
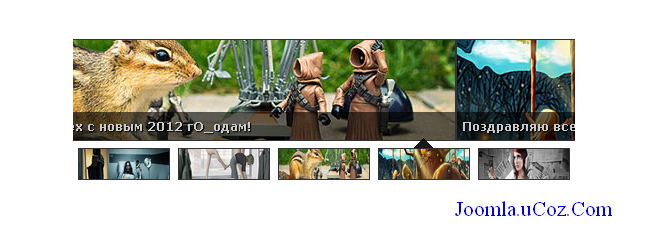
Всем доброго утра, сегодня мы с вами будем создавать очередной слайдер для uCoz новостей, поискав на европейских блогах слайдер я так и не нашел нужного мне решения, так как была одна большая загвоздка во многих слайдерах, не подходила встроенная в uCoz библиотека jQuery, я уже собирался идти пить чай, как тут наткнулся на слайдер с миниатюрами, сразу скажу дабы не огорчать многих пользователей, у данного слайдера имеется один большой минус, мы будем использовать не один информер новостей как положено, а два и так смотрим демо...
Установка
Шаг 1 - Установим JS:
И так мы всё знаем, а кто не знает читает, на сайтах uCoz уже встроена библиотека jQuery, поэтому нам следует установить в конец страницы перед тегом </body> следующие два скрипта:
Code
<script type="text/javascript" src="http://www.center-dm.ru/ucoz/ContentSlider/jquery1.2.pack.js"></script>
<script type="text/javascript">
var theInt = null;
var $crosslink, $navthumb;
var curclicked = 0;
theInterval = function(cur){
clearInterval(theInt);
if( typeof cur != 'undefined' )
curclicked = cur;
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');
theInt = setInterval(function(){
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');
curclicked++;
if( 6 == curclicked )
curclicked = 0;
}, 2000);
};
$(function(){
$("#center_dm-ru_photoslider").codaSlider();
$navthumb = $(".nav-thumb");
$crosslink = $(".cross-link");
$navthumb
.click(function() {
var $this = $(this);
theInterval($this.parent().attr('href').slice(1) - 1);
return false;
});
theInterval();
});
</script>
<script type="text/javascript">
var theInt = null;
var $crosslink, $navthumb;
var curclicked = 0;
theInterval = function(cur){
clearInterval(theInt);
if( typeof cur != 'undefined' )
curclicked = cur;
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');
theInt = setInterval(function(){
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');
curclicked++;
if( 6 == curclicked )
curclicked = 0;
}, 2000);
};
$(function(){
$("#center_dm-ru_photoslider").codaSlider();
$navthumb = $(".nav-thumb");
$crosslink = $(".cross-link");
$navthumb
.click(function() {
var $this = $(this);
theInterval($this.parent().attr('href').slice(1) - 1);
return false;
});
theInterval();
});
</script>
Шаг 2 - Установим HTML:
Отлично, теперь нам необходимо создать два одинаковых информера, но с разным html кодом в шаблоне:
Заходим в Админ панель => Инструменты => Информеры => Создать информер
Раздел: Новости
Тип данных: Материал
Способ сортировки: Количество просмотров (на своё усмотрение)
Количество материалов: 5
Количество колонок:1
и устанавливаем в первый информер следующий html код:
Code
<div class="panel" title="Panel $NUMBER$">
<div class="wrapper">
<img src="$IMG_SMALL_URL1$" alt="temp"><img src="$IMG_URL1$" alt="temp"><!--?endif?-->
<div class="photo-meta-data">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
</div>
</div>
<div class="wrapper">
<img src="$IMG_SMALL_URL1$" alt="temp"><img src="$IMG_URL1$" alt="temp"><!--?endif?-->
<div class="photo-meta-data">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
</div>
</div>
теперь создаём второй информер с такими же параметрами как в первом информере и вставляем в его шаблон следующий html код:
HTML-Code
Code
<div><a href="#$NUMBER$" class="cross-link"><img src="$IMG_SMALL_URL1$" class="nav-thumb" alt="temp-thumb"><img src="$IMG_URL1$" class="nav-thumb" alt="temp-thumb" /><!--?endif?--></a></div>
теперь установим в нужное место на страницы вашего сайта, следующий основной html код каркаса нашего слайдера, с информерами:
HTML-Code
Code
<div id="page-wrap">
<div class="slider-wrap">
<div id="center_dm-ru_photoslider" class="csw">
<div class="panelContainer">$MYINF_1$</div>
</div>
<div id="movers-row">$MYINF_2$</div>
</div>
</div>
<div class="slider-wrap">
<div id="center_dm-ru_photoslider" class="csw">
<div class="panelContainer">$MYINF_1$</div>
</div>
<div id="movers-row">$MYINF_2$</div>
</div>
</div>
Шаг 3 - Установим CSS:
Наш слайдер почти готов, всё что нам осталось, так это прописать css стили:
CSS-Code
Code
/* Слайдер с миниатюрами
------------------------------------------*/
#page-wrap {
position: relative;
width: 502px;
}
#page-wrap a {outline: none; text-decoration:none;}
#page-wrap a:link,
#page-wrap a:visited {color:#cbcbcb; text-shadow: 1px 1px 1px #000;}
#page-wrap a:hover {color:#8cea87;}
.slider-wrap {
position: absolute;
overflow: hidden;
width:502px;
height: 150px;
}
.panelContainer {
position: relative;
}
.stripViewer {
position: relative;
overflow: hidden;
width: 502px;
height: 150px;
}
.panel {
float: left;
position: relative;
width: 502px;
}
.wrapper {
border: 1px solid #333;
}
.photo-meta-data {
position: relative;
font: 110%/1.5 Verdana,Arial,Helvetica, sans-serif; font-weight: bold;
color:#cbcbcb; text-shadow: 1px 1px 1px #000;
background: url(http://www.center-dm.ru/ucoz/ContentSlider/transpBlack.png);
padding: 5px 5px 5px 5px;
margin-top: -30px;
z-index: 9999;
}
.stripNavL,
.stripNavR,
.stripNav {display: none; }
#movers-row {
width: 502px;
margin: -43px 0 0 0;
}
#movers-row div {
float: left;
width: 90px;
height: 30px;
margin: 0px 5px 10px 5px;
}
#movers-row img {
width: 90px;
height: 30px;
border: 1px solid #333;
}
.cross-link {
position: relative;
display: block;
width: 90px;
margin-top: -8px;
padding-top: 10px;
z-index: 9999;
}
.active-thumb {
background: transparent url(http://www.center-dm.ru/ucoz/ContentSlider/icon-uparrowsmallwhite.png) top center no-repeat;
}/* -------------------------------------- */
------------------------------------------*/
#page-wrap {
position: relative;
width: 502px;
}
#page-wrap a {outline: none; text-decoration:none;}
#page-wrap a:link,
#page-wrap a:visited {color:#cbcbcb; text-shadow: 1px 1px 1px #000;}
#page-wrap a:hover {color:#8cea87;}
.slider-wrap {
position: absolute;
overflow: hidden;
width:502px;
height: 150px;
}
.panelContainer {
position: relative;
}
.stripViewer {
position: relative;
overflow: hidden;
width: 502px;
height: 150px;
}
.panel {
float: left;
position: relative;
width: 502px;
}
.wrapper {
border: 1px solid #333;
}
.photo-meta-data {
position: relative;
font: 110%/1.5 Verdana,Arial,Helvetica, sans-serif; font-weight: bold;
color:#cbcbcb; text-shadow: 1px 1px 1px #000;
background: url(http://www.center-dm.ru/ucoz/ContentSlider/transpBlack.png);
padding: 5px 5px 5px 5px;
margin-top: -30px;
z-index: 9999;
}
.stripNavL,
.stripNavR,
.stripNav {display: none; }
#movers-row {
width: 502px;
margin: -43px 0 0 0;
}
#movers-row div {
float: left;
width: 90px;
height: 30px;
margin: 0px 5px 10px 5px;
}
#movers-row img {
width: 90px;
height: 30px;
border: 1px solid #333;
}
.cross-link {
position: relative;
display: block;
width: 90px;
margin-top: -8px;
padding-top: 10px;
z-index: 9999;
}
.active-thumb {
background: transparent url(http://www.center-dm.ru/ucoz/ContentSlider/icon-uparrowsmallwhite.png) top center no-repeat;
}/* -------------------------------------- */
Примечания:
Хочу напомнить, что следует устанавливать именно системную переменную информера такого вида ($MYINF_1$), а не прописывать ссылкой, в противном случае информер может отображать контент неверно или вообще перестанет работать как показано на странице демо.
Скорость слайдера меняем во втором скрипте, меняем значение 2000 на своё.
Источник: http://www.center-dm.ru
Посмотреть демо Слайдер для uCoz с миниатюрами
Другие новости |
Поделиться ссылкой
|
|
2 |
Noname пишет: | 06.11.2012 | 22:55
Страница с комментарием |
Alınmadı. Burda qeyd edilənləri eledim amma bilmirəm niyə alınmadı
 (0)
(0)

|
