
Установка
Вставляем данный код после тега туда где хотим видеть слайдер:
Установка:
1. Скачайте архив, содержимое папки "images" залейте в соответствующую папку в корне сайта, файл ggb-2.js- в папку "js", zine в папку "css".
2. Этот код вставляем туда где хотим видеть слайдер:
Code
<link rel="stylesheet" type="text/css" href="/css/zine.css" media="all">
<script type="text/javascript" src="/js/ggb-2-.js"></script>
<div id="preview-contanier"><div class="arrow-left"></div><div id="preview" class="ie6"><ul>
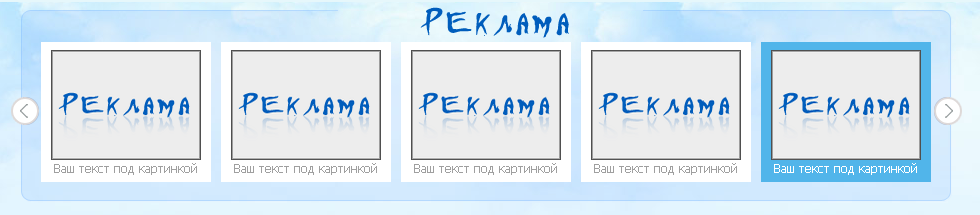
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://skriptiks.at.ua/757/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://skriptiks.at.ua/757/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://skriptiks.at.ua/757/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://skriptiks.at.ua/757/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://skriptiks.at.ua/757/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
</ul></div><div class="arrow-right"></div></div>
<script type="text/javascript" src="/js/ggb-2-.js"></script>
<div id="preview-contanier"><div class="arrow-left"></div><div id="preview" class="ie6"><ul>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://skriptiks.at.ua/757/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://skriptiks.at.ua/757/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://skriptiks.at.ua/757/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://skriptiks.at.ua/757/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://skriptiks.at.ua/757/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
</ul></div><div class="arrow-right"></div></div>
Готово.
Другие новости |
Поделиться ссылкой
|
|
11 |
stark7777 пишет: | 06.03.2013 | 21:47
Страница с комментарием |
а на том слайдере можно менять размеры чтоб картинки большие ставить если да то как спасибо
 (0)
(0)

|
