
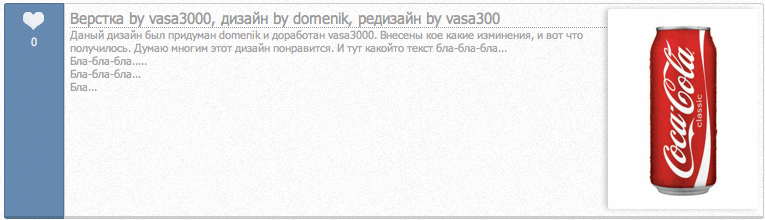
Простой и легкий вид материалов для ucoz. Необычная форма оценки материала, которая сделана в виде лайков популярной сети vk. Есть определённое место под картинки. Присутствует демо.
Установка:
- Устанавливаем вид материалов где хотим его видеть.
Code
<table width="100%" cellpadding="0" cellspacing="0" border="0" style="margin-bottom: 5px;">
<tr>
<td width="8%" class="pierwsza" align="center" valign="top">
<img src="http://webo4ka.ru/Ucoz6/880134628.png" title="Количесто лайков" alt="Количество лайков">
<div class="likek" align="center" title="Количесто лайков">$RATED$</div>
</td>
<td widht="100%" valign="top" class="druga">
<?if($IMG_URL1$)?><div style="float: right;"><a href="$ENTRY_URL$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL1$" class="imageks" />
</a></div><?endif?>
<div><a href="$ENTRY_URL$" class="titlename">$TITLE$</a><div>
$MESSAGE$
</td>
</tr>
</table>
<tr>
<td width="8%" class="pierwsza" align="center" valign="top">
<img src="http://webo4ka.ru/Ucoz6/880134628.png" title="Количесто лайков" alt="Количество лайков">
<div class="likek" align="center" title="Количесто лайков">$RATED$</div>
</td>
<td widht="100%" valign="top" class="druga">
<?if($IMG_URL1$)?><div style="float: right;"><a href="$ENTRY_URL$" class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL1$" class="imageks" />
</a></div><?endif?>
<div><a href="$ENTRY_URL$" class="titlename">$TITLE$</a><div>
$MESSAGE$
</td>
</tr>
</table>
- Устанавливаем CSS в Таблицу стилей CSS
Code
/* by coffee aka vasa3000 */
.pierwsza {border: 1px solid #51708c; background: #648aad; border-bottom: 3px solid #51708c; border-radius: 3px 0 0 3px; padding: 5px;}
.likek {display: block; color: #edf1f5;}
.druga {padding: 5px; border: 1px solid #ccc; border-bottom: 3px solid #ccc; border-radius: 0 3px 3px 0; color: #a4a4a4; background: #fff;}
.imageks {border-radius: 3px; width: 150px; height: 200px; box-shadow: -3px 0px 6px rgba(50, 50, 50, 0.25);}
a.titlename {border-bottom: 1px dotted #9C9B9B;display: block; font-size: 11pt; color: #9C9B9B;}
a.titlename:hover {border-bottom: 1px dotted #8E8E8E; text-decoration: none; color: #8E8E8E;}
/* ------- */
.pierwsza {border: 1px solid #51708c; background: #648aad; border-bottom: 3px solid #51708c; border-radius: 3px 0 0 3px; padding: 5px;}
.likek {display: block; color: #edf1f5;}
.druga {padding: 5px; border: 1px solid #ccc; border-bottom: 3px solid #ccc; border-radius: 0 3px 3px 0; color: #a4a4a4; background: #fff;}
.imageks {border-radius: 3px; width: 150px; height: 200px; box-shadow: -3px 0px 6px rgba(50, 50, 50, 0.25);}
a.titlename {border-bottom: 1px dotted #9C9B9B;display: block; font-size: 11pt; color: #9C9B9B;}
a.titlename:hover {border-bottom: 1px dotted #8E8E8E; text-decoration: none; color: #8E8E8E;}
/* ------- */
Готово.
Источник |
Автор: by coffee aka vasa3000 |
Категория: Вид материалов для ucoz
| Добавил: AID
| Дата: 26.10.2012
Посмотреть демо Стильный и красивый вид материалов
Другие новости |
Поделиться ссылкой
|
|
3 |
syaber пишет: | 28.10.2012 | 01:43
Страница с комментарием |
У меня кстате тоже не показывает картинки, пишет что типу данный контент не может быть загружен, вот скрин - http://i076.radikal.ru/1210/0c/15312004e7f0.jpg
 (0)
(0)

|
