
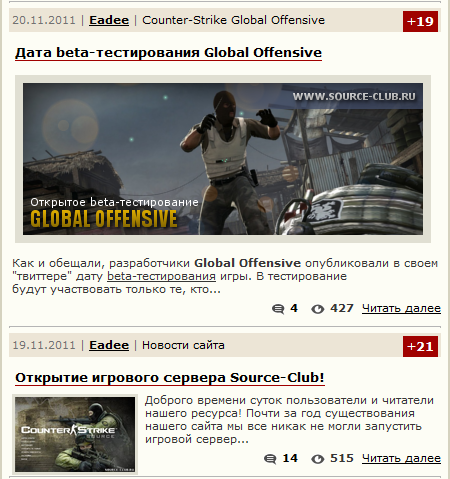
Красивый вид материалов.
Выполнен в серых тонах сделан в стили минимализма
Установка скрипта:
ПУ - Управление дизайном - CSS стили - Стиль(код)
Code
/* Borders img */
.admin_bord {border: 1px solid #85B9E8; background-color: #85B9E8; padding: 3px; margin-top: 5px; border-radius: 3px 3px 3px 3px;}
.video_img {border: 1px solid #464646; background-color: #232323; padding: 3px; margin-top: 0px; border-radius: 3px 3px 3px 3px;}
.news_img {border: 1px solid #E0DFD2; background-color: #E0DFD2; padding: 2px; margin-top: 1px;}
.news2_img {border: 1px solid #E0DFD2; background-color: #E0DFD2; padding: 7px; margin-top: 7px;}
.infs_img {border: 1px solid #ABAE91; background-color: #ABAE91; padding: 3px; margin-top: 0px;}
.ratings {background: #A00200;border: 1px solid #A00200;padding: 3px;}
/* --------------- */
.admin_bord {border: 1px solid #85B9E8; background-color: #85B9E8; padding: 3px; margin-top: 5px; border-radius: 3px 3px 3px 3px;}
.video_img {border: 1px solid #464646; background-color: #232323; padding: 3px; margin-top: 0px; border-radius: 3px 3px 3px 3px;}
.news_img {border: 1px solid #E0DFD2; background-color: #E0DFD2; padding: 2px; margin-top: 1px;}
.news2_img {border: 1px solid #E0DFD2; background-color: #E0DFD2; padding: 7px; margin-top: 7px;}
.infs_img {border: 1px solid #ABAE91; background-color: #ABAE91; padding: 3px; margin-top: 0px;}
.ratings {background: #A00200;border: 1px solid #A00200;padding: 3px;}
/* --------------- */
ПУ - Управление дизайном - Новости сайта - Вид материалов - Код
Code
<table id="table1" border="0" width="100%" style="background: #ECE5D6;">
<tbody>
<tr>
<td align="left" valign="center" width="80%">
<span style="color: #717171;">$DATE$ | <a title="Открыть профиль пользователя" href="$PROFILE_URL$"><b><u>$USERNAME$</u></b></a> | <a href="$CATEGORY_URL$">$CATEGORY_NAME$</span>
</td>
<td align="left" valign="center" width="18%">
<span style="color: #373736;">
<td align="left" valign="center" width="20%">
<span style="color: #373736;">
<td align="right" valign="top" width="7%" style="padding-top: 3px;">
<a title="Понравилось" class="ratings"><span style="color: #ffffff;font-size: 10pt;">+<b id="rate_103" class="nullRate">$RATED$</b></span></a>
</tr>
</tbody></table>
<div style="padding-top: 6px;padding-left: 3px;">
<div style="padding-top: 6px;padding-left: 3px;padding-bottom: 7px;">
<?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<a href=""$ENTRY_URL$"><b><h3>$TITLE$</h3></b></a>
</div>
<?if($IMG_URL2$)?><img class="news_img" src="$IMG_URL2$" border="0" width="120" align="left" style="margin-right: 7px;"><?endif?>
<?if($IMG_URL1$)?><center><img class="news2_img" src="$IMG_URL1$" border="0" width="400" style="margin-right: 7px;"></center><br><?endif?>
$MESSAGE$
</div>
<div style="float:left;padding-top: 6px;">
<b>Категория:</b> <a href="/search/$CATEGORY_NAME$"><u>$CATEGORY_NAME$</u></a>
</div>
<div style="float:right;padding-top: 6px;">
<a title="Комментарии" href="$COMMENTS_URL$"><img src="http://cs-shu.3dn.ru/img/ucoz/comments.png" alt="" align="absMiddle" border="0"> <b>$COMMENTS_NUM$</b></a> <img src="http://cs-shu.3dn.ru/img/ucoz/pageviews.png" alt="" align="absMiddle" border="0"> <b>$READS$</b> <a href="$ENTRY_URL$"><u>Читать далее</u></a>
</div>
<br><br>
<HR style="BORDER-RIGHT: 1px solid #B5B5B5; BORDER-TOP: 1px solid #B5B5B5; BORDER-LEFT: 1px solid #B5B5B5; BORDER-BOTTOM: 1px none">
<tbody>
<tr>
<td align="left" valign="center" width="80%">
<span style="color: #717171;">$DATE$ | <a title="Открыть профиль пользователя" href="$PROFILE_URL$"><b><u>$USERNAME$</u></b></a> | <a href="$CATEGORY_URL$">$CATEGORY_NAME$</span>
</td>
<td align="left" valign="center" width="18%">
<span style="color: #373736;">
<td align="left" valign="center" width="20%">
<span style="color: #373736;">
<td align="right" valign="top" width="7%" style="padding-top: 3px;">
<a title="Понравилось" class="ratings"><span style="color: #ffffff;font-size: 10pt;">+<b id="rate_103" class="nullRate">$RATED$</b></span></a>
</tr>
</tbody></table>
<div style="padding-top: 6px;padding-left: 3px;">
<div style="padding-top: 6px;padding-left: 3px;padding-bottom: 7px;">
<?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<a href=""$ENTRY_URL$"><b><h3>$TITLE$</h3></b></a>
</div>
<?if($IMG_URL2$)?><img class="news_img" src="$IMG_URL2$" border="0" width="120" align="left" style="margin-right: 7px;"><?endif?>
<?if($IMG_URL1$)?><center><img class="news2_img" src="$IMG_URL1$" border="0" width="400" style="margin-right: 7px;"></center><br><?endif?>
$MESSAGE$
</div>
<div style="float:left;padding-top: 6px;">
<b>Категория:</b> <a href="/search/$CATEGORY_NAME$"><u>$CATEGORY_NAME$</u></a>
</div>
<div style="float:right;padding-top: 6px;">
<a title="Комментарии" href="$COMMENTS_URL$"><img src="http://cs-shu.3dn.ru/img/ucoz/comments.png" alt="" align="absMiddle" border="0"> <b>$COMMENTS_NUM$</b></a> <img src="http://cs-shu.3dn.ru/img/ucoz/pageviews.png" alt="" align="absMiddle" border="0"> <b>$READS$</b> <a href="$ENTRY_URL$"><u>Читать далее</u></a>
</div>
<br><br>
<HR style="BORDER-RIGHT: 1px solid #B5B5B5; BORDER-TOP: 1px solid #B5B5B5; BORDER-LEFT: 1px solid #B5B5B5; BORDER-BOTTOM: 1px none">
PS...Изображение - $IMG_URL1$ - Большое как на скрине, Изображение - $IMG_URL2$ - изображение маленькое как на скрине
Другие новости |
Поделиться ссылкой
|

|
