
Особенности чата:
1) Звуковое оповещение при новом сообщении.
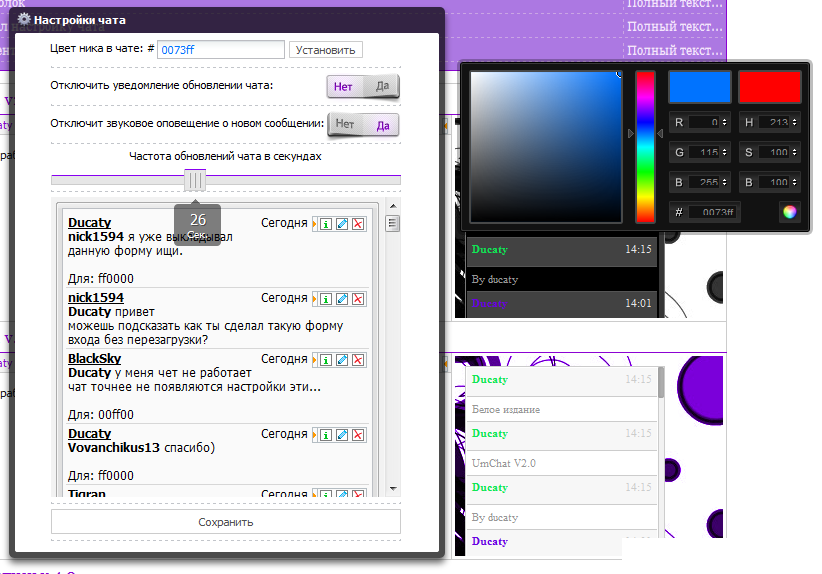
2) Каждый пользователь может поставить себе свой цвет ника.
3) Выбор времени через которое будет обновляться чат.
4) Появление сообщения сразу после добавления.
5) Интуитивно понятный интерфейс настроек.
6) Новый счётчик количества символов.
Установка:
1) Активируем доп. поле 1 в модуле мини чат.
2) В вид материалов заменяем всё на:
1) Звуковое оповещение при новом сообщении.
2) Каждый пользователь может поставить себе свой цвет ника.
3) Выбор времени через которое будет обновляться чат.
4) Появление сообщения сразу после добавления.
5) Интуитивно понятный интерфейс настроек.
6) Новый счётчик количества символов.
Установка:
1) Активируем доп. поле 1 в модуле мини чат.
2) В вид материалов заменяем всё на:
Code
<div class="messchat"><div class="MesChat2" style="margin-right:0px;">
<div style="background:#fff; border:0px; border-bottom:1px solid #ccc;">
<div style="padding:4px 5px; margin-top:0px; margin-bottom:0px; border-bottom:1px solid #ccc; background:#f7f7f7;">
<div style="float:right; color:#ccc;font-size:11px;"> $TIME$</div>
<div style="float:left;"><a href="javascript://" style="margin-bottom:3px;matgin-left:3px;" onclick="$('#mchatMsgF').val('[b]$USERNAME$[/b] '); $('#mchatMsgF').focus();return false;"><b style="font-size:11px;color:#$CUSTOM1$ !important;" id="$USERNAME$" class="UserPriv">$USERNAME$</b></a>
</div><br></div>
<div style="padding:5px 5px; font-size:11px;color:#969696;" class="Provka">$MESSAGE$</div>
</div>
</div></div>
<div style="background:#fff; border:0px; border-bottom:1px solid #ccc;">
<div style="padding:4px 5px; margin-top:0px; margin-bottom:0px; border-bottom:1px solid #ccc; background:#f7f7f7;">
<div style="float:right; color:#ccc;font-size:11px;"> $TIME$</div>
<div style="float:left;"><a href="javascript://" style="margin-bottom:3px;matgin-left:3px;" onclick="$('#mchatMsgF').val('[b]$USERNAME$[/b] '); $('#mchatMsgF').focus();return false;"><b style="font-size:11px;color:#$CUSTOM1$ !important;" id="$USERNAME$" class="UserPriv">$USERNAME$</b></a>
</div><br></div>
<div style="padding:5px 5px; font-size:11px;color:#969696;" class="Provka">$MESSAGE$</div>
</div>
</div></div>
3) в нужное место ставим
Code
<div id="chatload" style="width:196px;height:300px;overflow:auto;padding:1px;border:1px solid #ccc;border-bottom:0px;">Загрузка...</div><form style="margin:0;padding:0;" id="MCaddFrm" onsubmit="sbtFrmMC991();return false;"><table border="0" style="border-right:1px solid #ccc;border-left:1px solid #ccc;" cellpadding="0" cellspacing="0" width="200px"><td width="100%" ><div id="barchat"><div style="border-top:1px solid #ccc;"><div style="float:left;margin-top:-1px;padding:2px;"><a href="javascript://" rel="nofollow" onclick="reloadclick();" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://umania.su/imagestable/Synchronize.png" ></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-1-2'});return false;" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://umania.su/imagestable/emoticon_smile.png" ></a> <a href="javascript://" rel="nofollow" onclick="window.open('/index/17','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0');return false;" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://umania.su/imagestable/format-text-bold.png" ></a> <a rel="nofollow" href="javascript://" onclick="ajaxsetting();" title="Настройка чата"><img alt="" border="0" align="absmiddle" width="16px" src="http://umania.su/imagestable/advanced.png" ></a></div><div style="font-size:10px;float:right;"><b id="jeuwu28">200</b></div></div></div></td></table><input type="text" maxlength="60" name="custom1" class="mchat" id="mchatC1F" value="" style="display:none;width:100%;"><table border="0" cellpadding="0" cellspacing="0" style="border-top:1px solid #ccc;border-right:1px solid #ccc;border-left:1px solid #ccc;padding:2px;" width="200px"><tr><td width="50%"><input class="mchat" title="Код безопасности" id="secuCodeMc3" type="text" name="code" style="width:60px;font-size:18px;padding:5px" size="5" maxlength="5" /><input type="hidden" name="seckey" value="1745081422699081629" /></td><td align="right"><img alt="" style="margin:0;padding:0;border:0;cursor:pointer;" align="absmiddle" title="Обновить код безопасности" id="mcSecurImg3" onclick="this.src='/secure/?k=1745081422699081629;s=mchat;tm='+Math.random();" src="/secure/?k=1745081422699081629;s=mchat;tm=1327836775" /></td></tr></table><table cellpadding="0" cellspacing="0" style="border-top:1px solid #cacaca;border:1px solid #ccc;" width="200px"><td><textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea></td><tr><td><div style="width:30px"><input type="submit" value="Добавить" class="mchat" id="mchatBtn" onclick="$('#MCaddFrm').submit(function(){setTimeout('reloadadd()',500);});"></div></td></tr></table><input type="hidden" name="numa" id="numa832" value="0"><input type="hidden" name="a" value="18"><input type="hidden" id="ajaxFlag" name="ajax" value="1" /></form><div style="height:300px;display:none;" id="settingchat"><center><table><td style="height:300px;"><div style="float:left;" id="colorstyle"></div>Цвет ника в чате: #<input id="colorpickerField" type="text"><input value="Установить" onclick="succescolortonick();" type="submit"><div style="float:right;" id="okcolor"></div><hr><div style="float:left;margin-top:-8px;"><br>Отключить уведомление обновлении чата:</div><div id="addcokicisrefer" style="float:right;"></div><div id="delcokicisrefer" style="float:right;"></div><br><br><hr><div style="float:left;margin-top:-8px;"><br>Отключит звуковое оповещение о новом сообщении: </div><div id="addcokicissound" style="float:right;"></div><div id="delcokicissound" style="float:right;"></div><br><br><hr><center>Частота обновлений чата в секундах</center><br><div id="slider"></div><center></center><div style="display:none;"><div id="timecookie"></div><div id="timereal"></div></div><hr><iframe src="/mchat/0-1" frameborder="0" width="350" height="300"></iframe><hr><input value="Сохранить" onclick="savesetting();" style="width:350px;height:25px;" type="submit"><hr></td></table></center></div>
<script type="text/javascript" src="/UmChat/js/umchat.v.2.0.js"></script><script type="text/javascript">chatload();</script>
<script type="text/javascript" src="/UmChat/js/umchat.v.2.0.js"></script><script type="text/javascript">chatload();</script>
4) Идем в быструю замену участков шаблона и меняем (в много строчном режиме!)
Code
</head>
на
Code
<!--</head>--->
</head><script src="/UmChat/js/jquery-1.6.1.min.js" type="text/javascript"></script>
<script src="/UmChat/js/headjs.js" type="text/javascript"></script>
</head><script src="/UmChat/js/jquery-1.6.1.min.js" type="text/javascript"></script>
<script src="/UmChat/js/headjs.js" type="text/javascript"></script>
Code
5) Из архива в корень сайта загружаем папку которая находиться в архиве.
Другие новости |
Поделиться ссылкой
|
|
8 |
melkimis пишет: | 10.05.2012 | 22:34
Страница с комментарием |
работает. НО. Гости писать не могут. Нет формы ввода имени, а чат это требует.
 (0)
(0)

|
