
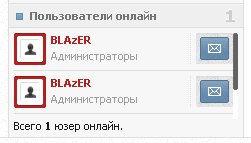
Наверное все видели этот скрипт, но мне кажется не все поняли для чего он. Ну так вот сегодня мы поставим себе статистику на сайт как на usite, только без php.
Установка:
1) Где хотим видеть статистику вставляем:
Code
<div style="display:none;" id="template">
<a href="/index/8-{USERID}" style="text-decoration:none;"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td valign="top" style="width: 23px;"><div class="avkas rad2 group{USERGROUPID}" style="padding: 3px;"><div class="rad2"><img src="{USERAVATARURL}" border="0" class="rad2" style="max-width: 20px;" alt=""></div></div></td><td style="padding-left: 5px;" valign="top"><div style="padding-bottom: 3px;"><span class="group{USERGROUPID}"><b>{USERNAME}</b></span></div><div style="color: #9d9d9d;">{USERGROUPNAME}</div></td><td style="width: 32px;"><div style="border-left: 1px dotted #ddd; padding: 0 0 0 5px;"><div class="wrap-but rad2"><a href="/index/14-{USERID}-0-1" target="_blank" class="button rad2"><span class="sb rad1" style="padding: 4px 7px 4px 7px;"><img src="http://uwebo4ka.3dn.ru/scripts/statistika/pm.png" border="0" alt=""></span></a></div></div></td></tr></tbody></table></a><div style="margin: 5px 0; border-top: 1px solid #ddd;"></div></div><script type="text/javascript" src="http://uwebo4ka.3dn.ru/scripts/statistika/onlinev1.4.js"></script>
<a href="/index/8-{USERID}" style="text-decoration:none;"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td valign="top" style="width: 23px;"><div class="avkas rad2 group{USERGROUPID}" style="padding: 3px;"><div class="rad2"><img src="{USERAVATARURL}" border="0" class="rad2" style="max-width: 20px;" alt=""></div></div></td><td style="padding-left: 5px;" valign="top"><div style="padding-bottom: 3px;"><span class="group{USERGROUPID}"><b>{USERNAME}</b></span></div><div style="color: #9d9d9d;">{USERGROUPNAME}</div></td><td style="width: 32px;"><div style="border-left: 1px dotted #ddd; padding: 0 0 0 5px;"><div class="wrap-but rad2"><a href="/index/14-{USERID}-0-1" target="_blank" class="button rad2"><span class="sb rad1" style="padding: 4px 7px 4px 7px;"><img src="http://uwebo4ka.3dn.ru/scripts/statistika/pm.png" border="0" alt=""></span></a></div></div></td></tr></tbody></table></a><div style="margin: 5px 0; border-top: 1px solid #ddd;"></div></div><script type="text/javascript" src="http://uwebo4ka.3dn.ru/scripts/statistika/onlinev1.4.js"></script>
2) В CSS ставим следующее:
Code
div.group2{background-color:#008b00;}
div.group4{background-color:#b22222;}
div.group1{background-color:#a5a5a5;}
div.group3{background-color:#7b08b7;}
div.group255{background-color:#663300;}
div.group251{background-color:#24afb1;}
span.group2{color:#008b00;}
span.group4{color:#b22222;}
span.group1{color:#a5a5a5;}
span.group3{color:#7b08b7;}
span.group255{color:#663300;}
span.group251{color:#24afb1;}
.avkas {
display: inline-block; *display: inline; background: rgba(230,230,230,0.65); padding: 5px; padding-bottom: 6px;
-webkit-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
-moz-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
box-shadow: inset 0px 0px 1px 0px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
}
.avkas div {
background: #fff; padding: 3px; display: inline-block; *display: inline;
-webkit-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
}
.rad2 {-webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px;}
.wrap-but {
display: inline-block; *display: inline;
background: #e0e0e0 url("http://uwebo4ka.3dn.ru/scripts/statistika/noize.png"); padding: 4px;
-webkit-box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17);
-moz-box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17); box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17);
}
a.button:link, a.button:visited {
text-decoration: none; font-size: 11px; color: #fff;
display: inline-block; *display: inline;
border: 1px solid #51708c; background: #648aad url("http://uwebo4ka.3dn.ru/scripts/statistika/noize.png"); text-shadow: 0 -1px 0 #597a98;
}
a.button:hover, a.button:active {
text-decoration: none; color: #fff; border: 1px solid #51708c; background: #6e96b5 url("http://uwebo4ka.3dn.ru/scripts/statistika/noize.png");
}
a.button span.sb {
display: inline-block; *display: inline;
background: url("http://uwebo4ka.3dn.ru/scripts/statistika/highlight.png") repeat-x 0 -2px;
padding: 5px 10px;
}
div.group4{background-color:#b22222;}
div.group1{background-color:#a5a5a5;}
div.group3{background-color:#7b08b7;}
div.group255{background-color:#663300;}
div.group251{background-color:#24afb1;}
span.group2{color:#008b00;}
span.group4{color:#b22222;}
span.group1{color:#a5a5a5;}
span.group3{color:#7b08b7;}
span.group255{color:#663300;}
span.group251{color:#24afb1;}
.avkas {
display: inline-block; *display: inline; background: rgba(230,230,230,0.65); padding: 5px; padding-bottom: 6px;
-webkit-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
-moz-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
box-shadow: inset 0px 0px 1px 0px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
}
.avkas div {
background: #fff; padding: 3px; display: inline-block; *display: inline;
-webkit-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
}
.rad2 {-webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px;}
.wrap-but {
display: inline-block; *display: inline;
background: #e0e0e0 url("http://uwebo4ka.3dn.ru/scripts/statistika/noize.png"); padding: 4px;
-webkit-box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17);
-moz-box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17); box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17);
}
a.button:link, a.button:visited {
text-decoration: none; font-size: 11px; color: #fff;
display: inline-block; *display: inline;
border: 1px solid #51708c; background: #648aad url("http://uwebo4ka.3dn.ru/scripts/statistika/noize.png"); text-shadow: 0 -1px 0 #597a98;
}
a.button:hover, a.button:active {
text-decoration: none; color: #fff; border: 1px solid #51708c; background: #6e96b5 url("http://uwebo4ka.3dn.ru/scripts/statistika/noize.png");
}
a.button span.sb {
display: inline-block; *display: inline;
background: url("http://uwebo4ka.3dn.ru/scripts/statistika/highlight.png") repeat-x 0 -2px;
padding: 5px 10px;
}
Другие новости |
Поделиться ссылкой
|
|
1 |
BLAzER пишет: | 03.08.2012 | 10:52
Страница с комментарием |
Незабываем в общих настройках включать API!
 (0)
(0)

|
