
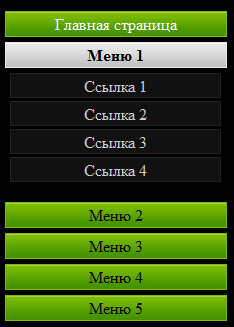
Представляю Вашему вниманию меню скрипт для ucoz. Скрипт подойдет что бы спрятать статистики, которая занимает ненужное место на сайте ucoz. Вообщем Ваша фантазия ограничение, как использовать скрипт меню ucoz.
Установка:
1. Копируем код и вставляем в CSS:
Code
a:focus, a:hover {
color : #7dbc00;
}
a {
color : #fff;
text-decoration : none;
}
#navigation {
margin-bottom : 5px;
}
.subnav {
color : #d1d1d1;
text-align:center;
}
.navhead, .navhead_blank {
width:100%;
text-align:center;
height:21px;
padding-top:3px;
background:url('http://joomla.ucoz.com/ucoz/greenrep.png') 0 0 repeat-x;
border:1px solid #7dbc00;
-moz-border-radius:5px;
-webkit-border-radius:5px;
margin-bottom:5px;
}
.selected {
background:url('http://joomla.ucoz.com/ucoz/whiterep.png') 0 0 repeat-x;
border:1px solid #e8e8e8;
font-weight:bold;
}
.selected span {
color:#000!important;
}
.navhead {
cursor : pointer;
}
.submenu {
width:100%;
margin : 0;
padding : 0;
list-style : none;
margin-bottom:20px;
}
.submenu li {
margin:0 auto;
width : 95%;
}
.submenu li a {
width:100%;
display : block;
color : #ccc;
padding-top : 3px;
height : 20px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background:#111;
margin-bottom:3px;
border:1px solid #222;
}
.submenu li a:hover {
color : #fff;
background:#222;
border:1px solid #333;
}
color : #7dbc00;
}
a {
color : #fff;
text-decoration : none;
}
#navigation {
margin-bottom : 5px;
}
.subnav {
color : #d1d1d1;
text-align:center;
}
.navhead, .navhead_blank {
width:100%;
text-align:center;
height:21px;
padding-top:3px;
background:url('http://joomla.ucoz.com/ucoz/greenrep.png') 0 0 repeat-x;
border:1px solid #7dbc00;
-moz-border-radius:5px;
-webkit-border-radius:5px;
margin-bottom:5px;
}
.selected {
background:url('http://joomla.ucoz.com/ucoz/whiterep.png') 0 0 repeat-x;
border:1px solid #e8e8e8;
font-weight:bold;
}
.selected span {
color:#000!important;
}
.navhead {
cursor : pointer;
}
.submenu {
width:100%;
margin : 0;
padding : 0;
list-style : none;
margin-bottom:20px;
}
.submenu li {
margin:0 auto;
width : 95%;
}
.submenu li a {
width:100%;
display : block;
color : #ccc;
padding-top : 3px;
height : 20px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background:#111;
margin-bottom:3px;
border:1px solid #222;
}
.submenu li a:hover {
color : #fff;
background:#222;
border:1px solid #333;
}
2. Вставляем в любой блок на сайте(туда, где хотим видеть раздвижное меню для ucoz):
Code
<div id="navigation">
<div class="sidenav">
<div class="navhead_blank"><span><a href="#" title="">Главная страница</a></span></div>
<div class="navhead selected"><span>Меню 1</span></div>
<div style="display: block;" class="subnav">
<ul class="submenu">
<li><a href="#" title="">Ссылка 1</a></li>
<li><a href="#" title="">Ссылка 2</a></li>
<li><a href="#" title="">Ссылка 3</a></li>
<li><a href="#" title="">Ссылка 4</a></li>
</ul>
</div>
<div class="navhead"><span>Меню 2</span></div>
<div style="display: none;" class="subnav">
<ul class="submenu">
<li><a href="#" title="">Ссылка 1</a></li>
<li><a href="#" title="">Ссылка 2</a></li>
<li><a href="#" title="">Ссылка 3</a></li>
</ul>
</div>
<div class="navhead"><span>Меню 3</span></div>
<div style="display: none;" class="subnav">
<ul class="submenu">
<li><a href="#" title="">Ссылка 1</a></li>
<li><a href="#" title="">Ссылка 2</a></li>
<li><a href="#" title="">Ссылка 3</a></li>
<li><a href="#" title="">Ссылка 4</a></li>
</ul>
</div>
<div class="navhead"><span>Меню 4</span></div>
<div style="display: none;" class="subnav">
<ul class="submenu">
<li><a href="#" title="">Ссылка 1</a></li>
<li><a href="#" title="">Ссылка 2</a></li>
<li><a href="#" title="">Ссылка 3</a></li>
</ul>
</div>
<div class="navhead"><span>Меню 5</span></div>
<div style="display: none;" class="subnav">
<ul class="submenu">
<li><a href="#" title="">Ссылка 1</a></li>
<li><a href="#" title="">Ссылка 2</a></li>
<li><a href="http://tpl.if.ua" title="">Ссылка 3</a></li>
</ul>
</div>
</div>
</div>
<div class="sidenav">
<div class="navhead_blank"><span><a href="#" title="">Главная страница</a></span></div>
<div class="navhead selected"><span>Меню 1</span></div>
<div style="display: block;" class="subnav">
<ul class="submenu">
<li><a href="#" title="">Ссылка 1</a></li>
<li><a href="#" title="">Ссылка 2</a></li>
<li><a href="#" title="">Ссылка 3</a></li>
<li><a href="#" title="">Ссылка 4</a></li>
</ul>
</div>
<div class="navhead"><span>Меню 2</span></div>
<div style="display: none;" class="subnav">
<ul class="submenu">
<li><a href="#" title="">Ссылка 1</a></li>
<li><a href="#" title="">Ссылка 2</a></li>
<li><a href="#" title="">Ссылка 3</a></li>
</ul>
</div>
<div class="navhead"><span>Меню 3</span></div>
<div style="display: none;" class="subnav">
<ul class="submenu">
<li><a href="#" title="">Ссылка 1</a></li>
<li><a href="#" title="">Ссылка 2</a></li>
<li><a href="#" title="">Ссылка 3</a></li>
<li><a href="#" title="">Ссылка 4</a></li>
</ul>
</div>
<div class="navhead"><span>Меню 4</span></div>
<div style="display: none;" class="subnav">
<ul class="submenu">
<li><a href="#" title="">Ссылка 1</a></li>
<li><a href="#" title="">Ссылка 2</a></li>
<li><a href="#" title="">Ссылка 3</a></li>
</ul>
</div>
<div class="navhead"><span>Меню 5</span></div>
<div style="display: none;" class="subnav">
<ul class="submenu">
<li><a href="#" title="">Ссылка 1</a></li>
<li><a href="#" title="">Ссылка 2</a></li>
<li><a href="http://tpl.if.ua" title="">Ссылка 3</a></li>
</ul>
</div>
</div>
</div>
3. Перед на каждой странице:
Code
<script src="http://joomla.ucoz.com/ucoz/jquery.js" type="text/javascript"></script>
<script src="http://joomla.ucoz.com/ucoz/functions.js" type="text/javascript"></script>
<script src="http://joomla.ucoz.com/ucoz/functions.js" type="text/javascript"></script>
Готово.
Другие новости |
Поделиться ссылкой
|

|
