
Скрипты для ucoz - Чат v2 by doc в ajax
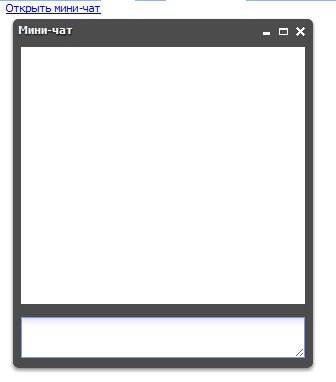
В этой версии убрана кнопка ОК(добавление производится нажатием Ctrl+Enter), красивый вид окна мини-чата,
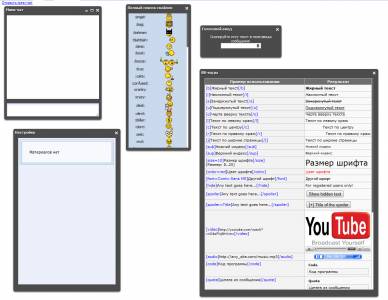
Добавлены функции смайлов, BB-кодов, и ещё, а чтобы получить к ним доступ нужно ввести 1 из команд(с соблюдением регистра):
!настройки - появляется окно с возможностью редактирования и удаления каждого сообщения.
!смайлы - открывается окно со списком всех смайлов.
!BB-коды - название говорит само за себя smile .
!очистка - быстрая очистка мини-чата от всех сообщений.
!голос - появляется окно с возможностью голосового ввода.
Ну с приступим к установке:
1. Создаем глобальный блок и называем его: COMANDS , и вставляем в него этот код:
Code
<script type="text/javascript">
$('#message').keyup(function(){
var feild = $('#message').val(); // #mchatMsgF - ID textarea, поля мини чата.
if(feild == '!смайлы'){ //
new _uWnd('smiles','Все смайлы', 200, 450, {autosize:0,closeonesc:1,resize:0},{url:'/index/35-17-0'});
};
});
</script>
<script type="text/javascript">
$('#message').keyup(function(){
var feild = $('#message').val(); // #mchatMsgF - ID textarea, поля мини чата.
if(feild == '!bb-коды'){ //
new _uWnd('bbcodes','BB-коды', 550, 700, {autosize:0,closeonesc:1,resize:0},'<div id="bbcodes"><iframe src="http://gdz-all.ucoz.com/index/17" frameborder="0" width="520px" height="650px"></iframe></div>');
};
});
</script>
<script type="text/javascript">
$('#message').keyup(function(){
var feild = $('#message').val(); // #mchatMsgF - ID textarea, поля мини чата.
if (feild == '!очистка'){ // !help - запрос в поле чата.
_uWnd.alert($('#chat_clean').html(),'Очистить мини-чат',{w: 250,h: 99,tm: 30000,});
$('#message').val('');
}
});
</script>
<div style="display: none;" id="chat_clean">
<div class="mince">
<a href="javascript://" onclick="new _uWnd('del_chat','Очистка Мини-чата', 350, 130, {alert:1,autosize:0,modal:1,resize:0,nomove:1,max:0,fadespeed:500,align:0,oncontent:function(){del0()}},'<center><div class=\'del_c\'><div class=\'del_dels\'>Удалено: 0</div><div class=\'del_num\'>Всего сообщений: <span id=\'num\'></span></div><center><div class=\'del_chat\'></div><div class=\'del_time\'></div></center></div><div id=\'del_ok\'>Очистка успешно завершена</div><div id=\'del_error\'>Мини-чат пуст!</div><div id=\'del_enter\'><input type=\'button\' onclick=\'del1()\' value=\'Начать очистку\' /></div></center>');">Очистка Мини-чата</a>
<style type="text/css">
.delete_chat {height:15px;float:left;} /* выравнивание заполнения прогресс-бара */
.delete_chats {padding:1px;background:#c0c0c0;height:13px;} /* стиль полоски прогресс-бара (главное цвет) */
#del_enter, #del_ok, #del_error, .del_c {margin:10px auto !important;overflow:none;} /* отступы для кнопки и сообщение об успехе/ошибке */
#del_ok, #del_error {font-size:15px;} /* размер текста для сообщений об успехе/ошибке */
#del_ok, #del_error, .del_c {text-align:center;display:none;} /* выравниание текста сообщений об успехе/ошибке */
.del_num {text-align:left;margin-left:14px;} /* стиль общего количества сообщений в чате */
.del_dels {text-align:right;float:right;margin-right:13px;} /* стиль количества удаленных сообщений */
</style>
<script type="text/javascript" src="http://trane73.ru/demo/js/trane73.del.js"></script> </div>
<script type="text/javascript">
$('#message').keyup(function(){
var feild = $('#message').val(); // #mchatMsgF - ID textarea, поля мини чата.
if (feild == '!голос'){ // !help - запрос в поле чата.
_uWnd.alert($('#golos').html(),'Голосовой ввод',{w: 250,h: 99,tm: 30000000,});
$('#message').val('');
}
});
</script>
<div style="display: none;" id="golos">
Скопируйте этот текст в поле ввода сообщения:<br>
<input x-webkit-speech="" speech="" name="q" maxlength="30" size="20" class="queryField"> </div>
<script type="text/javascript">
$('#message').keyup(function(){
var feild = $('#message').val(); // #mchatMsgF - ID textarea, поля мини чата.
if(feild == '!настройки'){ //
new _uWnd('nastroyki','Настройки', 330, 500, {autosize:0,closeonesc:1,resize:0},'<div id="nastroyki"><iframe src="/mchat/0-1" frameborder="0" width="300px" height="450px"></iframe></div>');
};
});
</script>
$('#message').keyup(function(){
var feild = $('#message').val(); // #mchatMsgF - ID textarea, поля мини чата.
if(feild == '!смайлы'){ //
new _uWnd('smiles','Все смайлы', 200, 450, {autosize:0,closeonesc:1,resize:0},{url:'/index/35-17-0'});
};
});
</script>
<script type="text/javascript">
$('#message').keyup(function(){
var feild = $('#message').val(); // #mchatMsgF - ID textarea, поля мини чата.
if(feild == '!bb-коды'){ //
new _uWnd('bbcodes','BB-коды', 550, 700, {autosize:0,closeonesc:1,resize:0},'<div id="bbcodes"><iframe src="http://gdz-all.ucoz.com/index/17" frameborder="0" width="520px" height="650px"></iframe></div>');
};
});
</script>
<script type="text/javascript">
$('#message').keyup(function(){
var feild = $('#message').val(); // #mchatMsgF - ID textarea, поля мини чата.
if (feild == '!очистка'){ // !help - запрос в поле чата.
_uWnd.alert($('#chat_clean').html(),'Очистить мини-чат',{w: 250,h: 99,tm: 30000,});
$('#message').val('');
}
});
</script>
<div style="display: none;" id="chat_clean">
<div class="mince">
<a href="javascript://" onclick="new _uWnd('del_chat','Очистка Мини-чата', 350, 130, {alert:1,autosize:0,modal:1,resize:0,nomove:1,max:0,fadespeed:500,align:0,oncontent:function(){del0()}},'<center><div class=\'del_c\'><div class=\'del_dels\'>Удалено: 0</div><div class=\'del_num\'>Всего сообщений: <span id=\'num\'></span></div><center><div class=\'del_chat\'></div><div class=\'del_time\'></div></center></div><div id=\'del_ok\'>Очистка успешно завершена</div><div id=\'del_error\'>Мини-чат пуст!</div><div id=\'del_enter\'><input type=\'button\' onclick=\'del1()\' value=\'Начать очистку\' /></div></center>');">Очистка Мини-чата</a>
<style type="text/css">
.delete_chat {height:15px;float:left;} /* выравнивание заполнения прогресс-бара */
.delete_chats {padding:1px;background:#c0c0c0;height:13px;} /* стиль полоски прогресс-бара (главное цвет) */
#del_enter, #del_ok, #del_error, .del_c {margin:10px auto !important;overflow:none;} /* отступы для кнопки и сообщение об успехе/ошибке */
#del_ok, #del_error {font-size:15px;} /* размер текста для сообщений об успехе/ошибке */
#del_ok, #del_error, .del_c {text-align:center;display:none;} /* выравниание текста сообщений об успехе/ошибке */
.del_num {text-align:left;margin-left:14px;} /* стиль общего количества сообщений в чате */
.del_dels {text-align:right;float:right;margin-right:13px;} /* стиль количества удаленных сообщений */
</style>
<script type="text/javascript" src="http://trane73.ru/demo/js/trane73.del.js"></script> </div>
<script type="text/javascript">
$('#message').keyup(function(){
var feild = $('#message').val(); // #mchatMsgF - ID textarea, поля мини чата.
if (feild == '!голос'){ // !help - запрос в поле чата.
_uWnd.alert($('#golos').html(),'Голосовой ввод',{w: 250,h: 99,tm: 30000000,});
$('#message').val('');
}
});
</script>
<div style="display: none;" id="golos">
Скопируйте этот текст в поле ввода сообщения:<br>
<input x-webkit-speech="" speech="" name="q" maxlength="30" size="20" class="queryField"> </div>
<script type="text/javascript">
$('#message').keyup(function(){
var feild = $('#message').val(); // #mchatMsgF - ID textarea, поля мини чата.
if(feild == '!настройки'){ //
new _uWnd('nastroyki','Настройки', 330, 500, {autosize:0,closeonesc:1,resize:0},'<div id="nastroyki"><iframe src="/mchat/0-1" frameborder="0" width="300px" height="450px"></iframe></div>');
};
});
</script>
2. Вставляем в вид материалов мини-чата:
Code
<div class="MesChat"><div class="MesChat2" style="margin-right: 0px;">
<div class="block lbottom_rtop" style="background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td class="chat_bor_r" align="center" valign="top" width="35px">
<img ilo-full-src="http://joomla.ucoz.com/%3C!--%IFTH1%0%--%3E$AVATAR_URL$%3C!--%IFEN1%0%--%3E%3C!--%IFEL2%0%--%3E/designs/noAvatar.png%3C!--%IFEN2%0%--%3E" src="%3C%21--%IFTH1%0%--%3E$AVATAR_URL$%3C%21--%IFEN1%0%--%3E%3C%21--%IFEL2%0%--%3E/designs/noAvatar.png%3C%21--%IFEN2%0%--%3E" style="max-width: 35px;" border="0">
</td>
<td valign="top"><div class="chat_title"><span style="float: right; color: rgb(170, 170, 170);" title="$WDAY$">$TIME$</span><b class="users_name">$NAME$</b></div><div class="block_padd">$MESSAGE$</div></td>
</tr></tbody></table>
</div><div style="padding: 2px;"></div>
</div></div>
<div class="block lbottom_rtop" style="background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td class="chat_bor_r" align="center" valign="top" width="35px">
<img ilo-full-src="http://joomla.ucoz.com/%3C!--%IFTH1%0%--%3E$AVATAR_URL$%3C!--%IFEN1%0%--%3E%3C!--%IFEL2%0%--%3E/designs/noAvatar.png%3C!--%IFEN2%0%--%3E" src="%3C%21--%IFTH1%0%--%3E$AVATAR_URL$%3C%21--%IFEN1%0%--%3E%3C%21--%IFEL2%0%--%3E/designs/noAvatar.png%3C%21--%IFEN2%0%--%3E" style="max-width: 35px;" border="0">
</td>
<td valign="top"><div class="chat_title"><span style="float: right; color: rgb(170, 170, 170);" title="$WDAY$">$TIME$</span><b class="users_name">$NAME$</b></div><div class="block_padd">$MESSAGE$</div></td>
</tr></tbody></table>
</div><div style="padding: 2px;"></div>
</div></div>
3. Вставляем код между <body> и </body>
Code
<script type="text/javascript">
function openchat(){new _uWnd('chat','Мини-чат',300,100,{header:1,max:1,resize:1,min:1,align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0}, $("#chat").html() )}
</script>
<div style="display: none;" id="chat">
<div id="chatik" class="chat_cont"></div>
<script type="text/javascript">
var ava_Custum = '/images/noAvatar.png';
function show_profile(uid){window.open('/index/8-'+uid);return false;}
function get_chat(){ $.get('/mchat/', function (data) { $('#chatik').text(''); $('.MesChat:lt(15)', data).each(function () { $('#chatik').append($(this).html()); }); }); };
setInterval(function(){ get_chat() },10000); get_chat();
</script>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td width="100%">
<br><textarea class="ltop" name="message" id="message" style="width: 100%; height: 41px;"></textarea>$GLOBAL_COMANDS$</td>
</tr></tbody></table>
<script type="text/javascript" src="/dchat/js/chat_v2_by_doc.js"></script>
</div>
</div>
function openchat(){new _uWnd('chat','Мини-чат',300,100,{header:1,max:1,resize:1,min:1,align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0}, $("#chat").html() )}
</script>
<div style="display: none;" id="chat">
<div id="chatik" class="chat_cont"></div>
<script type="text/javascript">
var ava_Custum = '/images/noAvatar.png';
function show_profile(uid){window.open('/index/8-'+uid);return false;}
function get_chat(){ $.get('/mchat/', function (data) { $('#chatik').text(''); $('.MesChat:lt(15)', data).each(function () { $('#chatik').append($(this).html()); }); }); };
setInterval(function(){ get_chat() },10000); get_chat();
</script>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td width="100%">
<br><textarea class="ltop" name="message" id="message" style="width: 100%; height: 41px;"></textarea>$GLOBAL_COMANDS$</td>
</tr></tbody></table>
<script type="text/javascript" src="/dchat/js/chat_v2_by_doc.js"></script>
</div>
</div>
5. Кнопка открытия чата:
Code
<a href="javascript://" onclick="openchat();">Открыть мини-чат</a>
6. Вставьте перед </head>:
Code
<link type="text/css" rel="StyleSheet" href="/dchat/css/style-dchat.css">
7. Вставьте после </head>:
Code
<style type="text/css">
@import url('/dchat/css/ajax.css') all;
</style>
<script type="text/javascript">
_uWnd.designs.std.onstartdrag=function(){};
</script>
@import url('/dchat/css/ajax.css') all;
</style>
<script type="text/javascript">
_uWnd.designs.std.onstartdrag=function(){};
</script>
В файловом менеджере создайте папку dchat и залейте туда файлы из архива.
Скачать Чат v2 by doc в ajax с файлообменника
Другие новости |
Поделиться ссылкой
|
|
|


Ответ: Нет