
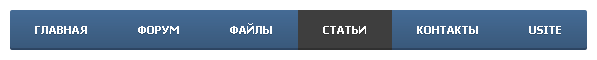
Уникальное меню использующее только свойства нового CSS.
Установка:
HTML:
Code
<div id="nav">
<ul>
<li><a href="">Главная</a></li>
<li><a href="">Форум</a></li>
<li><a href="">Файлы</a></li>
<li><a href="">Статьи</a></li>
<li><a href="">Контакты</a></li>
<li><a href="">uSite</a></li>
</ul>
</div>
<ul>
<li><a href="">Главная</a></li>
<li><a href="">Форум</a></li>
<li><a href="">Файлы</a></li>
<li><a href="">Статьи</a></li>
<li><a href="">Контакты</a></li>
<li><a href="">uSite</a></li>
</ul>
</div>
CSS:
Code
ul, li{margin:0; padding:0; list-style:none; float:left;}
#nav{height:40px; display:table;}
#nav ul li{background: -moz-linear-gradient(top, rgba(83,107,146,1) 0%, rgba(69,88,120,1) 100%); background: -webkit-linear-gradient(top, rgba(83,107,146,1) 0%,rgba(69,88,120,1) 100%); background: -o-linear-gradient(top, rgba(83,107,146,1) 0%,rgba(69,88,120,1) 100%); box-shadow:inset 0 -2px 0 rgba(0,0,0,0.2);}
#nav ul li:hover{background:rgba(64,64,64,1);}
#nav ul li:first-child{border-top-left-radius:2px; border-bottom-left-radius:2px;}
#nav ul li:last-child{border-top-right-radius:2px; border-bottom-right-radius:2px;}
#nav ul li a{line-height:40px; display:block; padding:0 25px; text-decoration:none; text-transform:uppercase; font-weight:bold; color:rgba(255,255,255,1); text-shadow:0 1px 0 rgba(0,0,0,0.2);}
#nav{height:40px; display:table;}
#nav ul li{background: -moz-linear-gradient(top, rgba(83,107,146,1) 0%, rgba(69,88,120,1) 100%); background: -webkit-linear-gradient(top, rgba(83,107,146,1) 0%,rgba(69,88,120,1) 100%); background: -o-linear-gradient(top, rgba(83,107,146,1) 0%,rgba(69,88,120,1) 100%); box-shadow:inset 0 -2px 0 rgba(0,0,0,0.2);}
#nav ul li:hover{background:rgba(64,64,64,1);}
#nav ul li:first-child{border-top-left-radius:2px; border-bottom-left-radius:2px;}
#nav ul li:last-child{border-top-right-radius:2px; border-bottom-right-radius:2px;}
#nav ul li a{line-height:40px; display:block; padding:0 25px; text-decoration:none; text-transform:uppercase; font-weight:bold; color:rgba(255,255,255,1); text-shadow:0 1px 0 rgba(0,0,0,0.2);}
Посмотреть демо Меню в стиле контакта для ucoz
Другие новости |
Поделиться ссылкой
|
|
|

Ответ: Найдите в стилях код:
И замените его на:
Для изменения ширины используйте этот тег: