Данный скрипт является уникальным так как он был написан с нуля и похожих на него нет.
Окно имеет фиксированное разрешение, Увеличение скриншота в uWnd, Обрезание текста, если он превышает заданное количество символов а также другие хитрости.

Описание
Установка:
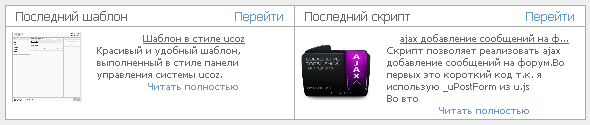
Сама таблица с информерами:
Code
<table border="0" cellpadding="0" cellspacing="0" width="100%" align="center">
<tr><td width="50%" valign="top">$MYINF_1$</td>
<td width="50%" valign="top">$MYINF_3$</td></tr></table>
<tr><td width="50%" valign="top">$MYINF_1$</td>
<td width="50%" valign="top">$MYINF_3$</td></tr></table>
$MYINF_1$
Создаём информер по следующим параметрам:
[ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 1 · Колонки: 1 · Определенные категории · Длина заголовка: 30 ]
В шаблон информера:
Code
<div style="border:1px solid #ababab;height:20px;background:#ffffff;">
<div style="padding-left:10px;padding-top:2px;font-size:13px;"><div style="float:right;padding-right:10px;"><a href="$ENTRY_URL$">Перейти</a></div>Последний шаблон</div></div>
<div style="height:92px;border-bottom:1px solid #ababab;border-right:1px solid #ababab;border-left:1px solid #ababab;background:#fff;">
<div style="padding-left:3px;font-size:13px;padding-top:2px;background:#fff;">
<table width="100%"><tr><td width="30%" valign="top"><img id="inf_1" src="$IMG_URL1$" style="cursor:pointer;width:70px;height:70px"></td>
<td width="70%" valign="top"><small><u><center>$TITLE$</center></u><br/><a href="javascript://" onclick="new _uWnd('name','Полный текст',300,100,{autosize: 1,modal: 1,align:'center'},$('#shab_pred').html());return false;" class="button"><center>Читать полностью</center></a>$MESSAGE$
</small>
</tr>
</tr></table>
</div></div>
<div id="shab_pred" style="display:none">$MESSAGE$</div>
<script type="text/javascript">
$(function(){
$('#inf_1').click(function(){var s="'sc'";
new _uWnd('sc','Реальный размер',100,100,{autosize:1,shadow:1,autosizeonimages:1,header:0},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="cursor:pointer;">');});
});
</script>
<div style="padding-left:10px;padding-top:2px;font-size:13px;"><div style="float:right;padding-right:10px;"><a href="$ENTRY_URL$">Перейти</a></div>Последний шаблон</div></div>
<div style="height:92px;border-bottom:1px solid #ababab;border-right:1px solid #ababab;border-left:1px solid #ababab;background:#fff;">
<div style="padding-left:3px;font-size:13px;padding-top:2px;background:#fff;">
<table width="100%"><tr><td width="30%" valign="top"><img id="inf_1" src="$IMG_URL1$" style="cursor:pointer;width:70px;height:70px"></td>
<td width="70%" valign="top"><small><u><center>$TITLE$</center></u><br/><a href="javascript://" onclick="new _uWnd('name','Полный текст',300,100,{autosize: 1,modal: 1,align:'center'},$('#shab_pred').html());return false;" class="button"><center>Читать полностью</center></a>$MESSAGE$
</small>
</tr>
</tr></table>
</div></div>
<div id="shab_pred" style="display:none">$MESSAGE$</div>
<script type="text/javascript">
$(function(){
$('#inf_1').click(function(){var s="'sc'";
new _uWnd('sc','Реальный размер',100,100,{autosize:1,shadow:1,autosizeonimages:1,header:0},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="cursor:pointer;">');});
});
</script>
$MYINF_3$
Создаём информер по следующим параметрам:
[ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 1 · Колонки: 1 · Определенные категории · Длина заголовка: 30 ]
В шаблон информера:
Code
<div style="border-left:0 !important;border:1px solid #ababab;height:20px;background:#ffffff;">
<div style="padding-left:10px;padding-top:2px;font-size:13px;"><div style="float:right;padding-right:10px;"><a href="$ENTRY_URL$">Перейти</a></div>Последний скрипт</div></div>
<div style="border-left:0 !important;height:92px;border-right:1px solid #ababab;border-bottom:1px solid #ababab;background:#fff;">
<div style="padding-left:3px;font-size:13px;padding-top:2px;background:#fff;">
<table width="100%"><tr><td width="30%" valign="top"><img id="inf_2" src="$IMG_URL1$" style="cursor:pointer;width:70px;height:70px"></td>
<td width="70%" valign="top"><small><u><center>$TITLE$</center></u><br/><a href="javascript://" onclick="new _uWnd('name','Полный текст',300,100,{autosize: 1,modal: 1,align:'center'},$('#shab_pred2').html());return false;" class="button"><center>Читать полностью</center></a>$MESSAGE$
</small>
</tr>
</tr></table>
</div></div>
<div id="shab_pred2" style="display:none">$MESSAGE$</div>
<script type="text/javascript">
$(function(){
$('#inf_2').click(function(){var s="'sc'";
new _uWnd('sc','Реальный размер',100,100,{autosize:1,shadow:1,autosizeonimages:1,header:0},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="cursor:pointer;">');});
});
</script>
<div style="padding-left:10px;padding-top:2px;font-size:13px;"><div style="float:right;padding-right:10px;"><a href="$ENTRY_URL$">Перейти</a></div>Последний скрипт</div></div>
<div style="border-left:0 !important;height:92px;border-right:1px solid #ababab;border-bottom:1px solid #ababab;background:#fff;">
<div style="padding-left:3px;font-size:13px;padding-top:2px;background:#fff;">
<table width="100%"><tr><td width="30%" valign="top"><img id="inf_2" src="$IMG_URL1$" style="cursor:pointer;width:70px;height:70px"></td>
<td width="70%" valign="top"><small><u><center>$TITLE$</center></u><br/><a href="javascript://" onclick="new _uWnd('name','Полный текст',300,100,{autosize: 1,modal: 1,align:'center'},$('#shab_pred2').html());return false;" class="button"><center>Читать полностью</center></a>$MESSAGE$
</small>
</tr>
</tr></table>
</div></div>
<div id="shab_pred2" style="display:none">$MESSAGE$</div>
<script type="text/javascript">
$(function(){
$('#inf_2').click(function(){var s="'sc'";
new _uWnd('sc','Реальный размер',100,100,{autosize:1,shadow:1,autosizeonimages:1,header:0},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="cursor:pointer;">');});
});
</script>
Номера информеров заменяем на свои.
Другие новости |
Поделиться ссылкой
|
|
1 |
Kel пишет: | 24.04.2012 | 13:17
Страница с комментарием |
некорректно отображается таблица
 (0)
(0)

|
