
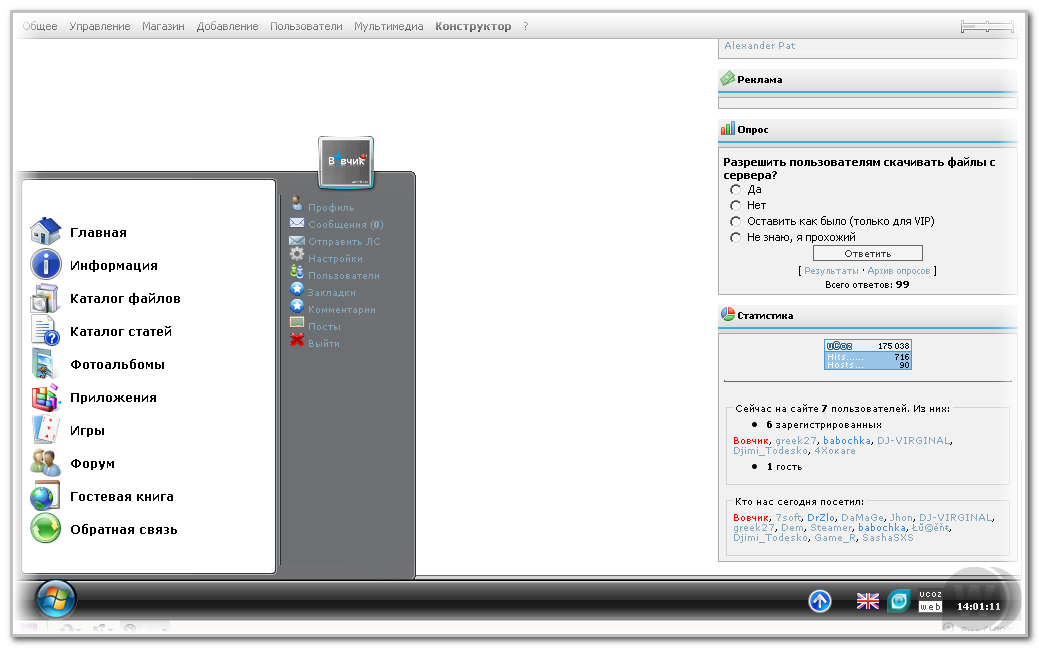
Воистину классный скрипт, тем более для uCoz
Установка:
В нижнею часть сайта:
Code
<!-- Windows_panel -->
<!-- Меню сайта -->
<div id="start">
<table border="0" cellpadding="0" cellspacing="0" width="403"><tbody><tr><td class="start1" align="center" height="65" width="403"><span style="cursor:pointer;"><img alt="" title="$USERNAME$" src="$USER_AVATAR_URL$http://webo4ka.ru/Ucoz2/Windows_panel/gost.gif" style="padding-top: 0px; padding-right: 46px;" onclick="profile1();" align="right" height="45" width="48"></span></td></tr></tbody></table>
<table border="0" cellpadding="0" cellspacing="0" height="370" width="403"><tbody><tr><td width="268" align="left" class="start2">
<div style="text-align:left;"><div style="text-align:left;">
<script type="text/javascript" src="http://webo4ka.ru/Ucoz2/Windows_panel/menu_IE.js"></script>
<ul id="menu" class="pmenu">
<li><a href="$HOME_PAGE_LINK$"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/home.png" border="0" alt="Главная" align="left" > <span class="menutext">Главная</span></a></li>
<li><a href="$HOME_PAGE_LINK$index/0-2/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/info.png" border="0" alt="Информация" align="left" > <span class="menutext">Информация</span></a></li>
<li><a href="$HOME_PAGE_LINK$load/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/files.png" border="0" alt="Каталог файлов" align="left" > <span class="menutext">Каталог файлов</span></a>
<ul>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a>
<ul id="navmenu-v">
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
</ul>
</li>
<li><a href="#"><span class="menutext">Каталог файлов #2</span></a>
<ul>
<li><a href="#"><span class="menutext">Каталог файлов #2</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #2</span></a></li>
</ul>
</li>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a>
<ul>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="$HOME_PAGE_LINK$publ/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/publ.png" border="0" alt="Каталог статей" align="left" > <span class="menutext">Каталог статей</span></a>
<ul>
<li><a href="#"><span class="menutext">Каталог статей #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог статей #1</span></a></li>
</ul>
</li>
<li><a href="$HOME_PAGE_LINK$photo/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/photo.png" border="0" alt="Фотоальбомы" align="left" > <span class="menutext">Фотоальбомы</span></a>
<ul>
<li><a href="#"><span class="menutext">Фотоальбомы #1</span></a></li>
<li><a href="#"><span class="menutext">Фотоальбомы #1</span></a></li>
<li><a href="#"><span class="menutext">Фотоальбомы #1</span></a></li>
</ul></li>
<li><a href="#"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/tools.png" border="0" alt="Приложения" align="left" > <span class="menutext">Приложения</span></a> </li>
<li><a href="$HOME_PAGE_LINK$stuff/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/games.png" border="0" alt="Игры" align="left" > <span class="menutext">Игры</span></a> </li>
<li><a href="$HOME_PAGE_LINK$forum/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/forum.png" border="0" alt="Форум" align="left" > <span class="menutext">Форум</span></a> </li>
<li><a href="$HOME_PAGE_LINK$gb/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/guestbook.png" border="0" alt="Гостевая книга" align="left" > <span class="menutext">Гостевая книга</span></a> </li>
<li><a href="$HOME_PAGE_LINK$index/0-3/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/sendi.png" border="0" alt="Обратная связь" align="left" > <span class="menutext">Обратная связь</span></a> </li>
</ul>
</div>
<script type="text/javascript">
$.each($(".pmenu a"), function(){if(this.href == location.href.split('?')[0].split('#')[0]) this.className = "current";});
</script></div>
</td><td width="135" align="left" valign="top" class="start3">
<ul class="uz">
<li title="Мой профиль" class="m1"><a class="m1" href="javascript://" onclick="profile1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/user.png" border="0" > Профиль</a></li>
<li title="$UNREAD_PM$ нов4||$UNREAD_PM$%100>10&&$UNREAD_PM$%100<15)?>ыхоеых сообщени4||$UNREAD_PM$%100>10&&$UNREAD_PM$%100<15)?>йеяНет новых сообщений" class="m1"><a class="m1" href="javascript://" onclick="pm1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/newpm.gif" border="0" ><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/nopm.gif" border="0" > Сообщения (<b>$UNREAD_PM$</b>)</a></li>
<li title="Отправить личное сообщение" class="m1"><a class="m1" href="javascript://" onclick="send1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/send.png" border="0" > Отправить ЛС</a></li>
<li title="Настройки профиля" class="m1"><a class="m1" href="javascript://" onclick="change1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/change.png" border="0" > Настройки</a></li>
<li title="Все пользователи сайта" class="m1"><a class="m1" href="javascript://" onclick="users1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/users.png" border="0" > Пользователи</a></li>
<li title="Мои закладки" class="m1"><a class="m1" href="javascript://" onclick="bookmarks1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/bookmarks.png" border="0" > Закладки</a></li>
<li title="Мои комментарии к материалам" class="m1"><a class="m1" href="/index/34-$USER_ID$"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/bookmarks.png" border="0" > Комментарии</a></li>
<li title="Мои посты на форуме" class="m1"><a class="m1" href="/forum/0-0-1-3-$USER_ID$"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/posts.png" border="0" > Посты</a></li>
<li title="Завершить работу" class="m1"><a class="m1" href="$LOGOUT_LINK$"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/logout.png" width="16" height="16" border="0" > Выйти</a></li>
</ul>
<script type="text/javascript">
function profile1(){$('#start').toggle(); new _uWnd('profile1','Мой профиль',800,500,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:1},'<iframe src="$HOME_PAGE_LINK$index/8-$_USER_ID$" style="width:100%; height:100%; margin:0px; border:0px;" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>'); }
function pm1(){$('#start').toggle(); new _uWnd('pm1','Мои сообщения',800,500,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:1},'<iframe src="$HOME_PAGE_LINK$index/14" style="width:100%; height:100%; margin:0px; border:0px;" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>'); }
function send1(){$('#start').toggle(); new _uWnd('send1','Отправить личное сообщение',800,500,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:1},'<iframe src="$HOME_PAGE_LINK$index/14-0-0-1" style="width:100%; height:100%; margin:0px; border:0px;" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>'); }
function change1(){$('#start').toggle(); new _uWnd('change1','Изменить личные данные',800,500,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:1},'<iframe src="$HOME_PAGE_LINK$index/11" style="width:100%; height:100%; margin:0px; border:0px;" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>'); }
function users1(){$('#start').toggle(); new _uWnd('users1','Пользователи сайта',800,500,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:1},'<iframe src="$HOME_PAGE_LINK$index/15" style="width:100%; height:100%; margin:0px; border:0px;" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>'); }
function bookmarks1(){$('#start').toggle(); bMarksView(); }
</script>
<ul class="uz">
<li class="m1"><a class="m1" href="javascript://" rel="nofollow" title="Вход на сайт" onclick="$('#start').toggle(); new _uWnd('LF','Форма входа',-250,-110,{autosize:0,closeonesc:1,resize:0},{url:'/index/40'});return false;" title="Вход на сайт"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/user_go.png" border="0" > Вход</a></li>
<li class="m1"><a class="m1" href="$REGISTER_LINK$" title="Регистрация" onclick="$('#start').toggle();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/user_add.png" border="0" > Регистрация</a></li></ul>
</td>
</tr></tbody></table><table border="0" cellpadding="0" cellspacing="0" height="16" width="403"><tbody><tr><td class="start4" height="16" width="403"></td></tr></tbody></table>
</div>
<!-- end меню сайта -->
<table class="starttable" border="0" cellpadding="0" cellspacing="0" height="29" width="100%">
<tbody><tr><td style="padding-left: 20px;" height="41" valign="top">
<a class="pusk" id="pusk" onclick="$ ('#start').toggle();" setTimeout(off, 100); return false;"></a></td>
<td valign="top" style="padding-top: 7px; padding-right: 20px;" align="right">
<a title="Перевести страницу" href="javascript:getTranslation();"><img class="panelka" alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/Britain-trans.png" border="none"></a><script type="text/javascript" src="http://webo4ka.ru/Ucoz2/Windows_panel/en.js"></script> <script type="text/javascript">function nod(){new _uWnd('nod','ESET Online Scanner',650,540,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:0},'<iframe style="overflow:hidden; width:99%; height:99%; margin:0px; border:0px;" src="http://www.esetnod32.ru/.support/scanner/run/" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>');}</script><a title="ESET Online Scanner" href="javascript:;" onclick="nod();"><img class="panelka" src="http://webo4ka.ru/Ucoz2/Windows_panel/nod32.png" alt="ESET Nod32 Online Scanner" border="none" height="24" width="24"></a> <span class="baner">$POWERED_BY$</span> <span id="hours" style="font-weight:bold; vertical-align: super; color: #FFFFFF;"></span></td></tr>
</tbody></table>
<a href="#" id="toTop" style="z-index:45;"><img alt="" class="panelka" style="z-index:45;" src="http://webo4ka.ru/Ucoz2/Windows_panel/to_top.png" border="0" align="middle" title="Вверх" ></a>
<script src="http://webo4ka.ru/Ucoz2/Windows_panel/jquery.scroll.pack.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#toTop").scrollToTop();
});
</script>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz2/Windows_panel/clock.js"></script>
<!-- end Windows_panel -->
<!-- Меню сайта -->
<div id="start">
<table border="0" cellpadding="0" cellspacing="0" width="403"><tbody><tr><td class="start1" align="center" height="65" width="403"><span style="cursor:pointer;"><img alt="" title="$USERNAME$" src="$USER_AVATAR_URL$http://webo4ka.ru/Ucoz2/Windows_panel/gost.gif" style="padding-top: 0px; padding-right: 46px;" onclick="profile1();" align="right" height="45" width="48"></span></td></tr></tbody></table>
<table border="0" cellpadding="0" cellspacing="0" height="370" width="403"><tbody><tr><td width="268" align="left" class="start2">
<div style="text-align:left;"><div style="text-align:left;">
<script type="text/javascript" src="http://webo4ka.ru/Ucoz2/Windows_panel/menu_IE.js"></script>
<ul id="menu" class="pmenu">
<li><a href="$HOME_PAGE_LINK$"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/home.png" border="0" alt="Главная" align="left" > <span class="menutext">Главная</span></a></li>
<li><a href="$HOME_PAGE_LINK$index/0-2/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/info.png" border="0" alt="Информация" align="left" > <span class="menutext">Информация</span></a></li>
<li><a href="$HOME_PAGE_LINK$load/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/files.png" border="0" alt="Каталог файлов" align="left" > <span class="menutext">Каталог файлов</span></a>
<ul>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a>
<ul id="navmenu-v">
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #1</span></a></li>
</ul>
</li>
<li><a href="#"><span class="menutext">Каталог файлов #2</span></a>
<ul>
<li><a href="#"><span class="menutext">Каталог файлов #2</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #2</span></a></li>
</ul>
</li>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a>
<ul>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a></li>
<li><a href="#"><span class="menutext">Каталог файлов #3</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="$HOME_PAGE_LINK$publ/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/publ.png" border="0" alt="Каталог статей" align="left" > <span class="menutext">Каталог статей</span></a>
<ul>
<li><a href="#"><span class="menutext">Каталог статей #1</span></a></li>
<li><a href="#"><span class="menutext">Каталог статей #1</span></a></li>
</ul>
</li>
<li><a href="$HOME_PAGE_LINK$photo/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/photo.png" border="0" alt="Фотоальбомы" align="left" > <span class="menutext">Фотоальбомы</span></a>
<ul>
<li><a href="#"><span class="menutext">Фотоальбомы #1</span></a></li>
<li><a href="#"><span class="menutext">Фотоальбомы #1</span></a></li>
<li><a href="#"><span class="menutext">Фотоальбомы #1</span></a></li>
</ul></li>
<li><a href="#"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/tools.png" border="0" alt="Приложения" align="left" > <span class="menutext">Приложения</span></a> </li>
<li><a href="$HOME_PAGE_LINK$stuff/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/games.png" border="0" alt="Игры" align="left" > <span class="menutext">Игры</span></a> </li>
<li><a href="$HOME_PAGE_LINK$forum/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/forum.png" border="0" alt="Форум" align="left" > <span class="menutext">Форум</span></a> </li>
<li><a href="$HOME_PAGE_LINK$gb/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/guestbook.png" border="0" alt="Гостевая книга" align="left" > <span class="menutext">Гостевая книга</span></a> </li>
<li><a href="$HOME_PAGE_LINK$index/0-3/"><img src="http://webo4ka.ru/Ucoz2/Windows_panel/sendi.png" border="0" alt="Обратная связь" align="left" > <span class="menutext">Обратная связь</span></a> </li>
</ul>
</div>
<script type="text/javascript">
$.each($(".pmenu a"), function(){if(this.href == location.href.split('?')[0].split('#')[0]) this.className = "current";});
</script></div>
</td><td width="135" align="left" valign="top" class="start3">
<ul class="uz">
<li title="Мой профиль" class="m1"><a class="m1" href="javascript://" onclick="profile1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/user.png" border="0" > Профиль</a></li>
<li title="$UNREAD_PM$ нов4||$UNREAD_PM$%100>10&&$UNREAD_PM$%100<15)?>ыхоеых сообщени4||$UNREAD_PM$%100>10&&$UNREAD_PM$%100<15)?>йеяНет новых сообщений" class="m1"><a class="m1" href="javascript://" onclick="pm1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/newpm.gif" border="0" ><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/nopm.gif" border="0" > Сообщения (<b>$UNREAD_PM$</b>)</a></li>
<li title="Отправить личное сообщение" class="m1"><a class="m1" href="javascript://" onclick="send1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/send.png" border="0" > Отправить ЛС</a></li>
<li title="Настройки профиля" class="m1"><a class="m1" href="javascript://" onclick="change1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/change.png" border="0" > Настройки</a></li>
<li title="Все пользователи сайта" class="m1"><a class="m1" href="javascript://" onclick="users1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/users.png" border="0" > Пользователи</a></li>
<li title="Мои закладки" class="m1"><a class="m1" href="javascript://" onclick="bookmarks1();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/bookmarks.png" border="0" > Закладки</a></li>
<li title="Мои комментарии к материалам" class="m1"><a class="m1" href="/index/34-$USER_ID$"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/bookmarks.png" border="0" > Комментарии</a></li>
<li title="Мои посты на форуме" class="m1"><a class="m1" href="/forum/0-0-1-3-$USER_ID$"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/posts.png" border="0" > Посты</a></li>
<li title="Завершить работу" class="m1"><a class="m1" href="$LOGOUT_LINK$"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/logout.png" width="16" height="16" border="0" > Выйти</a></li>
</ul>
<script type="text/javascript">
function profile1(){$('#start').toggle(); new _uWnd('profile1','Мой профиль',800,500,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:1},'<iframe src="$HOME_PAGE_LINK$index/8-$_USER_ID$" style="width:100%; height:100%; margin:0px; border:0px;" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>'); }
function pm1(){$('#start').toggle(); new _uWnd('pm1','Мои сообщения',800,500,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:1},'<iframe src="$HOME_PAGE_LINK$index/14" style="width:100%; height:100%; margin:0px; border:0px;" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>'); }
function send1(){$('#start').toggle(); new _uWnd('send1','Отправить личное сообщение',800,500,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:1},'<iframe src="$HOME_PAGE_LINK$index/14-0-0-1" style="width:100%; height:100%; margin:0px; border:0px;" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>'); }
function change1(){$('#start').toggle(); new _uWnd('change1','Изменить личные данные',800,500,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:1},'<iframe src="$HOME_PAGE_LINK$index/11" style="width:100%; height:100%; margin:0px; border:0px;" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>'); }
function users1(){$('#start').toggle(); new _uWnd('users1','Пользователи сайта',800,500,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:1},'<iframe src="$HOME_PAGE_LINK$index/15" style="width:100%; height:100%; margin:0px; border:0px;" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>'); }
function bookmarks1(){$('#start').toggle(); bMarksView(); }
</script>
<ul class="uz">
<li class="m1"><a class="m1" href="javascript://" rel="nofollow" title="Вход на сайт" onclick="$('#start').toggle(); new _uWnd('LF','Форма входа',-250,-110,{autosize:0,closeonesc:1,resize:0},{url:'/index/40'});return false;" title="Вход на сайт"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/user_go.png" border="0" > Вход</a></li>
<li class="m1"><a class="m1" href="$REGISTER_LINK$" title="Регистрация" onclick="$('#start').toggle();"><img alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/user_add.png" border="0" > Регистрация</a></li></ul>
</td>
</tr></tbody></table><table border="0" cellpadding="0" cellspacing="0" height="16" width="403"><tbody><tr><td class="start4" height="16" width="403"></td></tr></tbody></table>
</div>
<!-- end меню сайта -->
<table class="starttable" border="0" cellpadding="0" cellspacing="0" height="29" width="100%">
<tbody><tr><td style="padding-left: 20px;" height="41" valign="top">
<a class="pusk" id="pusk" onclick="$ ('#start').toggle();" setTimeout(off, 100); return false;"></a></td>
<td valign="top" style="padding-top: 7px; padding-right: 20px;" align="right">
<a title="Перевести страницу" href="javascript:getTranslation();"><img class="panelka" alt="" src="http://webo4ka.ru/Ucoz2/Windows_panel/Britain-trans.png" border="none"></a><script type="text/javascript" src="http://webo4ka.ru/Ucoz2/Windows_panel/en.js"></script> <script type="text/javascript">function nod(){new _uWnd('nod','ESET Online Scanner',650,540,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:0},'<iframe style="overflow:hidden; width:99%; height:99%; margin:0px; border:0px;" src="http://www.esetnod32.ru/.support/scanner/run/" frameborder="0" scrolling="yes" hspace="0" vspace="0" allowtransparency="true"></iframe>');}</script><a title="ESET Online Scanner" href="javascript:;" onclick="nod();"><img class="panelka" src="http://webo4ka.ru/Ucoz2/Windows_panel/nod32.png" alt="ESET Nod32 Online Scanner" border="none" height="24" width="24"></a> <span class="baner">$POWERED_BY$</span> <span id="hours" style="font-weight:bold; vertical-align: super; color: #FFFFFF;"></span></td></tr>
</tbody></table>
<a href="#" id="toTop" style="z-index:45;"><img alt="" class="panelka" style="z-index:45;" src="http://webo4ka.ru/Ucoz2/Windows_panel/to_top.png" border="0" align="middle" title="Вверх" ></a>
<script src="http://webo4ka.ru/Ucoz2/Windows_panel/jquery.scroll.pack.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#toTop").scrollToTop();
});
</script>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz2/Windows_panel/clock.js"></script>
<!-- end Windows_panel -->
В CSS:
Code
/* Меню начало */
.menublock {display:block; height:320px;width:180px;}
.current {background:#dfedfd !important;display:block; width:180px; height:33px;}
.current:hover {background:#B2DCFF !important;}
#menu{list-style:none; padding:0; margin:0; height:33px; position:relative; z-index:2; width:180px; }
#menu li {list-style:none;position:relative;padding:0px; margin:0px; float:left; height:33px;}
#menu li a{display:block; list-style:none; padding:0px; margin:0px; float:left; width:180px; height:33px; font-size:12px; position:relative; z-index:1; padding:0px 0 0 7px;}
.menutext { font-weight:bold; position:absolute; padding-top:10px;}
#menu li a:link{text-decoration:none;color:#000;}
#menu li a:visited{text-decoration:none;color:#000;}
#menu li a:hover{text-decoration:none;color:#000;background:#B2DCFF;}
#menu li:hover, #menu li.jshover{ background:#B2DCFF; }
#menu li:hover a:link, #menu li.jshover a:link{text-decoration:none;color:#000;}
#menu li:hover a:visited, #menu li.jshover a:visited{text-decoration:none;color:#000;}
#menu li:hover a:hover, #menu li.jshover a:hover{text-decoration:none;color:#000;}
#menu li:hover li a:link, #menu li.jshover li a:link{text-decoration:none;color:#000;}
#menu li:hover li a:visited, #menu li.jshover li a:visited{text-decoration:none;color:#000;}
#menu li:hover li a:hover, #menu li.jshover li a:hover{text-decoration:none;color:#000;}
#menu li:hover li:hover a:link, #menu li.jshover li.jshover a:link{text-decoration:none;color:#414141;}
#menu li:hover li:hover a:visited, #menu li.jshover li.jshover a:visited{text-decoration:none;color:#414141;}
#menu li:hover li:hover a:hover, #menu li.jshover li.jshover a:hover{text-decoration:none;color:#414141;}
#menu li:hover li:hover li a:link, #menu li.jshover li.jshover li a:link{text-decoration:none;color:#000;}
#menu li:hover li:hover li a:visited, #menu li.jshover li.jshover li a:visited{text-decoration:none;color:#000;}
#menu li:hover li:hover li a:hover, #menu li.jshover li.jshover li a:hover{text-decoration:none;color:#000;}
#menu li:hover li:hover li:hover a:link, #menu li.jshover li.jshover li.jshover a:link{text-decoration:none;color:#414141;}
#menu li:hover li:hover li:hover a:visited, #menu li.jshover li.jshover li.jshover a:visited{text-decoration:none;color:#414141;}
#menu li:hover li:hover li:hover a:hover, #menu li.jshover li.jshover li.jshover a:hover{text-decoration:none;color:#414141;}
#menu ul{ display:none; list-style:none; padding:0; margin:0; position:absolute; z-index:3; left:186px; top:0; width:180px; background:#e3e3e3 !important;}
#menu li:hover ul, #menu li.jshover ul{ display:block; background:#e3e3e3 !important;}
#menu li:hover ul ul, #menu li.jshover ul ul{ display:none; background:#e3e3e3 !important;}
#menu li:hover ul li:hover ul, #menu li.jshover ul li.jshover ul{ display:block; background:#e3e3e3 !important;}
#menu li ul li {background:#e3e3e3 !important;}
/* Меню конец */
/* Windows panel */
#start {z-index:40; display: none; position: fixed; bottom: 39px; left: 0px; width:403px;}
.start1 {background-image: url('http://webo4ka.ru/Ucoz2/Windows_panel/07.png'); background-position: right; color: rgb(255, 255, 255);}
.start2 {background-image: url('http://webo4ka.ru/Ucoz2/Windows_panel/7_1.png'); padding-left:10px;}
.start3 {background-image: url('http://webo4ka.ru/Ucoz2/Windows_panel/7_2.png'); background-position: right; padding-left:10px;}
.start4 {background-image: url('http://webo4ka.ru/Ucoz2/Windows_panel/12.png');}
.panelka { cursor:pointer; border:none; padding:2px; background:none; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -khtml-border-radius: 4px; }
.panelka:hover {padding:1px;border:1px solid #BDCFD7;background:#3b7385;}
.starttable {z-index:40; position: fixed; bottom: 0px; left: 0px; width: 100%; background-image: url('http://webo4ka.ru/Ucoz2/Windows_panel/vista2.png');}
a.pusk {background:url('http://webo4ka.ru/Ucoz2/Windows_panel/vista3.png') 0px 0px no-repeat;width:46px;height:41px;display:block; border:none;}
a.pusk:hover {background-position:0px -43px}
#toTop { width: 25px; border: none; text-align: center; padding: 5px; position: fixed; bottom: 0px; right: 185px; cursor: pointer; color: #666666; text-decoration: none; }
span.baner span a img { cursor:pointer; border:none !important; padding:2px !important; background:none !important; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -khtml-border-radius: 4px;}
span.baner span a img:hover {padding:1px !important;border:1px solid #BDCFD7 !important;background:#3b7385 !important;}
/* Windows panel */
.menublock {display:block; height:320px;width:180px;}
.current {background:#dfedfd !important;display:block; width:180px; height:33px;}
.current:hover {background:#B2DCFF !important;}
#menu{list-style:none; padding:0; margin:0; height:33px; position:relative; z-index:2; width:180px; }
#menu li {list-style:none;position:relative;padding:0px; margin:0px; float:left; height:33px;}
#menu li a{display:block; list-style:none; padding:0px; margin:0px; float:left; width:180px; height:33px; font-size:12px; position:relative; z-index:1; padding:0px 0 0 7px;}
.menutext { font-weight:bold; position:absolute; padding-top:10px;}
#menu li a:link{text-decoration:none;color:#000;}
#menu li a:visited{text-decoration:none;color:#000;}
#menu li a:hover{text-decoration:none;color:#000;background:#B2DCFF;}
#menu li:hover, #menu li.jshover{ background:#B2DCFF; }
#menu li:hover a:link, #menu li.jshover a:link{text-decoration:none;color:#000;}
#menu li:hover a:visited, #menu li.jshover a:visited{text-decoration:none;color:#000;}
#menu li:hover a:hover, #menu li.jshover a:hover{text-decoration:none;color:#000;}
#menu li:hover li a:link, #menu li.jshover li a:link{text-decoration:none;color:#000;}
#menu li:hover li a:visited, #menu li.jshover li a:visited{text-decoration:none;color:#000;}
#menu li:hover li a:hover, #menu li.jshover li a:hover{text-decoration:none;color:#000;}
#menu li:hover li:hover a:link, #menu li.jshover li.jshover a:link{text-decoration:none;color:#414141;}
#menu li:hover li:hover a:visited, #menu li.jshover li.jshover a:visited{text-decoration:none;color:#414141;}
#menu li:hover li:hover a:hover, #menu li.jshover li.jshover a:hover{text-decoration:none;color:#414141;}
#menu li:hover li:hover li a:link, #menu li.jshover li.jshover li a:link{text-decoration:none;color:#000;}
#menu li:hover li:hover li a:visited, #menu li.jshover li.jshover li a:visited{text-decoration:none;color:#000;}
#menu li:hover li:hover li a:hover, #menu li.jshover li.jshover li a:hover{text-decoration:none;color:#000;}
#menu li:hover li:hover li:hover a:link, #menu li.jshover li.jshover li.jshover a:link{text-decoration:none;color:#414141;}
#menu li:hover li:hover li:hover a:visited, #menu li.jshover li.jshover li.jshover a:visited{text-decoration:none;color:#414141;}
#menu li:hover li:hover li:hover a:hover, #menu li.jshover li.jshover li.jshover a:hover{text-decoration:none;color:#414141;}
#menu ul{ display:none; list-style:none; padding:0; margin:0; position:absolute; z-index:3; left:186px; top:0; width:180px; background:#e3e3e3 !important;}
#menu li:hover ul, #menu li.jshover ul{ display:block; background:#e3e3e3 !important;}
#menu li:hover ul ul, #menu li.jshover ul ul{ display:none; background:#e3e3e3 !important;}
#menu li:hover ul li:hover ul, #menu li.jshover ul li.jshover ul{ display:block; background:#e3e3e3 !important;}
#menu li ul li {background:#e3e3e3 !important;}
/* Меню конец */
/* Windows panel */
#start {z-index:40; display: none; position: fixed; bottom: 39px; left: 0px; width:403px;}
.start1 {background-image: url('http://webo4ka.ru/Ucoz2/Windows_panel/07.png'); background-position: right; color: rgb(255, 255, 255);}
.start2 {background-image: url('http://webo4ka.ru/Ucoz2/Windows_panel/7_1.png'); padding-left:10px;}
.start3 {background-image: url('http://webo4ka.ru/Ucoz2/Windows_panel/7_2.png'); background-position: right; padding-left:10px;}
.start4 {background-image: url('http://webo4ka.ru/Ucoz2/Windows_panel/12.png');}
.panelka { cursor:pointer; border:none; padding:2px; background:none; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -khtml-border-radius: 4px; }
.panelka:hover {padding:1px;border:1px solid #BDCFD7;background:#3b7385;}
.starttable {z-index:40; position: fixed; bottom: 0px; left: 0px; width: 100%; background-image: url('http://webo4ka.ru/Ucoz2/Windows_panel/vista2.png');}
a.pusk {background:url('http://webo4ka.ru/Ucoz2/Windows_panel/vista3.png') 0px 0px no-repeat;width:46px;height:41px;display:block; border:none;}
a.pusk:hover {background-position:0px -43px}
#toTop { width: 25px; border: none; text-align: center; padding: 5px; position: fixed; bottom: 0px; right: 185px; cursor: pointer; color: #666666; text-decoration: none; }
span.baner span a img { cursor:pointer; border:none !important; padding:2px !important; background:none !important; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -khtml-border-radius: 4px;}
span.baner span a img:hover {padding:1px !important;border:1px solid #BDCFD7 !important;background:#3b7385 !important;}
/* Windows panel */
Готово.
Другие новости |
Поделиться ссылкой
|

|
