
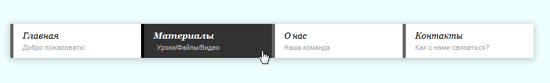
Эффектная навигация с визуальным выделением пункта при наведении курсора мыши.
Разметка HTML
В качестве основы для навигации будет использоваться неупорядоченный список, пункты которого содержат название и краткое описание:
Код
<ul class="navigation">
<li>
<h2>Главная</h2>
<p>Добро пожаловать!</p>
</li>
<li>
<h2>Материалы</h2>
<p>Уроки/Файлы/Видео</p>
</li>
<li>
<h2>О нас</h2>
<p>Наша команда</p>
</li>
<li>
<h2>Контакты</h2>
<p>Как с нами связаться?</p>
</li>
</ul>
<li>
<h2>Главная</h2>
<p>Добро пожаловать!</p>
</li>
<li>
<h2>Материалы</h2>
<p>Уроки/Файлы/Видео</p>
</li>
<li>
<h2>О нас</h2>
<p>Наша команда</p>
</li>
<li>
<h2>Контакты</h2>
<p>Как с нами связаться?</p>
</li>
</ul>
CSS
Для начала формируем внешний вид нашей панели.
Код
* {margin: 0; padding: 0;}
body {
font-family: 'Lucida Grande', helvetica, arial, sans-serif;
font-size: 12px;
background: #eff;
}
.navigation {
margin: 200px 20px;
background: #fff;
overflow: hidden;
width: 840px;
box-shadow: 0 2px 10px 2px rgba(0, 0, 0, 0.2);
}
.navigation li {
width: 140px;
border-left: 5px solid #666;
float: left;
cursor: pointer;
list-style-type: none;
padding: 10px 50px 10px 15px;
}
.navigation li h2 {
font-family: georgia;
font-weight: normal;
font-style: italic;
font-size: 14px;
margin-bottom: 5px;
line-height: 16px;
}
.navigation li p{
font-size: 11px;
color: #999;
}
body {
font-family: 'Lucida Grande', helvetica, arial, sans-serif;
font-size: 12px;
background: #eff;
}
.navigation {
margin: 200px 20px;
background: #fff;
overflow: hidden;
width: 840px;
box-shadow: 0 2px 10px 2px rgba(0, 0, 0, 0.2);
}
.navigation li {
width: 140px;
border-left: 5px solid #666;
float: left;
cursor: pointer;
list-style-type: none;
padding: 10px 50px 10px 15px;
}
.navigation li h2 {
font-family: georgia;
font-weight: normal;
font-style: italic;
font-size: 14px;
margin-bottom: 5px;
line-height: 16px;
}
.navigation li p{
font-size: 11px;
color: #999;
}
А затем добавляем изменения для состояния hover. Также используем переходы CSS3 для формирования привлекательного визуального эффекта.
Код
.navigation li {
width: 120px; border-left: 5px solid #666;
float: left;
cursor: pointer;
list-style-type: none;
padding: 10px 50px 10px 15px;
-webkit-transition: all 0.3s ease-in;
-moz-transition: all 0.3s ease-in;
-o-transition: all 0.3s ease-in;
}
.navigation li p{
font-size: 11px;
color: #999;
-webkit-transition: all 0.1s ease-in;
-moz-transition: all 0.1s ease-in;
-o-transition: all 0.1s ease-in;
}
.navigation li:hover {
background: #333;
border-left: 5px solid #000;
}
.navigation li:hover h2 {
font-weight: bold;
color: #fff;
}
.navigation li:hover p {
color: #ccc;
padding-left: 5px;
}
width: 120px; border-left: 5px solid #666;
float: left;
cursor: pointer;
list-style-type: none;
padding: 10px 50px 10px 15px;
-webkit-transition: all 0.3s ease-in;
-moz-transition: all 0.3s ease-in;
-o-transition: all 0.3s ease-in;
}
.navigation li p{
font-size: 11px;
color: #999;
-webkit-transition: all 0.1s ease-in;
-moz-transition: all 0.1s ease-in;
-o-transition: all 0.1s ease-in;
}
.navigation li:hover {
background: #333;
border-left: 5px solid #000;
}
.navigation li:hover h2 {
font-weight: bold;
color: #fff;
}
.navigation li:hover p {
color: #ccc;
padding-left: 5px;
}
Готово!
Все просто, но эффектно. И никакой лишней разметки и JavaScript кода.
Посмотреть демо Навигация с визуальным выделением: просто и эффектно
Другие новости |
Поделиться ссылкой
|
|
1 |
hitman43647729 пишет: | 20.01.2013 | 17:22
Страница с комментарием |
спам спам это самый увлекательный интернет кинотеатр. На нашем ресурсе можно смотреть Фильмы, Сериалы, Мультфильмы онлайн. Быть вкурсе всех новинок кино. Отменный звук, качественное видео и никаких смс-сообщений - мы гарантируем Вам комфортный отдых в нашем онлайн кинотеатре,бесплатно для Казахстана,Мегалайн и Билайн,так же у нас вы найдете самые свежие новости кино,интервью знаменитостей,актеров
 (-1)
(-1)

|
