
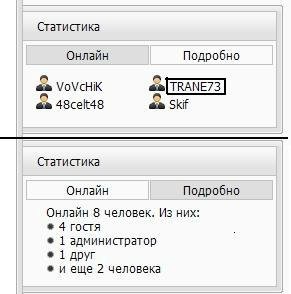
Новая удобная и компактная статистика для сайтов с большими блоками. Сделано в серых оттенках под стиль своего сайта, но через CSS можно настроить цвета под любой дизайн. В скрипте используется всего 1 гет-запрос, поэтому он не создает нагрузки на сайт.
Сам код статистики (ставьте в блок, например):
Code
<div>
<div id="ush">
<div id="usc">$ONLINE_COUNTER$</div>
<div id="usi">$ONLINE_USERS_LIST$</div>
</div>
<div id="us2">Подробно</div>
<div id="us1" class="uho">Онлайн</div>
<div id="usl"></div>
<div id="usr"></div>
<div style="clear:both"></div>
</div>
<style type="text/css">
#us1 {width:49%;border:1px solid #c0c0c0;text-align:center;padding:2px 0;cursor:pointer;}
#us2 {float:right;width:49%;border:1px solid #c0c0c0;text-align:center;padding:2px 0;cursor:pointer;}
#usl {max-height:250px;overflow:auto;display:none;padding:5px 20px;}
#usr {max-height:250px;overflow:auto;padding:10px;}
#ush {display:none}
.uho {background:#dedede;}
</style>
<script type="text/javascript">
var us_icons = ['/.s/img/wd/3/li.png','http://trane73.ru//js/chat/resource/u.png'], // иконка в подробном списке
uwords = ['Профиль','Онлайн','Из них'], // заменяемые слова
guests_name = ['гость','гостя','гостей'], // склонения гостей (1,2,5)
users_name = ['пользователь','пользователя','пользователей'], // склонения пользователей (1,2,5)
verify_name = ['проверенный','проверенных','проверенных'], // склонения проверенных (1,2,5)
moders_name = ['модератор','модератора','модераторов'], // склонения модераторов (1,2,5)
admins_name = ['администратор','администратора','администраторов'], // склонения администраторов (1,2,5)
friends_name = ['друг','друга','друзей'], // склонения друзей (1,2,5)
people_name = ['человек','человека','человек']; // склонения людей всего (1,2,5)
</script>
<script type="text/javascript" src="http://trane73.ru/demo/js/ustatistics-x.js"></script>
<div id="ush">
<div id="usc">$ONLINE_COUNTER$</div>
<div id="usi">$ONLINE_USERS_LIST$</div>
</div>
<div id="us2">Подробно</div>
<div id="us1" class="uho">Онлайн</div>
<div id="usl"></div>
<div id="usr"></div>
<div style="clear:both"></div>
</div>
<style type="text/css">
#us1 {width:49%;border:1px solid #c0c0c0;text-align:center;padding:2px 0;cursor:pointer;}
#us2 {float:right;width:49%;border:1px solid #c0c0c0;text-align:center;padding:2px 0;cursor:pointer;}
#usl {max-height:250px;overflow:auto;display:none;padding:5px 20px;}
#usr {max-height:250px;overflow:auto;padding:10px;}
#ush {display:none}
.uho {background:#dedede;}
</style>
<script type="text/javascript">
var us_icons = ['/.s/img/wd/3/li.png','http://trane73.ru//js/chat/resource/u.png'], // иконка в подробном списке
uwords = ['Профиль','Онлайн','Из них'], // заменяемые слова
guests_name = ['гость','гостя','гостей'], // склонения гостей (1,2,5)
users_name = ['пользователь','пользователя','пользователей'], // склонения пользователей (1,2,5)
verify_name = ['проверенный','проверенных','проверенных'], // склонения проверенных (1,2,5)
moders_name = ['модератор','модератора','модераторов'], // склонения модераторов (1,2,5)
admins_name = ['администратор','администратора','администраторов'], // склонения администраторов (1,2,5)
friends_name = ['друг','друга','друзей'], // склонения друзей (1,2,5)
people_name = ['человек','человека','человек']; // склонения людей всего (1,2,5)
</script>
<script type="text/javascript" src="http://trane73.ru/demo/js/ustatistics-x.js"></script>
Автор скрипта: TRANE73
Другие новости |
Поделиться ссылкой
|
|
1 |
Андрей пишет: | 08.04.2012 | 00:27
Страница с комментарием |

 (+2)
(+2)

|
