
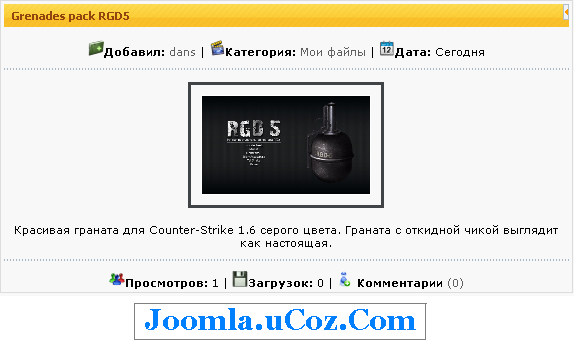
Вид материалов для uCoz - Красивый вид материалов каталога файлов для uCoz
Отличный скрипт вида материалов для сайта движков ucoz. Будет красиво выглядеть на сайтах со светлым дизайном.
В комплекте скрипт увеличения картинок!
Советую данный скрипт всем сайтостроителям работающим в системе ucoz.
Установка:
Code
<style type="text/css" media="all">
@import url(http://uk-portal.at.ua/highslide.css);
</style>
<script type="text/javascript" src="http://uk-portal.at.ua/js/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'http://cszona-portal.net.ru/highslide/graphics/';
</script>
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;">
<div style="float:right">$MODER_PANEL$</div>
<div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div>
<br><center>
<img src="http://uk-portal.at.ua/icons/meterial/avtor.png" border="0" alt="" /><b>Добавил:</b> <a href="$PROFILE_URL$">$USERNAME$</a> |
<img src="http://uk-portal.at.ua/icons/meterial/kategoriya.png" border="0" alt="" /><b>Категория:</b> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |
<img src="http://uk-portal.at.ua/icons/meterial/data.png" border="0" alt="" /><b>Дата:</b> <span title="$TIME$">$DATE$</span>
<hr></center>
<div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><center><a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><IMG alt="$TITLE$" src="$IMG_URL1$" style="border: 3px solid #404446;" align="center" height="100" width="170" border="0"></a></div></center><br><center>$MESSAGE$</center></div><div class="eDetails" style="clear:both;">
<hr><center>
<img src="http://uk-portal.at.ua/icons/meterial/prosmotr.png" border="0" alt="" /><b>Просмотров:</b> $READS$ |
<img src="http://uk-portal.at.ua/icons/meterial/smotr.png" border="0" alt="" /><b>Загрузок:</b> $LOADS$ |
<img src="http://uk-portal.at.ua/icons/meterial/komenti.png" border="0" alt="" /> <b>Комментарии</b> <a href="$COMMENTS_URL$">($COMMENTS_NUM$)</a>
</center>
</div></td></tr></table>
@import url(http://uk-portal.at.ua/highslide.css);
</style>
<script type="text/javascript" src="http://uk-portal.at.ua/js/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'http://cszona-portal.net.ru/highslide/graphics/';
</script>
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;">
<div style="float:right">$MODER_PANEL$</div>
<div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div>
<br><center>
<img src="http://uk-portal.at.ua/icons/meterial/avtor.png" border="0" alt="" /><b>Добавил:</b> <a href="$PROFILE_URL$">$USERNAME$</a> |
<img src="http://uk-portal.at.ua/icons/meterial/kategoriya.png" border="0" alt="" /><b>Категория:</b> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |
<img src="http://uk-portal.at.ua/icons/meterial/data.png" border="0" alt="" /><b>Дата:</b> <span title="$TIME$">$DATE$</span>
<hr></center>
<div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><center><a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><IMG alt="$TITLE$" src="$IMG_URL1$" style="border: 3px solid #404446;" align="center" height="100" width="170" border="0"></a></div></center><br><center>$MESSAGE$</center></div><div class="eDetails" style="clear:both;">
<hr><center>
<img src="http://uk-portal.at.ua/icons/meterial/prosmotr.png" border="0" alt="" /><b>Просмотров:</b> $READS$ |
<img src="http://uk-portal.at.ua/icons/meterial/smotr.png" border="0" alt="" /><b>Загрузок:</b> $LOADS$ |
<img src="http://uk-portal.at.ua/icons/meterial/komenti.png" border="0" alt="" /> <b>Комментарии</b> <a href="$COMMENTS_URL$">($COMMENTS_NUM$)</a>
</center>
</div></td></tr></table>
Готово.
Другие новости |
Поделиться ссылкой
|
|
2 |
DimasVk пишет: | 04.11.2012 | 00:48
Страница с комментарием |
Как убрать кводрат с картинкой?
 (0)
(0)

|
