
Красивая форма добавления комментариев для ucoz.
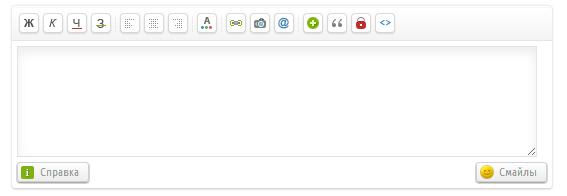
Как выглядит форма добавления комментариев у зарегистрированных пользователей:
У не зарегистрированных пользователей:
Установка:
1. Распаковываем архив и папку cl_editor заливаем в файловый менеджер
2. Заходим Дизайн > Управление дизайном > Форма добавления комментариев
3. Копируем и вставляем код в форма добавления комментариев:
Код
<div style="display:none;">$BBCODES$</div>
$ERROR$
<style>@import url("/cl_editor/cleditor.css");</style>
<script type="text/javascript" src="/cl_editor/colors.js"></script>
<script type="text/javascript" src="/cl_editor/scripts.js"></script>
<?if($USER_LOGGED_IN$)?><?else?>
<tr><td width="15%" class="commTd1" nowrap>Ваше имя: </td><td class="commTd2"><input class="commFl" type="text" name="name" value="$NAME$" size="30" maxlength="60"></td></tr><br>
<tr><td class="commTd1">Ваш Email: </td><td class="commTd2"><input class="commFl" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></td></tr>
<?endif?>
<div class="cl_editor" id="cl_text">
<?if($BBCODES$)?>
<div class="cl_panel">
<a id="b_b" class="cle_bold" onclick="simpletag('b','','','message','')" href="javascript:if;;" title="Полужирный"><b>Полужирный</b></a>
<a id="b_i" class="cle_italic" onclick="simpletag('i','','','message','')"href="javascript:if;;" title="Наклонный текст"><b>Наклонный текст</b></a>
<a id="b_u" class="cle_uline" onclick="simpletag('u','','','message','')" href="javascript:if;;" title="Подчеркнутый текст"><b>Подчеркнутый текст</b></a>
<a id="b_s" class="cle_strike" onclick="simpletag('s','','','message','')" href="javascript:if;;" title="Зачеркнутый текст"><b>Зачеркнутый текст</b></a>
<span class="thide">|</span>
<a id="b_left" class="cle_left" onclick="simpletag('l','cdl','···','message')" href="javascript:if;;" title="Выравнивание по левому краю"><b>Выравнивание по левому краю</b></a>
<a id="b_center" class="cle_center" onclick="simpletag('c','cdc','···','message')" href="javascript:;;" title="По центру"><b>По центру</b></a>
<a id="b_right" class="cle_right" onclick="simpletag('r','cdr','···','message')" href="javascript:;" title="Выравнивание по правому краю"><b>Выравнивание по правому краю</b></a>
<span class="thide">|</span>
<a id="b_color" class="cle_color" onclick="viewzvet();" href="javascript:;" title="Выбор цвета"><b>Выбор цвета</b></a>
<span class="thide">|</span>
<a class="cle_url" onclick="tag_url('message','')" href="javascript:;" title="Вставка ссылки"><b>Вставка ссылки</b></a>
<a id="b_img" class="cle_img" onclick="tag_image('message','')" href="javascript:;" title="Вставка изображения"><b>Вставка изображения</b></a>
<a class="cle_mail" onclick="tag_email('message','')" href="javascript:;" title="E-Mail Адрес"><b>E-Mail Адрес</b></a>
<span class="thide">|</span>
<a id="b_spoiler" class="cle_spoiler" onclick="simpletag('spoiler','','','message','')" href="javascript:;" title="Вставка спойлера"><b>Вставка спойлера</b></a>
<a id="b_quote" class="cle_quote" onclick="simpletag('quote','','','message','')" href="javascript:;" title="Вставка цитаты"><b>Вставка цитаты</b></a>
<a id="b_hide" class="cle_hide" onclick="simpletag('hide','','','message','')" href="javascript:;" title="Скрытый текст"><b>Скрытый текст</b></a>
<a id="b_code" class="cle_code" onclick="simpletag('code','','','message','')" href="javascript:if;;" title="Вставка исходного кода"><b>Вставка исходного кода</b></a>
<div class="clr"></div>
</div>
<?endif?>
<div class="cl_text">
<textarea name="message" id="message">$MESSAGE$</textarea>
</div>
<div class="cl_foot">
<a href="" class="clf_help lcol" onclick="" title="Помощь по редактору"><b>*</b>Справка</a>
<a id="b_emo" href="javascript://" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-1-'});" class="clf_smiles rcol" title="Вставка смайликов"><b>*</b>Смайлы</a>
</div>
</div>
<?if($SECURITY_CODE$)?><tr><td class="commTd1" nowrap>Код: </td><td class="commTd2">$SECURITY_CODE$</td></tr><?endif?>
<div class="fieldsubmit" align="center">
<button type="submit" name="submit" class="fbutton big"> <span>ДОБАВИТЬ КОММЕНТАРИЙ</span> </button>
</div>
$ERROR$
<style>@import url("/cl_editor/cleditor.css");</style>
<script type="text/javascript" src="/cl_editor/colors.js"></script>
<script type="text/javascript" src="/cl_editor/scripts.js"></script>
<?if($USER_LOGGED_IN$)?><?else?>
<tr><td width="15%" class="commTd1" nowrap>Ваше имя: </td><td class="commTd2"><input class="commFl" type="text" name="name" value="$NAME$" size="30" maxlength="60"></td></tr><br>
<tr><td class="commTd1">Ваш Email: </td><td class="commTd2"><input class="commFl" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></td></tr>
<?endif?>
<div class="cl_editor" id="cl_text">
<?if($BBCODES$)?>
<div class="cl_panel">
<a id="b_b" class="cle_bold" onclick="simpletag('b','','','message','')" href="javascript:if;;" title="Полужирный"><b>Полужирный</b></a>
<a id="b_i" class="cle_italic" onclick="simpletag('i','','','message','')"href="javascript:if;;" title="Наклонный текст"><b>Наклонный текст</b></a>
<a id="b_u" class="cle_uline" onclick="simpletag('u','','','message','')" href="javascript:if;;" title="Подчеркнутый текст"><b>Подчеркнутый текст</b></a>
<a id="b_s" class="cle_strike" onclick="simpletag('s','','','message','')" href="javascript:if;;" title="Зачеркнутый текст"><b>Зачеркнутый текст</b></a>
<span class="thide">|</span>
<a id="b_left" class="cle_left" onclick="simpletag('l','cdl','···','message')" href="javascript:if;;" title="Выравнивание по левому краю"><b>Выравнивание по левому краю</b></a>
<a id="b_center" class="cle_center" onclick="simpletag('c','cdc','···','message')" href="javascript:;;" title="По центру"><b>По центру</b></a>
<a id="b_right" class="cle_right" onclick="simpletag('r','cdr','···','message')" href="javascript:;" title="Выравнивание по правому краю"><b>Выравнивание по правому краю</b></a>
<span class="thide">|</span>
<a id="b_color" class="cle_color" onclick="viewzvet();" href="javascript:;" title="Выбор цвета"><b>Выбор цвета</b></a>
<span class="thide">|</span>
<a class="cle_url" onclick="tag_url('message','')" href="javascript:;" title="Вставка ссылки"><b>Вставка ссылки</b></a>
<a id="b_img" class="cle_img" onclick="tag_image('message','')" href="javascript:;" title="Вставка изображения"><b>Вставка изображения</b></a>
<a class="cle_mail" onclick="tag_email('message','')" href="javascript:;" title="E-Mail Адрес"><b>E-Mail Адрес</b></a>
<span class="thide">|</span>
<a id="b_spoiler" class="cle_spoiler" onclick="simpletag('spoiler','','','message','')" href="javascript:;" title="Вставка спойлера"><b>Вставка спойлера</b></a>
<a id="b_quote" class="cle_quote" onclick="simpletag('quote','','','message','')" href="javascript:;" title="Вставка цитаты"><b>Вставка цитаты</b></a>
<a id="b_hide" class="cle_hide" onclick="simpletag('hide','','','message','')" href="javascript:;" title="Скрытый текст"><b>Скрытый текст</b></a>
<a id="b_code" class="cle_code" onclick="simpletag('code','','','message','')" href="javascript:if;;" title="Вставка исходного кода"><b>Вставка исходного кода</b></a>
<div class="clr"></div>
</div>
<?endif?>
<div class="cl_text">
<textarea name="message" id="message">$MESSAGE$</textarea>
</div>
<div class="cl_foot">
<a href="" class="clf_help lcol" onclick="" title="Помощь по редактору"><b>*</b>Справка</a>
<a id="b_emo" href="javascript://" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-1-'});" class="clf_smiles rcol" title="Вставка смайликов"><b>*</b>Смайлы</a>
</div>
</div>
<?if($SECURITY_CODE$)?><tr><td class="commTd1" nowrap>Код: </td><td class="commTd2">$SECURITY_CODE$</td></tr><?endif?>
<div class="fieldsubmit" align="center">
<button type="submit" name="submit" class="fbutton big"> <span>ДОБАВИТЬ КОММЕНТАРИЙ</span> </button>
</div>
Готово.
Другие новости |
Поделиться ссылкой
|
|
1 |
soviet пишет: | 08.02.2013 | 08:27
Страница с комментарием |
Ну а как ее поставить если "Ucoz" впихивает свою форму добавления?
 (0)
(0)

|


