
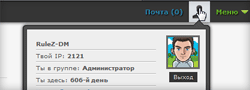
В этом примере мы будем создавать верхнюю панель для ваших пользователей, но с мини профилем, который появляется при наведении стрелкой мыши на мини аватар пользователя.
Установка:
это вставляем после <body>
Установка:
это вставляем после <body>
Code
<!-- Начало тегов Верхняя панель для пользователей -->
<div id="top_bar">
<div id="top_bar_os">
<div class="td_l">
<a href="$HOME_PAGE_LINK$"><img alt="home" title="На главную страницу сайта" src="http://www.center-dm.ru/ucoz/user_bar/v2/icon_home.png"></a>
</div>
<div class="td_l">
<form class="poick_os1" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" >
<input class="poick_pole1"type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/>
<input class="poick_knopka1" type="submit" value="Найти" />
<input type="hidden" name="t" value="0" />
</form>
</div>
<div class="menu_p td_p">
<a href="#" class="drop">Меню</a>
<div class="dd_menu">
<span class="dd_ugol2"></span>
<ul class="menu_top">
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
</ul>
</div>
</div>
<?if($USER_LOGGED_IN$)?>
<div class="menu_p td_p">
<a href="#"><img class="mini_avatar" alt="аватар" title="Вы зашли на сайт как $USERNAME$" src="http://www.center-dm.ru/site/no_avatar.jpg"></a>
<div class="dd_menu_p">
<span class="dd_ugol1"></span>
<div class="mini_profil">
<a title="Мой профиль" href="$PERSONAL_PAGE_LINK$">
<?if($USER_AVATAR_URL$)?>
<img class="mp_avatar" alt="аватар" title="Вы зашли на сайт как $USERNAME$" src="$USER_AVATAR_URL$">
<?else?>
<img class="mp_avatar" alt="аватар" title="Вы зашли на сайт как $USERNAME$" src="http://www.center-dm.ru/site/no_avatar.jpg">
<?endif?>
</a>
<ul class="mp_info">
<li class="border_v"><span class="bold">$USERNAME$</span></li>
<li>Твой IP: <span class="bold">$IP_ADDRESS$</span></li>
<li>Ты в группе: <span class="bold">$USER_GROUP$</span></li>
<li>Ты здесь: <span class="bold">$USER_REG_DAYS$-й день</span></li>
<li class="border_n"><a href="/index/11">Настройки профиля</a></li>
</ul>
<a href="$LOGOUT_LINK$" title="Выход" class="knopka_vixod"><!--<s5164>-->Выход<!--</s>--></a>
</div>
</div>
</div>
<div class="td_p">
<a href="$PM_URL$" title="Почта" class="knopka_pochta">Почта ($UNREAD_PM$)</a>
</div>
<?else?>
<div class="td_p">
<a href="$REGISTER_LINK$" title="Регистрация" class="knopka_reg"><!--<s3089>-->Регистрация<!--</s>--></a>
</div>
<div class="td_p">
<a href="$LOGIN_LINK$" title="Вход" class="knopka_vxod"><!--<s3087>-->Вход<!--</s>--></a>
</div>
<?endif?>
</div>
</div>
<!-- /Конец тегов Верхняя панель для пользователей -->
<div id="top_bar">
<div id="top_bar_os">
<div class="td_l">
<a href="$HOME_PAGE_LINK$"><img alt="home" title="На главную страницу сайта" src="http://www.center-dm.ru/ucoz/user_bar/v2/icon_home.png"></a>
</div>
<div class="td_l">
<form class="poick_os1" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" >
<input class="poick_pole1"type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/>
<input class="poick_knopka1" type="submit" value="Найти" />
<input type="hidden" name="t" value="0" />
</form>
</div>
<div class="menu_p td_p">
<a href="#" class="drop">Меню</a>
<div class="dd_menu">
<span class="dd_ugol2"></span>
<ul class="menu_top">
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
<li><a href="#">Проверка</a></li>
</ul>
</div>
</div>
<?if($USER_LOGGED_IN$)?>
<div class="menu_p td_p">
<a href="#"><img class="mini_avatar" alt="аватар" title="Вы зашли на сайт как $USERNAME$" src="http://www.center-dm.ru/site/no_avatar.jpg"></a>
<div class="dd_menu_p">
<span class="dd_ugol1"></span>
<div class="mini_profil">
<a title="Мой профиль" href="$PERSONAL_PAGE_LINK$">
<?if($USER_AVATAR_URL$)?>
<img class="mp_avatar" alt="аватар" title="Вы зашли на сайт как $USERNAME$" src="$USER_AVATAR_URL$">
<?else?>
<img class="mp_avatar" alt="аватар" title="Вы зашли на сайт как $USERNAME$" src="http://www.center-dm.ru/site/no_avatar.jpg">
<?endif?>
</a>
<ul class="mp_info">
<li class="border_v"><span class="bold">$USERNAME$</span></li>
<li>Твой IP: <span class="bold">$IP_ADDRESS$</span></li>
<li>Ты в группе: <span class="bold">$USER_GROUP$</span></li>
<li>Ты здесь: <span class="bold">$USER_REG_DAYS$-й день</span></li>
<li class="border_n"><a href="/index/11">Настройки профиля</a></li>
</ul>
<a href="$LOGOUT_LINK$" title="Выход" class="knopka_vixod"><!--<s5164>-->Выход<!--</s>--></a>
</div>
</div>
</div>
<div class="td_p">
<a href="$PM_URL$" title="Почта" class="knopka_pochta">Почта ($UNREAD_PM$)</a>
</div>
<?else?>
<div class="td_p">
<a href="$REGISTER_LINK$" title="Регистрация" class="knopka_reg"><!--<s3089>-->Регистрация<!--</s>--></a>
</div>
<div class="td_p">
<a href="$LOGIN_LINK$" title="Вход" class="knopka_vxod"><!--<s3087>-->Вход<!--</s>--></a>
</div>
<?endif?>
</div>
</div>
<!-- /Конец тегов Верхняя панель для пользователей -->
Теперь нам следует установить css стили:
Code
/* Верхняя панель для пользователей v.1.0
============================================================================*/
#top_bar {
position:fixed;
z-index:997;
top:0;
min-width:100%;
height:35px;
background: #353535;
border-top: 1px solid #000;
box-shadow: 0px 0px 5px #111;
}
#top_bar_os {
padding:0px;
width:1024px;
height:35px;
margin: 0px auto;
}
#top_bar_os a{
text-decoration:none;
}
.td_l {
float:left;
padding:5px 10px 0px 10px;
height:30px;
background:url(http://www.center-dm.ru/ucoz/user_bar/v1/li_linia.gif) no-repeat right;
}
.td_p {
float:right;
height:35px;
padding: 0px 0px 0px 0px;
background:url(http://www.center-dm.ru/ucoz/user_bar/v1/li_linia.gif) no-repeat right;
}
/* Форма поиска синяя кнопка
------------------------------------------*/
.poick_os1 input {
font:11px Verdana,Arial,Helvetica,sans-serif!important;
margin:0px!important;
vertical-align:middle!important;
}
.poick_pole1 {
color:#a7a7a7!important; text-shadow: 1px 1px 1px #252525!important;
padding:4px 4px!important;
width:300px!important;
height:15px!important;
background:#484848!important;
border: 1px solid #252525!important;
}
.poick_pole1:focus {
background:#545454!important;
}
.poick_knopka1 {
color:#bfbfbf!important; text-shadow: 1px 1px 1px #460953!important;
padding: 0px 10px!important;
height:25px!important;
background: #1d367d!important;
border: 1px solid #0c123b!important;
cursor:pointer!important;
}
.poick_knopka1:hover {
background:#3b3b97!important;
}
/* Выпадающее меню
------------------------------------------*/
.menu_p {
display:block;
position:relative;
}
.menu_p .drop {
float:left;
color:#66B427;
text-shadow:1px 1px 1px #000;font-weight: 700;
padding: 10px 17px 0px 10px;
margin-right: 10px;
background:url(http://www.center-dm.ru/ucoz/user_bar/v1/drop1.png) no-repeat right 15px;
}
.menu_p:hover .drop{
background:url(http://www.center-dm.ru/ucoz/user_bar/v1/drop2.png) no-repeat right 15px;
color:#2784b4;
}
.dd_ugol1,
.dd_menu {
width:240px;
}
.dd_ugol2,
.dd_menu_p {
width:300px;
}
.dd_menu,
.dd_menu_p {
float:left;
position:absolute;
margin:0px auto;
background:#4c4c4c;
padding:5px;
left:-999em;
z-index:998;
border:1px solid #111;
-moz-border-radius:5px 5px 5px ;
-webkit-border-radius:5px 5px 5px ;
border-radius:5px 5px 5px ;
box-shadow: 0px 0px 5px #111;
}
.menu_p:hover .dd_menu,
.menu_p:hover .dd_menu_p{
top:40px;
left:auto;
right:0px;
}
.dd_ugol1,
.dd_ugol2 {
height:25px;
float:left;
position:absolute;
top: -25px;
right: 25px;
background:url(fon_ugol_1.png) no-repeat;
background-position: right bottom;
}
.dd_ugol1 {right:2px!important;}
.dd_menu_os {width:218px;}
.mini_profil {width:278px;}
.dd_menu_os,
.mini_profil {
overflow:hidden;
background:#eee;
border: 1px solid #353535;
margin:0;
padding:10px;
}
/* Вертикальное меню
------------------------------------------*/
.menu_top {
margin:0;
padding:0;
list-style:none;
overflow:hidden;
width:238px;
background:#eee;
border: 1px solid #353535;
}
.menu_top li a:link,
.menu_top li a:visited {
display:block;
text-align:left;
color:#555;
width:100%;
padding:4px 10px;
border-bottom: 1px solid #d0d0d0;
border-top: 1px solid #fff;
}
.menu_top li a:hover {
background:#fff;
}
/* Мини профиль
------------------------------------------*/
.mini_avatar {
width:35px;
height:35px;
}
.mp_avatar {
float:right;
margin: 0px 0px 0px 0px;
width:50px;
height:50px;
border: 3px solid #666;
}
.mp_info {
float:left;
margin:0;
padding:5px;
width:200px;
list-style:none;
}
.mp_info a:link,
.mp_info a:visited{color:#2784b4; font-weight: bold;}
.mp_info a:hover {color:#66B427;}
.mp_info li {
font: 10px Verdana,Arial,Helvetica, sans-serif;
padding: 2px 0px;
border-top: 1px solid #fff;
border-bottom: 1px solid #B7B7B7;
}
.border_v {border-top:none!important;}
.border_n {border-bottom:none!important;}
.bold {font-weight: bold;}
/* Кнопки
------------------------------------------*/
.knopka_vxod:link,
.knopka_vxod:visited,
.knopka_reg:link,
.knopka_reg:visited {
float:left;
font-weight: bold;
color:#66B427;
text-shadow: 1px 1px 1px #000;
padding: 10px 10px 0px 10px;
}
.knopka_vxod:hover,
.knopka_reg:hover {color:#2784b4;}
.knopka_pochta:link,
.knopka_pochta:visited{
float:left;
font-weight: bold;
color:#2784b4;
text-shadow: 1px 1px 1px #000;
padding: 10px 10px 0px 10px;
}
.knopka_pochta:hover {color:#66B427;}
.knopka_vixod:link,
.knopka_vixod:visited{
float:right;
font: 9px Verdana,Arial,Helvetica, sans-serif;
color:#F1EDED; text-shadow: 1px 1px 1px #000;
background:#353535;
padding: 2px 7px 3px 7px;
margin: 5px 4px 0px 0px;
}
.knopka_vixod:hover {background:#444;}
============================================================================*/
#top_bar {
position:fixed;
z-index:997;
top:0;
min-width:100%;
height:35px;
background: #353535;
border-top: 1px solid #000;
box-shadow: 0px 0px 5px #111;
}
#top_bar_os {
padding:0px;
width:1024px;
height:35px;
margin: 0px auto;
}
#top_bar_os a{
text-decoration:none;
}
.td_l {
float:left;
padding:5px 10px 0px 10px;
height:30px;
background:url(http://www.center-dm.ru/ucoz/user_bar/v1/li_linia.gif) no-repeat right;
}
.td_p {
float:right;
height:35px;
padding: 0px 0px 0px 0px;
background:url(http://www.center-dm.ru/ucoz/user_bar/v1/li_linia.gif) no-repeat right;
}
/* Форма поиска синяя кнопка
------------------------------------------*/
.poick_os1 input {
font:11px Verdana,Arial,Helvetica,sans-serif!important;
margin:0px!important;
vertical-align:middle!important;
}
.poick_pole1 {
color:#a7a7a7!important; text-shadow: 1px 1px 1px #252525!important;
padding:4px 4px!important;
width:300px!important;
height:15px!important;
background:#484848!important;
border: 1px solid #252525!important;
}
.poick_pole1:focus {
background:#545454!important;
}
.poick_knopka1 {
color:#bfbfbf!important; text-shadow: 1px 1px 1px #460953!important;
padding: 0px 10px!important;
height:25px!important;
background: #1d367d!important;
border: 1px solid #0c123b!important;
cursor:pointer!important;
}
.poick_knopka1:hover {
background:#3b3b97!important;
}
/* Выпадающее меню
------------------------------------------*/
.menu_p {
display:block;
position:relative;
}
.menu_p .drop {
float:left;
color:#66B427;
text-shadow:1px 1px 1px #000;font-weight: 700;
padding: 10px 17px 0px 10px;
margin-right: 10px;
background:url(http://www.center-dm.ru/ucoz/user_bar/v1/drop1.png) no-repeat right 15px;
}
.menu_p:hover .drop{
background:url(http://www.center-dm.ru/ucoz/user_bar/v1/drop2.png) no-repeat right 15px;
color:#2784b4;
}
.dd_ugol1,
.dd_menu {
width:240px;
}
.dd_ugol2,
.dd_menu_p {
width:300px;
}
.dd_menu,
.dd_menu_p {
float:left;
position:absolute;
margin:0px auto;
background:#4c4c4c;
padding:5px;
left:-999em;
z-index:998;
border:1px solid #111;
-moz-border-radius:5px 5px 5px ;
-webkit-border-radius:5px 5px 5px ;
border-radius:5px 5px 5px ;
box-shadow: 0px 0px 5px #111;
}
.menu_p:hover .dd_menu,
.menu_p:hover .dd_menu_p{
top:40px;
left:auto;
right:0px;
}
.dd_ugol1,
.dd_ugol2 {
height:25px;
float:left;
position:absolute;
top: -25px;
right: 25px;
background:url(fon_ugol_1.png) no-repeat;
background-position: right bottom;
}
.dd_ugol1 {right:2px!important;}
.dd_menu_os {width:218px;}
.mini_profil {width:278px;}
.dd_menu_os,
.mini_profil {
overflow:hidden;
background:#eee;
border: 1px solid #353535;
margin:0;
padding:10px;
}
/* Вертикальное меню
------------------------------------------*/
.menu_top {
margin:0;
padding:0;
list-style:none;
overflow:hidden;
width:238px;
background:#eee;
border: 1px solid #353535;
}
.menu_top li a:link,
.menu_top li a:visited {
display:block;
text-align:left;
color:#555;
width:100%;
padding:4px 10px;
border-bottom: 1px solid #d0d0d0;
border-top: 1px solid #fff;
}
.menu_top li a:hover {
background:#fff;
}
/* Мини профиль
------------------------------------------*/
.mini_avatar {
width:35px;
height:35px;
}
.mp_avatar {
float:right;
margin: 0px 0px 0px 0px;
width:50px;
height:50px;
border: 3px solid #666;
}
.mp_info {
float:left;
margin:0;
padding:5px;
width:200px;
list-style:none;
}
.mp_info a:link,
.mp_info a:visited{color:#2784b4; font-weight: bold;}
.mp_info a:hover {color:#66B427;}
.mp_info li {
font: 10px Verdana,Arial,Helvetica, sans-serif;
padding: 2px 0px;
border-top: 1px solid #fff;
border-bottom: 1px solid #B7B7B7;
}
.border_v {border-top:none!important;}
.border_n {border-bottom:none!important;}
.bold {font-weight: bold;}
/* Кнопки
------------------------------------------*/
.knopka_vxod:link,
.knopka_vxod:visited,
.knopka_reg:link,
.knopka_reg:visited {
float:left;
font-weight: bold;
color:#66B427;
text-shadow: 1px 1px 1px #000;
padding: 10px 10px 0px 10px;
}
.knopka_vxod:hover,
.knopka_reg:hover {color:#2784b4;}
.knopka_pochta:link,
.knopka_pochta:visited{
float:left;
font-weight: bold;
color:#2784b4;
text-shadow: 1px 1px 1px #000;
padding: 10px 10px 0px 10px;
}
.knopka_pochta:hover {color:#66B427;}
.knopka_vixod:link,
.knopka_vixod:visited{
float:right;
font: 9px Verdana,Arial,Helvetica, sans-serif;
color:#F1EDED; text-shadow: 1px 1px 1px #000;
background:#353535;
padding: 2px 7px 3px 7px;
margin: 5px 4px 0px 0px;
}
.knopka_vixod:hover {background:#444;}
Готово
Другие новости |
Поделиться ссылкой
|
|
2 |
Ne{X]tBatt[L}e3muSic пишет: | 19.04.2012 | 13:18
Страница с комментарием |
Всё нашел
 (+1)
(+1)

|
