
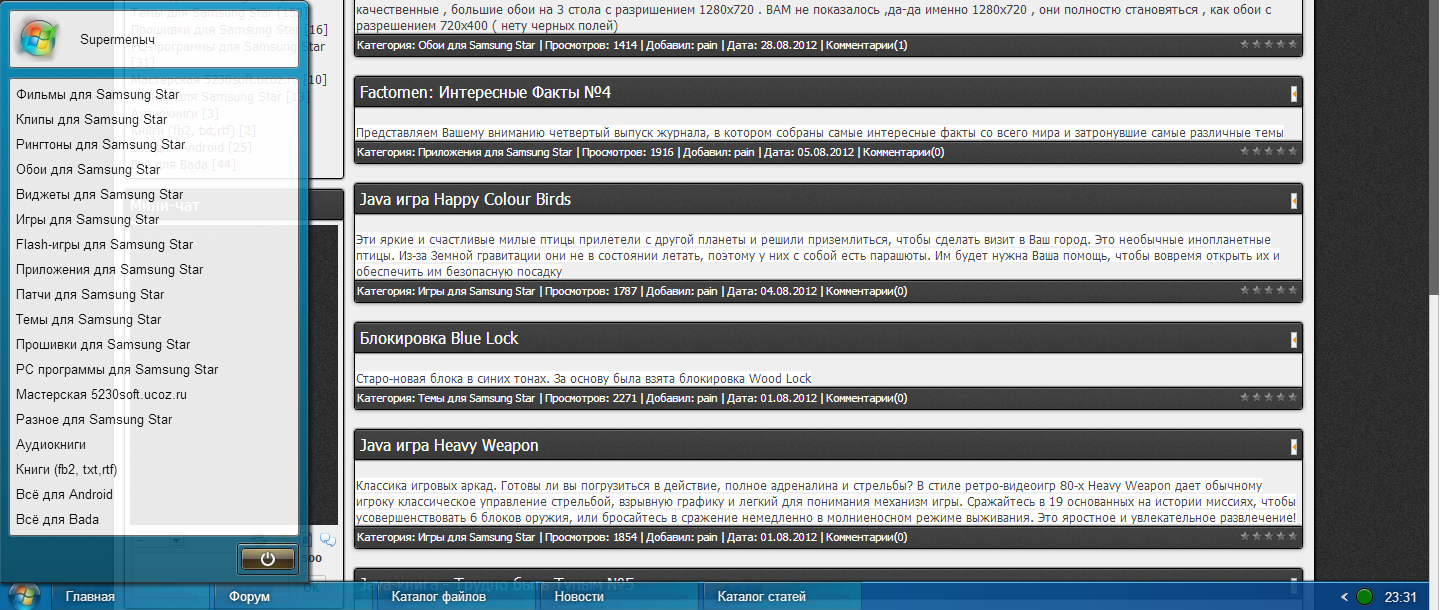
Красивое меню для ucoz в стиле Windows.
Особенности меню:
- Фиксированное
- В выпадающем меню категории меняются в зависимости от страницы на которой вы находитесь(у меня сделано только для новостей, каталога файлов, каталога статей и форума)
- В правой стороне есть индикатор показывающий есть личные сообщения или нет(красный-есть, зелёный-нет)
Установка.
В CSS:
Code
.bottom_bar{
font-family:'Arial';
font-size:10pt;
opacity:0.9;
height:29px;
background:-webkit-linear-gradient(right,#074286,#0874B4);
background:-moz-linear-gradient(right,#074286,#0874B4);
background:-o-linear-gradient(right,#074286,#0874B4);
background:linear-gradient(right,#074286,#0874B4);
width:100%;
position:fixed;
bottom:0;
border-top:1px solid #00466E;
-webkit-box-shadow:inset 0 1px #73C3F4,0 0 3px black;
-moz-box-shadow:inset 0 1px #73C3F4,0 0 3px black;
-o-box-shadow:inset 0 1px #73C3F4,0 0 3px black;
box-shadow:inset 0 1px #73C3F4,0 0 3px black;
z-index:1;
}
.time{
font-family:'Arial';
font-size:10pt;
float:right;
color:white;
text-shadow:0px 0px 6px black;
font-family:'Arial';
font-size:10pt;
padding:7px 7px 6px 7px;
margin-right:5px;
}
.punkt_menu{
float:left;
opacity:1;
color:white;
background:url("/punkt.png");
border-radius:1.5px;
margin-left:4px;
width:159px;
height:29px;
margin-top:-1px;
font-family:'Arial';
font-size:10pt;
}
.punkt_menu:hover{
cursor:pointer;
width:158px;
margin-left:5px;
background:url("/punkt_vyd.png");
}
.punkt_menu:active{
background:url("/punkt_nazh.png");
width:159px;
margin-left:4px;
}
.start{
display:inline-block;
float:left;
background:url("/pusk1.png");
width:48px;
height:29px;
margin-top:-1px;
}
.start:hover{
background:url("/pusk.png");
cursor:pointer;
}
.droper{
padding:9px;
position:absolute;
background:-webkit-linear-gradient(top,#0C95C8,#0D5570);
background:-moz-linear-gradient(top,#0C95C8,#0D5570);
background:-o-linear-gradient(top,#0C95C8,#0D5570);
background:linear-gradient(top,#0C95C8,#0D5570);
border-top-left-radius:6px;
border-top-right-radius:6px;
border:1px solid #202020;
-webkit-box-shadow:inset 0 1px 1px #ccc,2px 2px 5px #02161E;
-moz-box-shadow:inset 0 1px 1px #ccc,2px 2px 5px #02161E;
-o-box-shadow:inset 0 1px 1px #ccc,2px 2px 5px #02161E;
box-shadow:inset 0 1px 1px #ccc,2px 2px 5px #02161E;
width:290px;
height:auto;
bottom:28px;
z-index:2;
display:none;
cursor:default;
opacity:0;
}
.punkt_menu:hover #text{
margin-left:14px !important;
}
.punkt_menu:active #text{
margin-left:15px !important;
}
#text{margin-top:7px;margin-left:15px;font-size:10pt;text-shadow:0px 0px 6px black;font-family:'Arial';disply:inline-block;}
#text a{
text-decoration:none;
color:white;
}
.icons{
margin-top:5.5px;
background:url("/razd1.png");
width:18px;
height:18px;
float:left;
}
.sites{
width:auto;
height:29px;
float:right;
display:inline-block;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
-o-transition:all 0.3s ease;
transition:all 0.3s ease;
margin-right:5px;
}
.profile{
border-radius:3px;
border:1px solid #606060;
-webkit-box-shadow:0px 0px 2px #c0c0c0;
-moz-box-shadow:0px 0px 2px #c0c0c0;
-o-box-shadow:0px 0px 2px #c0c0c0;
box-shadow:0px 0px 2px #c0c0c0;
background:white;
padding:3px;
width:282px;
height:50px;
font-family:'Arial';
font-size:10pt;
margin-bottom:37px;
}
.profile:hover{
cursor:pointer;
}
.logoprofile{
background:url("/prof.png");
width:50px;
height:48px;
}
.li a{
color:black;
padding:3px;
width:276px;
height:auto;
display:inline-block;
margin-bottom:1.5px;
margin-top:1.5px;
text-decoration:none;
border-radius:2px;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
-o-transition:all 0.3s ease;
transition:all 0.3s ease;
font-family:'Arial';
font-size:10pt;
}
.li:hover a{
background:#00D0FF;
cursor:pointer;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
-o-transition:all 0.3s ease;
transition:all 0.3s ease;
}
.ramka{
font-family:'Arial';
font-size:10pt;
border-radius:3px;
border:1px solid #606060;
-webkit-box-shadow:0px 0px 2px #c0c0c0;
-moz-box-shadow:0px 0px 2px #c0c0c0;
-o-box-shadow:0px 0px 2px #c0c0c0;
box-shadow:0px 0px 2px #c0c0c0;
background:white;
padding:3px;
width:282px;
height:auto;
margin-top:10px;
margin-bottom:37px;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
-o-transition:all 0.3s ease;
transition:all 0.3s ease;
display:none;
}
.off{
background:url("/vykl.png");
width:54px;
height:24px;
position:absolute;
bottom:3px;
}
#off:hover .off{
background:url("/vykl_2.png");
cursor:pointer;
width:54px;
height:22px;
bottom:4px;
}
#off{
width:auto;
height:24px;
display:inline-block;
color:white;
position:absolute;
bottom:7px;
right:9px;
padding:3px;
-webkit-transition:all 0.2s ease;
border-radius:3px;
border:1px solid black;
-webkit-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
-moz-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
-o-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
}
#off:hover{
-webkit-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
-o-transition:all 0.2s ease;
transition:all 0.2s ease;
cursor:pointer;
-webkit-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
-moz-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
-o-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
}
#off:active{
-webkit-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
-o-transition:all 0.2s ease;
transition:all 0.2s ease;
-webkit-box-shadow:0px 0px 2px #c0c0c0,inset 0 1px 1px #202020;
-moz-box-shadow:0px 0px 2px #c0c0c0,inset 0 1px 1px #202020;
-o-box-shadow:0px 0px 2px #c0c0c0,inset 0 1px 1px #202020;
box-shadow:0px 0px 2px #c0c0c0,inset 0 1px 1px #202020;
}
.pstrue{
border-radius:100%;
width:15px;
height:15px;
background:red;
border:1px solid black;
-webkit-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
-moz-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
-o-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
margin-top:6px;
margin-left:2px;
display:inline-block;
}
.pstrue:hover{
cursor:pointer;
}
.pstrue:active{
-webkit-box-shadow:inset 0 1px 3px black,inset 0 1px 2px #404040,0 0 2px #ccc;
-moz-box-shadow:inset 0 1px 3px black,inset 0 1px 2px #404040,0 0 2px #ccc;
-o-box-shadow:inset 0 1px 3px black,inset 0 1px 2px #404040,0 0 2px #ccc;
box-shadow:inset 0 1px 3px black,inset 0 1px 2px #404040,0 0 2px #ccc;
}
.psfalse{
border-radius:100%;
width:15px;
height:15px;
background:green;
border:1px solid black;
-webkit-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
-moz-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
-o-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
margin-top:6px;
margin-left:2px;
display:inline-block;
}
font-family:'Arial';
font-size:10pt;
opacity:0.9;
height:29px;
background:-webkit-linear-gradient(right,#074286,#0874B4);
background:-moz-linear-gradient(right,#074286,#0874B4);
background:-o-linear-gradient(right,#074286,#0874B4);
background:linear-gradient(right,#074286,#0874B4);
width:100%;
position:fixed;
bottom:0;
border-top:1px solid #00466E;
-webkit-box-shadow:inset 0 1px #73C3F4,0 0 3px black;
-moz-box-shadow:inset 0 1px #73C3F4,0 0 3px black;
-o-box-shadow:inset 0 1px #73C3F4,0 0 3px black;
box-shadow:inset 0 1px #73C3F4,0 0 3px black;
z-index:1;
}
.time{
font-family:'Arial';
font-size:10pt;
float:right;
color:white;
text-shadow:0px 0px 6px black;
font-family:'Arial';
font-size:10pt;
padding:7px 7px 6px 7px;
margin-right:5px;
}
.punkt_menu{
float:left;
opacity:1;
color:white;
background:url("/punkt.png");
border-radius:1.5px;
margin-left:4px;
width:159px;
height:29px;
margin-top:-1px;
font-family:'Arial';
font-size:10pt;
}
.punkt_menu:hover{
cursor:pointer;
width:158px;
margin-left:5px;
background:url("/punkt_vyd.png");
}
.punkt_menu:active{
background:url("/punkt_nazh.png");
width:159px;
margin-left:4px;
}
.start{
display:inline-block;
float:left;
background:url("/pusk1.png");
width:48px;
height:29px;
margin-top:-1px;
}
.start:hover{
background:url("/pusk.png");
cursor:pointer;
}
.droper{
padding:9px;
position:absolute;
background:-webkit-linear-gradient(top,#0C95C8,#0D5570);
background:-moz-linear-gradient(top,#0C95C8,#0D5570);
background:-o-linear-gradient(top,#0C95C8,#0D5570);
background:linear-gradient(top,#0C95C8,#0D5570);
border-top-left-radius:6px;
border-top-right-radius:6px;
border:1px solid #202020;
-webkit-box-shadow:inset 0 1px 1px #ccc,2px 2px 5px #02161E;
-moz-box-shadow:inset 0 1px 1px #ccc,2px 2px 5px #02161E;
-o-box-shadow:inset 0 1px 1px #ccc,2px 2px 5px #02161E;
box-shadow:inset 0 1px 1px #ccc,2px 2px 5px #02161E;
width:290px;
height:auto;
bottom:28px;
z-index:2;
display:none;
cursor:default;
opacity:0;
}
.punkt_menu:hover #text{
margin-left:14px !important;
}
.punkt_menu:active #text{
margin-left:15px !important;
}
#text{margin-top:7px;margin-left:15px;font-size:10pt;text-shadow:0px 0px 6px black;font-family:'Arial';disply:inline-block;}
#text a{
text-decoration:none;
color:white;
}
.icons{
margin-top:5.5px;
background:url("/razd1.png");
width:18px;
height:18px;
float:left;
}
.sites{
width:auto;
height:29px;
float:right;
display:inline-block;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
-o-transition:all 0.3s ease;
transition:all 0.3s ease;
margin-right:5px;
}
.profile{
border-radius:3px;
border:1px solid #606060;
-webkit-box-shadow:0px 0px 2px #c0c0c0;
-moz-box-shadow:0px 0px 2px #c0c0c0;
-o-box-shadow:0px 0px 2px #c0c0c0;
box-shadow:0px 0px 2px #c0c0c0;
background:white;
padding:3px;
width:282px;
height:50px;
font-family:'Arial';
font-size:10pt;
margin-bottom:37px;
}
.profile:hover{
cursor:pointer;
}
.logoprofile{
background:url("/prof.png");
width:50px;
height:48px;
}
.li a{
color:black;
padding:3px;
width:276px;
height:auto;
display:inline-block;
margin-bottom:1.5px;
margin-top:1.5px;
text-decoration:none;
border-radius:2px;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
-o-transition:all 0.3s ease;
transition:all 0.3s ease;
font-family:'Arial';
font-size:10pt;
}
.li:hover a{
background:#00D0FF;
cursor:pointer;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
-o-transition:all 0.3s ease;
transition:all 0.3s ease;
}
.ramka{
font-family:'Arial';
font-size:10pt;
border-radius:3px;
border:1px solid #606060;
-webkit-box-shadow:0px 0px 2px #c0c0c0;
-moz-box-shadow:0px 0px 2px #c0c0c0;
-o-box-shadow:0px 0px 2px #c0c0c0;
box-shadow:0px 0px 2px #c0c0c0;
background:white;
padding:3px;
width:282px;
height:auto;
margin-top:10px;
margin-bottom:37px;
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
-o-transition:all 0.3s ease;
transition:all 0.3s ease;
display:none;
}
.off{
background:url("/vykl.png");
width:54px;
height:24px;
position:absolute;
bottom:3px;
}
#off:hover .off{
background:url("/vykl_2.png");
cursor:pointer;
width:54px;
height:22px;
bottom:4px;
}
#off{
width:auto;
height:24px;
display:inline-block;
color:white;
position:absolute;
bottom:7px;
right:9px;
padding:3px;
-webkit-transition:all 0.2s ease;
border-radius:3px;
border:1px solid black;
-webkit-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
-moz-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
-o-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
}
#off:hover{
-webkit-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
-o-transition:all 0.2s ease;
transition:all 0.2s ease;
cursor:pointer;
-webkit-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
-moz-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
-o-box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
box-shadow:inset 0 1px 1px #ccc,0px 0px 2px #c0c0c0;
}
#off:active{
-webkit-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
-o-transition:all 0.2s ease;
transition:all 0.2s ease;
-webkit-box-shadow:0px 0px 2px #c0c0c0,inset 0 1px 1px #202020;
-moz-box-shadow:0px 0px 2px #c0c0c0,inset 0 1px 1px #202020;
-o-box-shadow:0px 0px 2px #c0c0c0,inset 0 1px 1px #202020;
box-shadow:0px 0px 2px #c0c0c0,inset 0 1px 1px #202020;
}
.pstrue{
border-radius:100%;
width:15px;
height:15px;
background:red;
border:1px solid black;
-webkit-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
-moz-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
-o-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
margin-top:6px;
margin-left:2px;
display:inline-block;
}
.pstrue:hover{
cursor:pointer;
}
.pstrue:active{
-webkit-box-shadow:inset 0 1px 3px black,inset 0 1px 2px #404040,0 0 2px #ccc;
-moz-box-shadow:inset 0 1px 3px black,inset 0 1px 2px #404040,0 0 2px #ccc;
-o-box-shadow:inset 0 1px 3px black,inset 0 1px 2px #404040,0 0 2px #ccc;
box-shadow:inset 0 1px 3px black,inset 0 1px 2px #404040,0 0 2px #ccc;
}
.psfalse{
border-radius:100%;
width:15px;
height:15px;
background:green;
border:1px solid black;
-webkit-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
-moz-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
-o-box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
box-shadow:0 0 3px black,inset 0 1px 1px #ccc,0 0 2px #ccc;
margin-top:6px;
margin-left:2px;
display:inline-block;
}
- HTML(в верх сайта):
Code
<div class="bottom_bar">
<div class="start" onclick="start()"></div>
<div class="droper">
<?if($USER_LOGGED_IN$)?><a href="$PERSONAL_PAGE_LINK$" target="_blank" title="Войти в профиль" about="_blank" style="color:black;"><div class="profile"><div style="float:right;margin-top:17px;margin-right:140px;">$USERNAME$</div><div class="logoprofile"></div></div></a><?else?><a href="$LOGIN_LINK$" title="Войти на сайт" style="color:black;"><div class="profile"><div style="float:right;margin-top:17px;margin-right:130px;">Войдите на сайт</div><div class="logoprofile"></div></div></a><?endif?>
<?if($USER_LOGGED_IN$)?><a href="$LOGOUT_LINK$" title="Выход" style="color:white;"><div id="off"><div class="off"></div><div style="margin-left:54px;margin-top:4px;"></div></div></a><?ELSE?><a href="$LOGIN_LINK$" title="Вход" style="color:white;"><div id="off"><div class="off"></div><div style="margin-left:54px;margin-top:4px;"></div></div></a><a href="$REGISTER_LINK$" title="Регистрация" style="color:white;"><div id="off" style="right:80px;"><div style="margin-top:4px;padding-left:6px;padding-right:6px;">Регистрация</div></div></a><?endif?>
<div class="ramka"><?if($MODULE_ID$='load')?>$MYINF_25$<style>.ramka{display:block;}
.profile{margin-bottom:0 !important;}</style><?endif?><?if($MODULE_ID$='publ')?>$MYINF_26$<style>.ramka{display:block;}
.profile{margin-bottom:0 !important;}</style><?endif?><?if($MODULE_ID$='news')?>$MYINF_27$<style>.ramka{display:block;}
.profile{margin-bottom:0 !important;}</style><?endif?><?if($MODULE_ID$='forum')?>$MYINF_28$<style>.ramka{display:block;}
.profile{margin-bottom:0 !important;}</style><?endif?></div>
</div>
<div class="punkt_menu"><div id="text"><a href="$HOME_PAGE_LINK$">Главная</a></div></div><div class="punkt_menu"><div id="text"><a href="$HOME_PAGE_LINK$forum">Форум</a></div></div><div class="punkt_menu"><div id="text"><a href="$HOME_PAGE_LINK$load">Каталог файлов</a></div></div><div class="punkt_menu"><div id="text"><a href="$HOME_PAGE_LINK$news">Новости</a></div></div><div class="punkt_menu"><div id="text"><a href="$HOME_PAGE_LINK$publ">Каталог статей</a></div></div><div class="time" title="$DATE$">$TIME$</div><div class="sites"><div class="icons"></div><?if($IS_NEW_PM$)?><a href="$PM_URL$" title="Личных сообщений:$UNREAD_PM$" target="_blank"><div class="pstrue"></div></a><?else?><div class="psfalse" title="Личных сообщений нет"></div><?endif?></div></div>
<script>
function start(){
$(".droper").css("display","block");
$(".droper").animate({opacity:1},300);
$(".start").attr("onclick","start2()");
};
function start2(){
$(".droper").fadeOut(300);
$(".droper").animate({opacity:0},300);
$(".start").attr("onclick","start()");
};
</script>
<div class="start" onclick="start()"></div>
<div class="droper">
<?if($USER_LOGGED_IN$)?><a href="$PERSONAL_PAGE_LINK$" target="_blank" title="Войти в профиль" about="_blank" style="color:black;"><div class="profile"><div style="float:right;margin-top:17px;margin-right:140px;">$USERNAME$</div><div class="logoprofile"></div></div></a><?else?><a href="$LOGIN_LINK$" title="Войти на сайт" style="color:black;"><div class="profile"><div style="float:right;margin-top:17px;margin-right:130px;">Войдите на сайт</div><div class="logoprofile"></div></div></a><?endif?>
<?if($USER_LOGGED_IN$)?><a href="$LOGOUT_LINK$" title="Выход" style="color:white;"><div id="off"><div class="off"></div><div style="margin-left:54px;margin-top:4px;"></div></div></a><?ELSE?><a href="$LOGIN_LINK$" title="Вход" style="color:white;"><div id="off"><div class="off"></div><div style="margin-left:54px;margin-top:4px;"></div></div></a><a href="$REGISTER_LINK$" title="Регистрация" style="color:white;"><div id="off" style="right:80px;"><div style="margin-top:4px;padding-left:6px;padding-right:6px;">Регистрация</div></div></a><?endif?>
<div class="ramka"><?if($MODULE_ID$='load')?>$MYINF_25$<style>.ramka{display:block;}
.profile{margin-bottom:0 !important;}</style><?endif?><?if($MODULE_ID$='publ')?>$MYINF_26$<style>.ramka{display:block;}
.profile{margin-bottom:0 !important;}</style><?endif?><?if($MODULE_ID$='news')?>$MYINF_27$<style>.ramka{display:block;}
.profile{margin-bottom:0 !important;}</style><?endif?><?if($MODULE_ID$='forum')?>$MYINF_28$<style>.ramka{display:block;}
.profile{margin-bottom:0 !important;}</style><?endif?></div>
</div>
<div class="punkt_menu"><div id="text"><a href="$HOME_PAGE_LINK$">Главная</a></div></div><div class="punkt_menu"><div id="text"><a href="$HOME_PAGE_LINK$forum">Форум</a></div></div><div class="punkt_menu"><div id="text"><a href="$HOME_PAGE_LINK$load">Каталог файлов</a></div></div><div class="punkt_menu"><div id="text"><a href="$HOME_PAGE_LINK$news">Новости</a></div></div><div class="punkt_menu"><div id="text"><a href="$HOME_PAGE_LINK$publ">Каталог статей</a></div></div><div class="time" title="$DATE$">$TIME$</div><div class="sites"><div class="icons"></div><?if($IS_NEW_PM$)?><a href="$PM_URL$" title="Личных сообщений:$UNREAD_PM$" target="_blank"><div class="pstrue"></div></a><?else?><div class="psfalse" title="Личных сообщений нет"></div><?endif?></div></div>
<script>
function start(){
$(".droper").css("display","block");
$(".droper").animate({opacity:1},300);
$(".start").attr("onclick","start2()");
};
function start2(){
$(".droper").fadeOut(300);
$(".droper").animate({opacity:0},300);
$(".start").attr("onclick","start()");
};
</script>
- Создаем информёры:
1)Каталог файлов · Категории · Колонки: 1
2)Каталог статей · Категории · Колонки: 1
3)Новости сайта · Категории · Колонки: 1
4)Форум · Материалы · Последние обновленные темы · Материалы: 10 · Колонки: 1
В шаблон каждого информёра вставляем код:
Code
<style>
.li a{
color:black;
padding:3px;
width:276px;
height:auto;
display:inline-block;
margin-bottom:1.5px;
margin-top:1.5px;
text-decoration:none;
border-radius:2px;
-webkit-transition:all 0.3s ease;
font-family:'Arial';
font-size:10pt;
}
.li:hover a{
background:#00D0FF;
cursor:pointer;
-webkit-transition:all 0.3s ease;
}
</style>
<div class="li"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
.li a{
color:black;
padding:3px;
width:276px;
height:auto;
display:inline-block;
margin-bottom:1.5px;
margin-top:1.5px;
text-decoration:none;
border-radius:2px;
-webkit-transition:all 0.3s ease;
font-family:'Arial';
font-size:10pt;
}
.li:hover a{
background:#00D0FF;
cursor:pointer;
-webkit-transition:all 0.3s ease;
}
</style>
<div class="li"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
А в шаблон информёра форума вставляем:
Code
<style>
.li a{
color:black;
padding:3px;
width:276px;
height:auto;
display:inline-block;
margin-bottom:1.5px;
margin-top:1.5px;
text-decoration:none;
border-radius:2px;
-webkit-transition:all 0.3s ease;
font-family:'Arial';
font-size:10pt;
}
.li:hover a{
background:#00D0FF;
cursor:pointer;
-webkit-transition:all 0.3s ease;
}
</style>
<div class="li"><a href="$THREAD_URL$">$THREAD_TITLE$</a></div>
.li a{
color:black;
padding:3px;
width:276px;
height:auto;
display:inline-block;
margin-bottom:1.5px;
margin-top:1.5px;
text-decoration:none;
border-radius:2px;
-webkit-transition:all 0.3s ease;
font-family:'Arial';
font-size:10pt;
}
.li:hover a{
background:#00D0FF;
cursor:pointer;
-webkit-transition:all 0.3s ease;
}
</style>
<div class="li"><a href="$THREAD_URL$">$THREAD_TITLE$</a></div>
Обязательно подключаем библиотеку jQuery!
Готово!
Другие новости |
Поделиться ссылкой
|

|
