
Вид материалов для uCoz - Вид материалов для uCoz
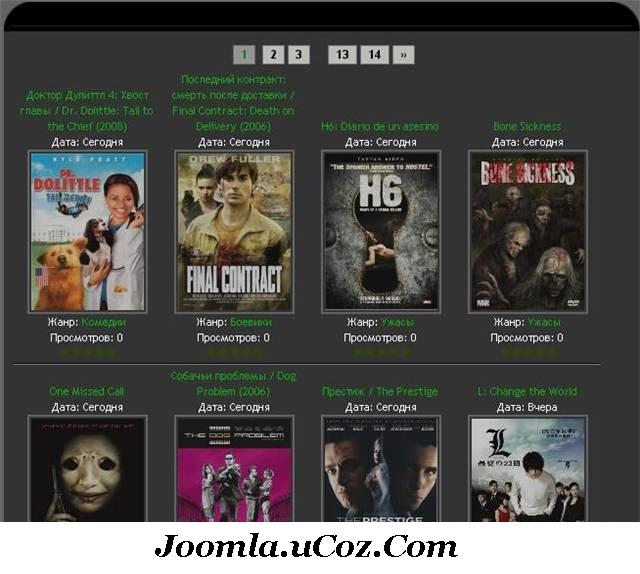
Вид новостей
Заходиш в управление дизайном, далее "Вид материалов" нужного тебе модуля
вписуеш туда вот это:
Code
<div style="width:190px;padding:5px;text-align:center;float:left;">
<div style="float:right;">$MODER_PANEL$</div>
<a href="$ENTRY_URL$">$TITLE$</a><br>
Дата: $DATE$
<a href="$ENTRY_URL$"><img src="$OTHER5$" border=0></a><br>
Жанр: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><br>
Просмотров: $READS$<br>
<a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><br>
<br>
Добавил: <a href="$PROFILE_URL$">$USERNAME$</a><br>
</div><span class="uBlock"></span>
<div style="float:right;">$MODER_PANEL$</div>
<a href="$ENTRY_URL$">$TITLE$</a><br>
Дата: $DATE$
<a href="$ENTRY_URL$"><img src="$OTHER5$" border=0></a><br>
Жанр: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><br>
Просмотров: $READS$<br>
<a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><br>
<br>
Добавил: <a href="$PROFILE_URL$">$USERNAME$</a><br>
</div><span class="uBlock"></span>
Следующий код вставляеш после кода $BODY$ в шаблонах "главная страница (название модуля
в моем случае ето было каталог сайтов" и в "Страница со списком материалов категории":
Code
<script type="text/javascript">
var hr = document.createElement('hr');
var movie = document.getElementsByTagName('span');
var ch = 0;
for (var i=0;i<movie.length;i++) {
if (movie[i].className == 'uBlock') {
ch ++;
if (ch == 4) break;
}
}
movie[i].style.clear = 'both';
hr.style.width = '100%';
hr.style.clear = 'both';
movie[i].appendChild(hr);
</script>
var hr = document.createElement('hr');
var movie = document.getElementsByTagName('span');
var ch = 0;
for (var i=0;i<movie.length;i++) {
if (movie[i].className == 'uBlock') {
ch ++;
if (ch == 4) break;
}
}
movie[i].style.clear = 'both';
hr.style.width = '100%';
hr.style.clear = 'both';
movie[i].appendChild(hr);
</script>
Готово.
Другие новости |
Поделиться ссылкой
|
|
3 |
Ling пишет: | 31.10.2012 | 22:25
Страница с комментарием |
Мне не понятно как, где что менять для картинки ?
 (0)
(0)

|
