
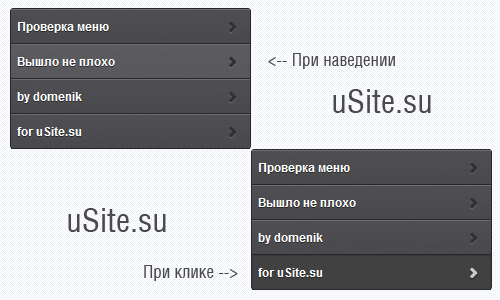
Представляю Вашему вниманию красивое вертикальное меню, которое подойдет под сайты с темными шаблонами.
Установка:
1 шаг. Это ставим в CSS:
Code
/* Menu by uSite.su - domenik */
.menu-tab span {
display:inline-block;
font-family:sans-serif;
font-weight:bold;
font-size:12px;
padding-left:6px;
padding-top:10px;
color:#fff;
text-shadow:0px 1px 0px #282828;
}
.menu-ma {
border:1px solid #282828;
width:239px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
border-bottom:0px;
}
a.menu-tab:link {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png');
}
a.menu-tab:visited {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png');
}
a.menu-tab:hover {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png') 0px 68px;
}
a.menu-tab:active {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png') 0px 34px;
}
/* ------------------ */
.menu-tab span {
display:inline-block;
font-family:sans-serif;
font-weight:bold;
font-size:12px;
padding-left:6px;
padding-top:10px;
color:#fff;
text-shadow:0px 1px 0px #282828;
}
.menu-ma {
border:1px solid #282828;
width:239px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
border-bottom:0px;
}
a.menu-tab:link {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png');
}
a.menu-tab:visited {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png');
}
a.menu-tab:hover {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png') 0px 68px;
}
a.menu-tab:active {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://webo4ka.ru/Ucoz6/menu-tab_vertikalnoe_menu.png') 0px 34px;
}
/* ------------------ */
2 шаг. Это ставим там где нужно:
Code
<div class="menu-ma">
<a href="#" class="menu-tab"><span>Проверка меню</span></a>
<a href="#" class="menu-tab"><span>Вышло не плохо</span></a>
<a href="#" class="menu-tab"><span>by domenik</span></a>
<a href="#" class="menu-tab"><span>for uSite.su</span></a>
</div>
<a href="#" class="menu-tab"><span>Проверка меню</span></a>
<a href="#" class="menu-tab"><span>Вышло не плохо</span></a>
<a href="#" class="menu-tab"><span>by domenik</span></a>
<a href="#" class="menu-tab"><span>for uSite.su</span></a>
</div>
Готово.
Посмотреть демо Вертикальное меню в серых тонах
Другие новости |
Поделиться ссылкой
|
|
1 |
Nitros пишет: | 21.06.2012 | 14:56
Страница с комментарием |
Автор ссылки замени! Не рабочие!
 (0)
(0)

|
