
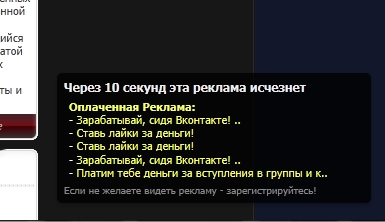
Рекламное самоисчезающее окно для ucoz
Установка:
Первым делом, подключим jQuery. Я воспользовался файлом на гугловском сервере:
Code
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js'></script>
Далее прописываем javascript-код, позволяющий нам использовать нужные функции jQuery:
Code
<script type="text/javascript">
setTimeout(function(){$('.box').fadeOut('fast')},10000); //30000 = 30 секунд
</script>
setTimeout(function(){$('.box').fadeOut('fast')},10000); //30000 = 30 секунд
</script>
Осталось только написать CSS (отдельно в тегах style либо в подключаемом файле css)
Code
.box a:link {color:#F4FF74;text-decoration:none}
.box a:hover {text-decoration:underline;}
.box {position: fixed; bottom:0px; right:15px; padding:10px; color:#fff;font-family:tahoma;font-size:11px;font-family:tahoma;font-size:11px;text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 1px rgba(0, 0, 0, 0.7); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);}
.box a:hover {text-decoration:underline;}
.box {position: fixed; bottom:0px; right:15px; padding:10px; color:#fff;font-family:tahoma;font-size:11px;font-family:tahoma;font-size:11px;text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 1px rgba(0, 0, 0, 0.7); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);}
Ну и пишем html код рекламы:
Code
<?if!($USER_LOGGED_IN$)?><div class="box">
<span style="font-size:12px;color:#eee"><b>Через 10 секунд эта реклама исчезнет</b></span>
<div style="margin:5px">тут реклама</div>
<span style="font-size:10px;color:#888">Если не желаете видеть рекламу - зарегистрируйтесь!</span>
</div><?endif?>
<span style="font-size:12px;color:#eee"><b>Через 10 секунд эта реклама исчезнет</b></span>
<div style="margin:5px">тут реклама</div>
<span style="font-size:10px;color:#888">Если не желаете видеть рекламу - зарегистрируйтесь!</span>
</div><?endif?>
Готово.
Другие новости |
Поделиться ссылкой
|

|
