
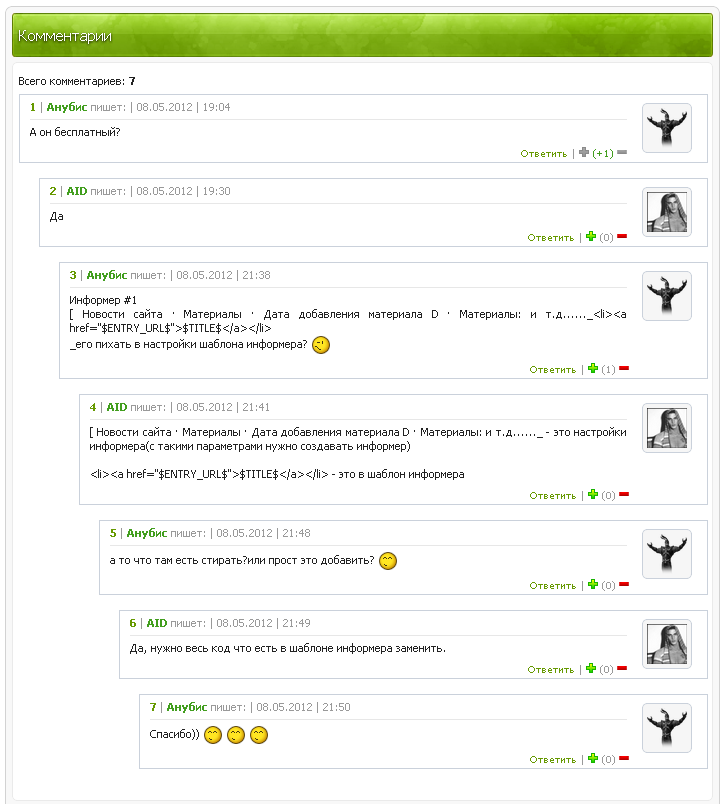
Красивый, лёгкий вид комментариев для ucoz, к чему слова установите и вы сами все поймёте.
Установим:
И так для начало нам следует удалить старый html код вида комментарий, для этого идём в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев и устанавливаем следующий код:
Code
<div class="cell_comment_os">
<div class="comment_p ">
<?if($USERNAME$)?><a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?> <img class="comment_avatar" src="$USER_AVATAR_URL$" /><?else?><img src="http://webuilder.info/33/1/no_avatar.jpg" class="comment_avatar" alt="аватар отсутствует" /><?endif?></a><?else?><img src="http://webuilder.info/33/1/no_avatar.jpg" class="comment_avatar" alt="аватар отсутствует" /><?endif?>
</div>
<div class="comment_v grey">
<a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><strong>$NUMBER$</strong></a> |
<strong class="gren"><?if($USERNAME$)?>$USERNAME$ <?else?>$NAME$<?endif?></strong> пишет: | $DATE$ | $TIME$ <?if($MODER_PANEL$ && $EMAIL$)?><a href="$EMAIL_JS$" title="Email"> ( E-mail )</a><?endif?>
<span class="right">$MODER_PANEL$</span>
<?if($ENTRY_URL$)?><a class="right" href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Страница с комментарием </a>|<?endif?>
</div>
<div class="comment_c text_11">
$MESSAGE$
<?if($ANSWER$)?><p class="vcc_otvet"><strong>Ответ</strong>: $ANSWER$<p><?endif?>
</div>
<div class="comment_n grey text_9">
<?if($ANSWER_URL$)?><a href="$ANSWER_URL$">Ответить</a> |<?endif?>
<?if($GOOD_COMMENT_URL$)?>
<a href="$GOOD_COMMENT_URL$"><img src="http://webuilder.info/33/1/plus_01.gif" alt="+" title="Хороший пост"/></a>
<span class="post_r">($COMMENT_RATING$)</span>
<a href="$BAD_COMMENT_URL$"><img src="http://webuilder.info/33/1/minuc_01.gif" alt="-" title="Плохой пост"/></a><?else?>
<?if($COMMENT_RATING$=0)?>
<img src="http://webuilder.info/33/1/plus_02.png" alt="+" title="Хороший пост"/>
<span class="post_r">($COMMENT_RATING$)</span>
<img src="http://webuilder.info/33/1/minuc_02.png" alt="-" title="Плохой пост"/>
<?else?>
<?if($COMMENT_RATING$<0)?>
<img src="http://webuilder.info/33/1/plus_02.png" alt="+" title="Хороший пост"/>
<span class="red">($COMMENT_RATING$)</span>
<img src="http://webuilder.info/33/1/minuc_02.png" alt="-" title="Плохой пост"/>
<?else?>
<img src="http://webuilder.info/33/1/plus_02.png" alt="+" title="Хороший пост"/>
<span class="gren">(+$COMMENT_RATING$)</span>
<img src="http://webuilder.info/33/1/minuc_02.png" alt="-" title="Плохой пост"/>
<?endif?>
<?endif?>
<?endif?>
</div>
</div>
<div class="comment_p ">
<?if($USERNAME$)?><a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?> <img class="comment_avatar" src="$USER_AVATAR_URL$" /><?else?><img src="http://webuilder.info/33/1/no_avatar.jpg" class="comment_avatar" alt="аватар отсутствует" /><?endif?></a><?else?><img src="http://webuilder.info/33/1/no_avatar.jpg" class="comment_avatar" alt="аватар отсутствует" /><?endif?>
</div>
<div class="comment_v grey">
<a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><strong>$NUMBER$</strong></a> |
<strong class="gren"><?if($USERNAME$)?>$USERNAME$ <?else?>$NAME$<?endif?></strong> пишет: | $DATE$ | $TIME$ <?if($MODER_PANEL$ && $EMAIL$)?><a href="$EMAIL_JS$" title="Email"> ( E-mail )</a><?endif?>
<span class="right">$MODER_PANEL$</span>
<?if($ENTRY_URL$)?><a class="right" href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Страница с комментарием </a>|<?endif?>
</div>
<div class="comment_c text_11">
$MESSAGE$
<?if($ANSWER$)?><p class="vcc_otvet"><strong>Ответ</strong>: $ANSWER$<p><?endif?>
</div>
<div class="comment_n grey text_9">
<?if($ANSWER_URL$)?><a href="$ANSWER_URL$">Ответить</a> |<?endif?>
<?if($GOOD_COMMENT_URL$)?>
<a href="$GOOD_COMMENT_URL$"><img src="http://webuilder.info/33/1/plus_01.gif" alt="+" title="Хороший пост"/></a>
<span class="post_r">($COMMENT_RATING$)</span>
<a href="$BAD_COMMENT_URL$"><img src="http://webuilder.info/33/1/minuc_01.gif" alt="-" title="Плохой пост"/></a><?else?>
<?if($COMMENT_RATING$=0)?>
<img src="http://webuilder.info/33/1/plus_02.png" alt="+" title="Хороший пост"/>
<span class="post_r">($COMMENT_RATING$)</span>
<img src="http://webuilder.info/33/1/minuc_02.png" alt="-" title="Плохой пост"/>
<?else?>
<?if($COMMENT_RATING$<0)?>
<img src="http://webuilder.info/33/1/plus_02.png" alt="+" title="Хороший пост"/>
<span class="red">($COMMENT_RATING$)</span>
<img src="http://webuilder.info/33/1/minuc_02.png" alt="-" title="Плохой пост"/>
<?else?>
<img src="http://webuilder.info/33/1/plus_02.png" alt="+" title="Хороший пост"/>
<span class="gren">(+$COMMENT_RATING$)</span>
<img src="http://webuilder.info/33/1/minuc_02.png" alt="-" title="Плохой пост"/>
<?endif?>
<?endif?>
<?endif?>
</div>
</div>
Теперь давайте пропишем css стили, чтобы улучшить его внешний вид:
Code
/* Вид комментарий v.2.0
------------------------------------------*/
.cell_comment_os {
float:left;
width:100%;
background:#fff;
border:1px solid #CAD1DB;
padding-bottom:3px;
margin-bottom:15px;
}
.comment_p {
float:right;
width:80px;
}
.comment_v {
margin: 5px 0px 5px 10px;
}
.comment_c {
overflow: hidden;
text-align:justify;
margin: 0px 0px 0px 10px;
padding: 5px 0px;
border-top: 1px solid #e7e7e7;
}
.comment_n {
text-align:right;
margin: 3px 78px 0px 10px;
}
.vcc_otvet {overflow:hidden!important; border: 1px solid #eccece; padding: 10px;background:#fcf6f6; }
.comment_avatar {
width:40px;
height:40px;
padding: 4px;
margin: 8px 10px 0px 15px;
border: 1px solid #CAD1DB;
background:#F6F6F6;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
}
.red {color: #d20000;}
.gren {color: #429e1e;}
.grey {color: #999;}
.text_9 {font: 9px Verdana,Arial,Helvetica, sans-serif;}
.right {float:right;}
------------------------------------------*/
.cell_comment_os {
float:left;
width:100%;
background:#fff;
border:1px solid #CAD1DB;
padding-bottom:3px;
margin-bottom:15px;
}
.comment_p {
float:right;
width:80px;
}
.comment_v {
margin: 5px 0px 5px 10px;
}
.comment_c {
overflow: hidden;
text-align:justify;
margin: 0px 0px 0px 10px;
padding: 5px 0px;
border-top: 1px solid #e7e7e7;
}
.comment_n {
text-align:right;
margin: 3px 78px 0px 10px;
}
.vcc_otvet {overflow:hidden!important; border: 1px solid #eccece; padding: 10px;background:#fcf6f6; }
.comment_avatar {
width:40px;
height:40px;
padding: 4px;
margin: 8px 10px 0px 15px;
border: 1px solid #CAD1DB;
background:#F6F6F6;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
}
.red {color: #d20000;}
.gren {color: #429e1e;}
.grey {color: #999;}
.text_9 {font: 9px Verdana,Arial,Helvetica, sans-serif;}
.right {float:right;}
Вот и всё, более улучшенная по внешнему виду и верстке вид комментарий uCoz готов, а комментарии могут выводиться как в простом варианте так и в древовидном.
Другие новости |
Поделиться ссылкой
|
|
1 |
DJ-Sergey пишет: | 12.11.2012 | 01:08
Страница с комментарием |
Нормально
 (0)
(0)

|
