
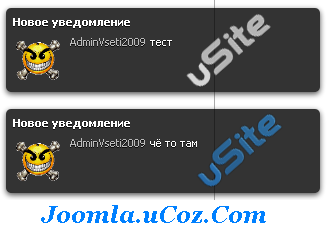
Возможно вы видели оповещение о новом личном сообщении как «Вконтакте»? Так вот именно этот скрипт, написан по подобию этого оповещения, только для системы uCoz.
При получение нового личного сообщения, "выйдет" оповещение.
Установка — в самый низ страниц, где хотим видеть уведомления:
Code
'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style><script src="http://iji.do.am/ccs.js"></script><div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls.js"></script>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style><script src="http://iji.do.am/ccs.js"></script><div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls.js"></script>
И на персональную страницу, в любое место (для первой версии):
Code
<!-- <New_Message by uSite_su> -->
<span style="display:none;"><span class="Ls_Avik">
<img src="')-3)?>" border="0" style="width:50px; max-height:50px;" />
<img style="" src="http://nash-kavkaz.net.ru/images/noavatar.png" border="0" align="absmiddle" style="width:50px; max-height:50px;" title="Нет аватара">
</span><script src="http://iji.do.am/ccs.js"></script></span>
<!-- </New_Message by uSite_su> -->
<span style="display:none;"><span class="Ls_Avik">
<img src="')-3)?>" border="0" style="width:50px; max-height:50px;" />
<img style="" src="http://nash-kavkaz.net.ru/images/noavatar.png" border="0" align="absmiddle" style="width:50px; max-height:50px;" title="Нет аватара">
</span><script src="http://iji.do.am/ccs.js"></script></span>
<!-- </New_Message by uSite_su> -->
Вот вторая версия скрипта (без аватара):
Code
'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style><script src="http://iji.do.am/ccs.js"></script>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls-2-.js"></script>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style><script src="http://iji.do.am/ccs.js"></script>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls-2-.js"></script>
Готово.
Другие новости |
Поделиться ссылкой
|

|
