
Вставляем туда где хотим видеть:
Code
<div id="banners"><!-- UcoZMenu --><style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 185px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fff;
padding: 5px 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color: #8aff00;
}
.suckerdiv .subfolderstyle{
background: url() no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)</script>
<div class="suckerdiv">
<ul id="suckertree1">
<fieldset class="counter"><legend><font color="#FF0000"><b><img src="http://cs-wsn.3dn.ru/raznoe/web.png" border="0" alt="" />SuperFan</b></font><b><font color="#FF0000">:</font></b></legend>
<div align="center">
<li><a href="http://super-fan.ru/"> Главная страница</a></li>
<li><a href="http://super-fan.ru/forum"> Форум</a></li>
<li><a href="http://super-fan.ru/load/soft/19">Софт</a></li></div>
</fieldset>
<fieldset class="counter"><legend><font color="#FF0000"><b><img src="http://super-fan.ru/load/ucoz/1" border="0" alt="" />uCoz</b></font><b><font color="#FF0000">:</font></b></legend>
<div align="center">
<li><a href="http://super-fan.ru/load/ucoz/shapki/5">Шапки</a></li>
<li><a href="http://super-fan.ru/load/ucoz/shablony/2"> Шаблоны</a></li>
<li><a href="http://super-fan.ru/load/ucoz/ikonki/3">Иконки</a></li>
<li><a href="http://super-fan.ru/load/ucoz/skripty/6">Скрипты</a></li>
<li><a href="http://super-fan.ru/load/ucoz/knopki/4">Кнопки</a></li>
</div>
</fieldset>
<fieldset class="counter"><legend><font color="#FF0000"><b><img src="http://super-fan.ru/load/photoshop/7" border="0" alt="" />Фотошоп</b></font><b><font color="#FF0000">:</font></b></legend>
<div align="center">
<li><a href="http://super-fan.ru/load/photoshop/kisti/8">Кисти</a></li>
<li><a href="http://super-fan.ru/load/photoshop/ramki/9">Рамки</a></li>
<li><a href="http://super-fan.ru/load/photoshop/gradienty/10">Градиенты</a></li>
<li><a href="http://super-fan.ru/load/photoshop/tekstury/11">Текстуры</a></li>
<li><a href="http://super-fan.ru/load/photoshop/stili/12">Стили</a></li>
<li><a href="http://super-fan.ru/load/photoshop/shablony/13">Шаблоны</a></li>
<li><a href="http://super-fan.ru/load/photoshop/skachat_photoshop/14">Скачать Фотошоп</a></li>
</div>
</fieldset>
<fieldset class="counter"><legend><font color="#FF0000"><b><img src="http://cs-wsn.3dn.ru/raznoe/good.png" border="0" alt="" />Игровой раздел</b></font><b><font color="#FF0000">:</font></b></legend>
<div align="center">
<li><a href="http://super-fan.ru/load/igrovoj_razdel/igry_dlja_pc/16">Игры для PC</a></li>
<li><a href="http://super-fan.ru/load/igrovoj_razdel/igry_dlja_xbox_360/17">Игры для Xbox 360</a></li>
<li><a href="http://super-fan.ru/load/igrovoj_razdel/igry_dlja_psp/18">Игры для PSP</a></li>
</div>
</fieldset>
</li>
</ul>
</ul>
</li>
</div>
<script type="text/">try { var nl=document.getElementById('menuDiv').getElementsByTagName('a'); var found=-1; var url=document.location.href+'/'; var len=0; for (var i=0;i<nl.length;i++){ if (url.indexOf(nl[i].href)>=0){ if (found==-1 || len<nl[i].href.length){ found=i; len=nl[i].href.length; } } } if (found>=0){ nl[found].className='ma'; } } catch(e){}</script>
<!-- /UcoZMenu --></div></div> Готово.
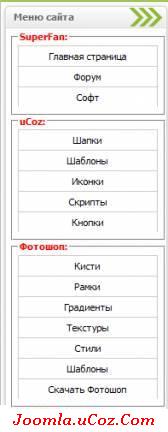
Посмотреть демо Меню для uCoz для Web сайтов
Другие новости |
Поделиться ссылкой
|

|
