
В вид материалов каталога статей вставляем данный код:
Code
<style type="text/css" media="all">@import url(http://oformi.ucoz.de/jss/highslide.css);</style>
<script type="text/javascript" src="http://oformi.ucoz.de/jss/highslide.js"></script>
<script type="text/javascript">hs.graphicsDir = 'http://www.forucoz.com/highslide/graphics/';</script>
<style>#menublt {margin: 0px;padding: 0px 0px;background: white; }
#menublt a {margin: 0px;padding: 4px;display: block;background: #f1f1f1;border:1px solid #cccccc;margin-bottom:2px;}
#menublt a:hover {text-decoration: none;background-color: #FFF;}
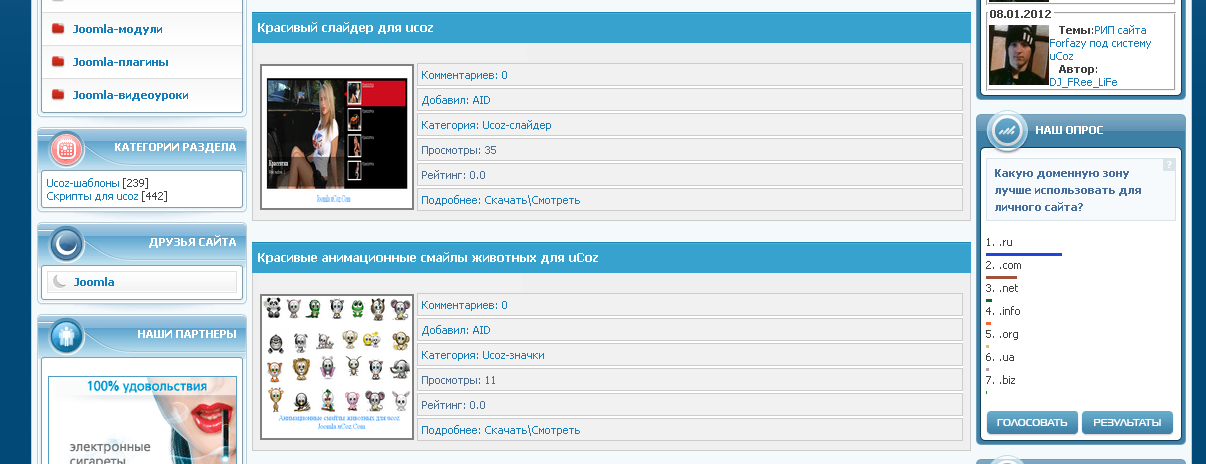
.iim{border:1px solid #FFF;max-width: 150px;}</style><div id="entryID36990"><div style="border-top:1px solid #1c87b2;"><div style="background:#36a2cd;color:#FFF;border-left:1px solid #36a2cd;border-right:1px solid #36a2cd;border-top:1px solid #44b0da;border-bottom:1px solid #36a2cd;font-size:12px;"><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;"></a><div style="padding:5px;"><b style="color: rgb(255, 255, 255); "><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;">$TITLE$</a> $MODER_PANEL$</b></div></div></div></div>
<div style="background:#efefef;padding:7px;border-left:1px solid #cccccc;border-bottom:1px solid #cccccc;border-right:1px solid #cccccc;">
<table width="100%"><tbody><tr><td align="left" valign="top">
<noindex><a href="$IMG_URL1$" style="max-width: 150px;" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><div style="margin-top: 1px;"></div>
<img src="$IMG_URL1$" style="max-width: 150px;" align="left" border="0" width="160" height="142"></a></noindex>
</td><td width="100%" align="left" valign="top">
<div id="menublt"><a href="$ENTRY_URL$#comments">Комментариев: 0 </a><a href="$PROFILE_URL$">Добавил: $USERNAME$</a><font color="#4d6d91"><a href="$CATEGORY_URL$">Категория: $CATEGORY_NAME$ </a></font><a style="color:#4D6D91">Просмотры: $READS$</a><a style="color:#4D6D91">Рейтинг: $RATING$</a> <font color="#4d6d91"><a href="$ENTRY_URL$">Подробнее: Скачать\Смотреть</a></font></div>
</td></tr></tbody></table></div>
<div style="height:4px"></div>
<script type="text/javascript" src="http://oformi.ucoz.de/jss/highslide.js"></script>
<script type="text/javascript">hs.graphicsDir = 'http://www.forucoz.com/highslide/graphics/';</script>
<style>#menublt {margin: 0px;padding: 0px 0px;background: white; }
#menublt a {margin: 0px;padding: 4px;display: block;background: #f1f1f1;border:1px solid #cccccc;margin-bottom:2px;}
#menublt a:hover {text-decoration: none;background-color: #FFF;}
.iim{border:1px solid #FFF;max-width: 150px;}</style><div id="entryID36990"><div style="border-top:1px solid #1c87b2;"><div style="background:#36a2cd;color:#FFF;border-left:1px solid #36a2cd;border-right:1px solid #36a2cd;border-top:1px solid #44b0da;border-bottom:1px solid #36a2cd;font-size:12px;"><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;"></a><div style="padding:5px;"><b style="color: rgb(255, 255, 255); "><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;">$TITLE$</a> $MODER_PANEL$</b></div></div></div></div>
<div style="background:#efefef;padding:7px;border-left:1px solid #cccccc;border-bottom:1px solid #cccccc;border-right:1px solid #cccccc;">
<table width="100%"><tbody><tr><td align="left" valign="top">
<noindex><a href="$IMG_URL1$" style="max-width: 150px;" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><div style="margin-top: 1px;"></div>
<img src="$IMG_URL1$" style="max-width: 150px;" align="left" border="0" width="160" height="142"></a></noindex>
</td><td width="100%" align="left" valign="top">
<div id="menublt"><a href="$ENTRY_URL$#comments">Комментариев: 0 </a><a href="$PROFILE_URL$">Добавил: $USERNAME$</a><font color="#4d6d91"><a href="$CATEGORY_URL$">Категория: $CATEGORY_NAME$ </a></font><a style="color:#4D6D91">Просмотры: $READS$</a><a style="color:#4D6D91">Рейтинг: $RATING$</a> <font color="#4d6d91"><a href="$ENTRY_URL$">Подробнее: Скачать\Смотреть</a></font></div>
</td></tr></tbody></table></div>
<div style="height:4px"></div>
Готово.
Источник: http://www.forucoz.com
Другие новости |
Поделиться ссылкой
|
|
|

Установил я этот код ''новый вид материала'' в принципе все заработало но мне бы хотелось сделать чтобы автоматически изображение в иконке копировалось и уменьшалось под нужный размер из этого же текста материала.