
Данный скрипт позволит вам прочесть ЛС в новом ajax окне.
Установим основу:
Давайте для начало установим основу для нашего решения:
-нам стоит прописать специальный условный оператор uCoz ($UNREAD_PM$),
который выводит количество непрочитанных личных сообщений
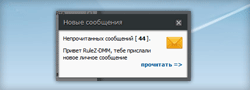
-пропишем в нём скрипт отвечающий за появление мини ajax окна
-в котором пропишем html каркас, с отображением нужного текста, количество не прочитанных сообщений и ссылку на чтения ЛС:
Code
<?if($UNREAD_PM$)?> <script type="text/javascript">$(document).ready(function(){_uWnd.alert('<div id="new_pochta"><img alt="почта" src="http://www.center-dm.ru/sites/icon_pochta_ajax.png"><p>Непрочитанных сообщений [ <strong>$UNREAD_PM$</strong> ].</p> <p>Привет $USERNAME$, тебе прислали новое личное сообщение <a href="javascript://" onclick="lsajax();"><span>прочитать =></span></a></p></div>','Новые сообщения',{w: 270, h: 140, tm: 15000});});</script><?endif?>
Теперь давайте поместим на вашу страницу перед закрывающим тегом

 (0)
(0)
