').match(/[0-9]+/);
el[n].getElementsByClassName('banHUser')[0].insertAdjacentHTML('beforeBegin',' <span title="id отзыва" class="xfa4">'+ids+'</span> ');
};
};
};
$("div[id^='blr']:has(div[title='Уровень повышен [+1]'])").attr({"style":"padding:3px;background:#EBFBED;border:1px solid #ababab;border-top:0 !important;"});
$("div[id^='blr']:has(div[title='Уровень репутации не изменен.'])").attr({"style":"padding:3px;background:#EEEBEB;border:1px solid #ababab;border-top:0 !important;"});
$("div[id^='blr']:has(div[title='Уровень понижен [-1]'])").attr({"style":"padding:3px;background:#FAEAEA;border:1px solid #ababab;border-top:0 !important;"});
$("div[title='Уровень понижен [-1]']").attr({"style":"width:16px;height:16px;float:left;background: url('http://static.iconsearch.ru/uploads/icons/crystalclear/16x16/edit_remove.png') no-repeat 0 0"});
$("div[title='Уровень репутации не изменен.']").attr({"style":"width:16px;height:16px;float:left;background: url('http://static.iconsearch.ru/uploads/icons/ledicons/16x16/neutral.png') no-repeat 0 0"});
$("div[title='Уровень повышен [+1]']").attr({"style":"width:16px;height:16px;float:left;background: url('http://s62.ucoz.net/img/icon/plus.png') no-repeat 0 0"});
$("hr").attr({"style":"display:none"});
$("hr:first").after("<div style='border-bottom:1px solid #ababab'></div>");
$("img[src='http://s62.ucoz.net/img/fr/OmnE.gif']").removeAttr("onmouseout").removeAttr("onmouseover").attr({"src":"http://skifka.ru/img/icon_edit.png", "cellspacing":"0","width":"10","height":"10"});
$("img[src='http://s62.ucoz.net/img/fr/OmnD.gif']").removeAttr("onmouseout").removeAttr("onmouseover").attr({"src":"http://skifka.ru/img/icon_delete.png", "cellspacing":"0","width":"10","height":"10","style":"padding-left:3px;"});
$("a.banHUser").removeAttr("target").css({"text-decoration":"none"});
<?if$_REP_DO_URL$?>
$("a[title='Изменить репутацию']").before("<a href='javascript://' rel='nofollow' onclick='cv_brx()'>Изменить репутацию</a>");
<?endif?>
$("img[src='http://s62.ucoz.net/img/icon/edt.png']").hide();} },{url:'/index/9-$_USER_ID$'});return false;}
function cv_brx(){new _uWnd('Rd','ч',400,250,{autosize:1,closeonesc:1,resize:0,},{url:'http://skifka.ru/index/23-$_USER_ID$'});return false;}
</script>Ссылка на просмотр репутации будет выглядеть так:
Code
<a href="javascript://" rel="nofollow" onclick="cv_brz()"><b>($_REPUTATION$)</b></a>
Другие новости |
Поделиться ссылкой
|

|
