
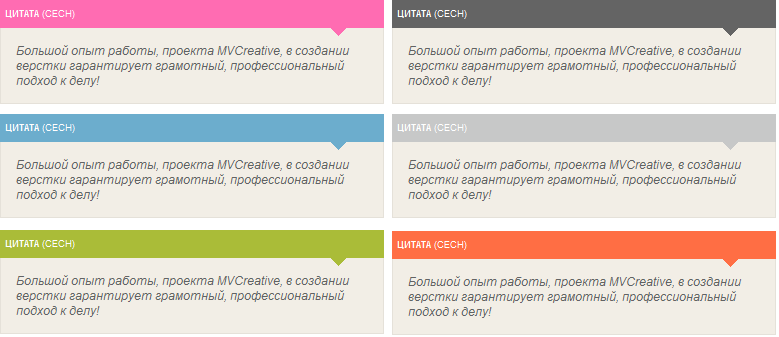
Новые виды цитат для ucoz. Всего 6 цветовых вариантов, и скорей всего вы найдется цвет подходящий под ваш сайт. Установка не составит труда, все что будет необходимо сделать так это скопировать css код подходящей цитаты и вставить в самый низ таблицы стилей(CSS).
Голубой

Code
.bbQuoteName {
background:#6cadcd;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/blue_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#6cadcd;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/blue_arrow.png) no-repeat 90% top;
font-style:italic;
}
Зеленый

Code
.bbQuoteName {
background:#AABC38;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/green_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#AABC38;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/green_arrow.png) no-repeat 90% top;
font-style:italic;
}
Серый

Code
.bbQuoteName {
background:#c7c8c8;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/gray_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#c7c8c8;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/gray_arrow.png) no-repeat 90% top;
font-style:italic;
}
Розовый

Code
.bbQuoteName {
background:#ff6cb2;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/pink_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#ff6cb2;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/pink_arrow.png) no-repeat 90% top;
font-style:italic;
}
Оранжевый

Code
.bbQuoteName {
background:#ff6e44;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/orange_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#ff6e44;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/orange_arrow.png) no-repeat 90% top;
font-style:italic;
}
Черный

Code
.bbQuoteName {
background:#646464;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/black_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#646464;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://mvcreative.ru/example/5/black_arrow.png) no-repeat 90% top;
font-style:italic;
}
И последний штрих, изменим стандартную надпись Quote на свою Цитата установим JS код.
Code
<script type="text/javascript">
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>
Готово.
Источник |
Автор: Маенков В.С |
Категория: Другие скрипты для ucoz
| Добавил: AID
| Дата: 15.12.2012
Другие новости |
Поделиться ссылкой
|
|
|

У меня возникают проблемы НЕ с CSS- , а имеенно с Ява-Скриптом
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>