
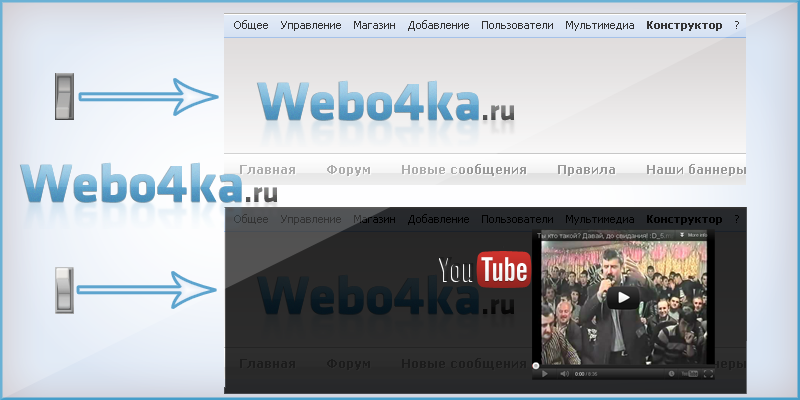
Очень полезный скрипт, который должен быть на каждом сайте онлайн фильмов.
Установка:
Перед </body> вставляем:
Code
<img src="http://webo4ka.ru/Ucoz6/by_webo4ka/vykljuchit_svet_na_sajte_webo4ka.ru.png" onclick="setCookie('onZatemnenieWebo4kaRu', 1, 365); eraseCookie('offZatemnenieWebo4kaRu');" id="onSvetWebo4kaRu" style="position: fixed; top:30px; left:5px; z-index: 999; cursor: pointer;" title="Выключить свет">
<img src="http://webo4ka.ru/Ucoz6/by_webo4ka/vkljuchit_svet_na_sajte_webo4ka.ru.png" onclick="setCookie('offZatemnenieWebo4kaRu', 1, 365); eraseCookie('onZatemnenieWebo4kaRu');" id="offSvetWebo4kaRu" style="display: none; position: fixed; top:30px; left:5px; z-index: 999; cursor: pointer;" title="Включить свет">
<script type="text/javascript" src="http://webo4ka.ru/Ucoz6/by_webo4ka/vkljuchenie_vykljuchenie_sveta_na_sajte_dlja_kino_.js"></script>
<style>
#onOffWebo4kaRu {position:relative; z-index: 999;}
span[id^="scr"] {position: absolute; z-index: 999;}
#zatemnenieSaitaWebo4kaRu {background: rgba(0,0,0,0.9); z-index: 998; width: 100%; height: 100%; position: fixed; top: 0; left: 0; display: none;}
</style>
<img src="http://webo4ka.ru/Ucoz6/by_webo4ka/vkljuchit_svet_na_sajte_webo4ka.ru.png" onclick="setCookie('offZatemnenieWebo4kaRu', 1, 365); eraseCookie('onZatemnenieWebo4kaRu');" id="offSvetWebo4kaRu" style="display: none; position: fixed; top:30px; left:5px; z-index: 999; cursor: pointer;" title="Включить свет">
<script type="text/javascript" src="http://webo4ka.ru/Ucoz6/by_webo4ka/vkljuchenie_vykljuchenie_sveta_na_sajte_dlja_kino_.js"></script>
<style>
#onOffWebo4kaRu {position:relative; z-index: 999;}
span[id^="scr"] {position: absolute; z-index: 999;}
#zatemnenieSaitaWebo4kaRu {background: rgba(0,0,0,0.9); z-index: 998; width: 100%; height: 100%; position: fixed; top: 0; left: 0; display: none;}
</style>
во общем все, данный код будет работать для видео с ютуба, которое вы заключали в [video] [ /video], если же вам еще надо, что бы было поверх выключенного света, то вставите данный код куда вам надо:
Code
<div id="onOffWebo4kaRu">
В данном диве элементы будут отображаться поверх затемнения
</div>
В данном диве элементы будут отображаться поверх затемнения
</div>
Готово.
Другие новости |
Поделиться ссылкой
|
|
1 |
soviet пишет: | 11.06.2012 | 21:35
Страница с комментарием |
ссылочка то не робит ;D
 (0)
(0)

|
