
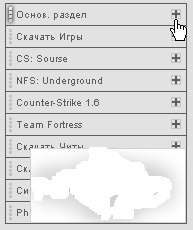
Новое,очень красивое меню сайта для uCoz
Внимание: Скрипт проверен, полностью рабочий и готов к использованию.
Установка.
1. В CSS сайта вставляем это:
2. В страницы сайта после впихиваем воть это:
3. В сам блок вставляем вот этот код.
Готово.
1. В CSS сайта вставляем это:
Code
/* GlossyMenu */
.glossymenu{
margin: 5px 0;
padding: 0;
width: 185px; /*width of menu*/
border: 1px solid #5d5d5d;
border-bottom-width: 0;
}
.glossymenu a.menuitem{
background: url() #c5c5c5;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #5d5d5d;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background-image: url() #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background-image: url() #c5c5c5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #5d5d5d;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #5d5d5d;
text-decoration: none;
padding: 2px 0;
padding-left: 10px;
}
.glossymenu div.submenu ul li a:hover{
background-image: url() #c5c5c5;
colorz: #999999;
}
.glossymenu{margin: 5px 0; padding: 0; width: 180px; /*width of menu*/ border: 1px solid #5d5d5d; border-bottom-width: 0; }
.glossymenu a.menuitem{background:url(http://bu-portal.at.ua/skpintu/menu2/m2.png) #c5c5c5;font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
color: #5d5d5d;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background: url(http://bu-portal.at.ua/skpintu/menu2/m3.png) #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background:#d5d5d5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #5d5d5d;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
background:url(http://bu-portal.at.ua/skpintu/menu2/m1.png)#c5c5c5;background-position:1px -20px;
text-decoration: none;
padding: 2px 0;
padding-left: 15px;
}
.glossymenu div.submenu ul li a:hover{
background:url(http://bu-portal.at.ua/skpintu/menu2/m1.png);
colorz: #999999;
}
/* -------- */
.glossymenu{
margin: 5px 0;
padding: 0;
width: 185px; /*width of menu*/
border: 1px solid #5d5d5d;
border-bottom-width: 0;
}
.glossymenu a.menuitem{
background: url() #c5c5c5;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #5d5d5d;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background-image: url() #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background-image: url() #c5c5c5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #5d5d5d;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #5d5d5d;
text-decoration: none;
padding: 2px 0;
padding-left: 10px;
}
.glossymenu div.submenu ul li a:hover{
background-image: url() #c5c5c5;
colorz: #999999;
}
.glossymenu{margin: 5px 0; padding: 0; width: 180px; /*width of menu*/ border: 1px solid #5d5d5d; border-bottom-width: 0; }
.glossymenu a.menuitem{background:url(http://bu-portal.at.ua/skpintu/menu2/m2.png) #c5c5c5;font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
color: #5d5d5d;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background: url(http://bu-portal.at.ua/skpintu/menu2/m3.png) #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background:#d5d5d5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #5d5d5d;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
background:url(http://bu-portal.at.ua/skpintu/menu2/m1.png)#c5c5c5;background-position:1px -20px;
text-decoration: none;
padding: 2px 0;
padding-left: 15px;
}
.glossymenu div.submenu ul li a:hover{
background:url(http://bu-portal.at.ua/skpintu/menu2/m1.png);
colorz: #999999;
}
/* -------- */
2. В страницы сайта после впихиваем воть это:
3. В сам блок вставляем вот этот код.
Code
<div class="glossymenu">
<a class="menuitem submenuheader" href="/" >Основ. раздел</a>
<div class="submenu">
<ul>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >Чета ваше</a>
<div class="submenu">
<ul>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >Чета ваше</a>
<div class="submenu">
<ul>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >Основ. раздел</a>
<div class="submenu">
<ul>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >Чета ваше</a>
<div class="submenu">
<ul>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >Чета ваше</a>
<div class="submenu">
<ul>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
<li><a href="Ваша ссылкаЧета ">Чета ваше</a></li>
</ul>
</div>
Готово.
Другие новости |
Поделиться ссылкой
|

|
