
Установка:
1) Ищем в шаблоне:
Code
$ONLINE_USERS_LIST$
заменяем на:
Code
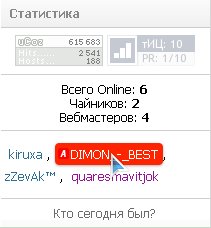
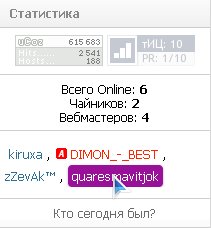
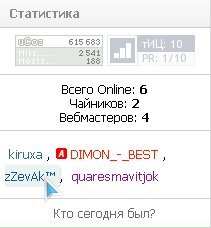
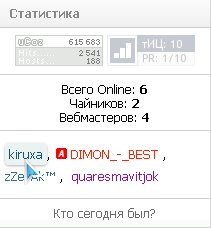
<a class="groupUser">$ONLINE_USERS_LIST$</a>
и в CSS ставим:
Code
a[class^="group"]:link,a[class^="group"]:visited,.userBirthdayLink:link,.userBirthdayLink:visited{font-size:13px;padding:3px 4px;line-height:22px;border-radius:4px;text-decoration:none!important;}
a[class^="group"]:hover,.userBirthdayLink:hover{text-decoration:none!
important;box-shadow:0 1px 3px rgba(0,0,0,.3);}
.forumOnlineBar a[class^="group"]:link,.forumOnlineBar a
[class^="group"]:visited{line-height:normal;}
a.groupUser:link,
a.groupUser:visited,.userBirthdayLink:link,.userBirthdayLink:visited{color:#2a6f92!important;}
a.groupUser:hover,.userBirthdayLink:hover{color:#11567a!
important;background:#ebf2f2;}
a.groupModer:link,a.groupModer:visited {color:#1ab11e!
important;background:url(http://joomla.ucoz.com/ucoz/1/Mod.png) no-repeat 1px center;padding-left:16px;} a.groupModer:hover {color:#fff!important;background:url(http://joomla.ucoz.com/ucoz/1/Mod.png) no-repeat 3px center #1ab11e; }/*Модераторы*/
a.groupVerify:link,a.groupVerify:visited {color:#991199!important;}
a.groupVerify:hover {color:#fff!important;background:#991199;}/*Проверенные*/
a.groupAdmin:link,a.groupAdmin:visited {color:#ff2400!
important;background:url(http://joomla.ucoz.com/ucoz/1/main_admin_grade.gif) no-repeat 1px center;padding-left:16px;} a.groupAdmin:hover {color:#fff!important;background:url(http://joomla.ucoz.com/ucoz/1/main_admin_grade.gif) no-repeat 3px center #ff2400; }/*Админ*/
a.groupOther1:link,a.groupOther1:visited {color:#3D5A70!important;}
a.groupOther1:hover {color:#fff!important;background:#3D5A70;}/*Супер-пользователь*/
a.groupOther3:link,a.groupOther3:visited {color:#ffcc2f!
important;background:url(http://joomla.ucoz.com/ucoz/1/vip_grade.gif) no-repeat 1px center;padding-left:25px;} a.groupOther3:hover {color:#fff!important;background:url(http://joomla.ucoz.com/ucoz/1/vip_grade.gif) no-repeat 3px center #ffcc2f; }/*VIP*/
a.groupFriends:link,a.groupFriends:visited {color:#b46918!important;}
a.groupFriends:hover {color:#fff!important;background:#b46918;}/*Дизайнер*/
a.groupOther7:link,a.groupOther7:visited {color:#3D5A70!important;}
a.groupOther7:hover {color:#fff!important;background:#3D5A70;}/*4Game*/
a.groupBanned:link,a.groupBanned:visited {color:#303030!important;text-
decoration:line-through;} a.groupBanned:hover {color:#fff!important;background:#303030;text-decoration: line-through;}/*Забаненные*/
a.groupOther5:link,a.groupOther5:visited {color:#FF9E5E;}
a.groupOther5:hover {color:#ffffff;background:#FF9E5E; text-shadow:none;} /*Помощник*/
#nav_menu a:link, #nav_menu a:visited {
color: #fff;
display: block;
font-size:11px;
padding-bottom: 4px;
padding-left: 8px;
padding-right: 8px;
padding-top: 4px;
}
Готово.
Другие новости |
Поделиться ссылкой
|
|
|

http://webuilder.info/33/44.txt