
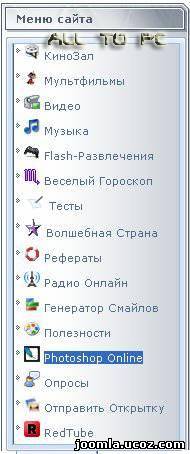
Меню для ucoz - Красивое меню для ucoz
Отличное меню с ссылками на различные развлекательные и видео порталы.
Данный скрипт, отлично будет смотреться на светлых проектах. Довольно
лёгкий в установке, поможет достичь вам заинтересованности пользователей
в данном блоке.
Отличное меню с ссылками на различные развлекательные и видео порталы.
Данный скрипт, отлично будет смотреться на светлых проектах. Довольно
лёгкий в установке, поможет достичь вам заинтересованности пользователей
в данном блоке.
Установка:
В CSS вставляем
В CSS вставляем
Code
/* UcoZ Tab */
.menuBg {background:#DEE7F6 !important;}
.Mactive {background:#DEE7F6;line-height:20px;border-right:1px solid #88A1C2;border-left:1px solid #88A1C2;border-bottom:1px solid #88A1C2;font-size:7pt;}
.Mactive a:link,.Mactive a:visited,.Mactive a:hover {color:#15428B;text-decoration:none;cursor:text;}
.MnotActive {display:block;line-height:16px;background:#F0F3F5;border-right:1px solid #88A1C2;border-bottom:1px solid #88A1C2;font-size:7pt;}
.MnotActive1 {display:block;line-height:16px;background:#F0F3F5;border-left:1px solid #88A1C2;border-bottom:1px solid #88A1C2;font-size:7pt;}
.MnotActive a:link,.MnotActive1 a:link {display:block;width:100%;color:#515151;text-decoration:none;}
.MnotActive a:visited,.MnotActive1 a:visited {display:block;width:100%;color:#515151;text-decoration:none;}
.MnotActive a:hover,.MnotActive1 a:hover {display:block;width:100%;color:#515151;text-decoration:none;background-color:#CAD9EC;cursor:pointer; }
/* ---------------- */
.menuBg {background:#DEE7F6 !important;}
.Mactive {background:#DEE7F6;line-height:20px;border-right:1px solid #88A1C2;border-left:1px solid #88A1C2;border-bottom:1px solid #88A1C2;font-size:7pt;}
.Mactive a:link,.Mactive a:visited,.Mactive a:hover {color:#15428B;text-decoration:none;cursor:text;}
.MnotActive {display:block;line-height:16px;background:#F0F3F5;border-right:1px solid #88A1C2;border-bottom:1px solid #88A1C2;font-size:7pt;}
.MnotActive1 {display:block;line-height:16px;background:#F0F3F5;border-left:1px solid #88A1C2;border-bottom:1px solid #88A1C2;font-size:7pt;}
.MnotActive a:link,.MnotActive1 a:link {display:block;width:100%;color:#515151;text-decoration:none;}
.MnotActive a:visited,.MnotActive1 a:visited {display:block;width:100%;color:#515151;text-decoration:none;}
.MnotActive a:hover,.MnotActive1 a:hover {display:block;width:100%;color:#515151;text-decoration:none;background-color:#CAD9EC;cursor:pointer; }
/* ---------------- */
Это обязательно после
Code
document.getElementById('uninstMods').className='Mactive';
document.getElementById('isInMo').style.display='none';
document.getElementById('noInMo').style.display='';
document.body.focus();
} else {
document.getElementById('instMods').className='Mactive';
document.getElementById('uninstMods').className='MnotActive';
document.getElementById('noInMo').style.display='none';
document.getElementById('isInMo').style.display='';
document.body.focus();
}
}
// UcoZ Tab END
</script>
document.getElementById('isInMo').style.display='none';
document.getElementById('noInMo').style.display='';
document.body.focus();
} else {
document.getElementById('instMods').className='Mactive';
document.getElementById('uninstMods').className='MnotActive';
document.getElementById('noInMo').style.display='none';
document.getElementById('isInMo').style.display='';
document.body.focus();
}
}
// UcoZ Tab END
</script>
Это в меню сайта:
Code
<div class="xw-tl"><div class="xw-tr"><div class="xw-tcc"></div></div></div>
<div class="xw-ml"><div class="xw-mr"><div class="xw-mc menuBg">
<div style="display:none;overflow:auto;height:250px;" id="noInMo">
<div align="center"><!-- код2 -->
</div></div>
<div style="overflow:auto;height:250px;" id="isInMo">
<div align="center">
<!-- код1 -->
</div>
</div>
</div></div></div>
<div class="xw-bl"><div class="xw-br"><div class="xw-bc"><div class="xw-footer"></div></div></div></div>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="6%"> </td>
<td align="center" valign="top" width="44%"><div id="instMods" class="Mactive"><a id="instModsL" href="javascript://" onclick="showmods(0);return false;">Название 2</a></div></td>
<td align="center" valign="top" width="43%"><div id="uninstMods" class="MnotActive"><a id="uninstModsL" href="javascript://" onclick="showmods(1);return false;">НАзвание 1</a></div></td>
<td width="7%"> </td>
</tr>
</tbody>
</table>
<div class="xw-ml"><div class="xw-mr"><div class="xw-mc menuBg">
<div style="display:none;overflow:auto;height:250px;" id="noInMo">
<div align="center"><!-- код2 -->
</div></div>
<div style="overflow:auto;height:250px;" id="isInMo">
<div align="center">
<!-- код1 -->
</div>
</div>
</div></div></div>
<div class="xw-bl"><div class="xw-br"><div class="xw-bc"><div class="xw-footer"></div></div></div></div>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="6%"> </td>
<td align="center" valign="top" width="44%"><div id="instMods" class="Mactive"><a id="instModsL" href="javascript://" onclick="showmods(0);return false;">Название 2</a></div></td>
<td align="center" valign="top" width="43%"><div id="uninstMods" class="MnotActive"><a id="uninstModsL" href="javascript://" onclick="showmods(1);return false;">НАзвание 1</a></div></td>
<td width="7%"> </td>
</tr>
</tbody>
</table>
Готово.
Другие новости |
Поделиться ссылкой
|
|
|

Просто хотел менюшку с таблами (вкладками) типо переключаться "разработчики" и "продукты" с иконками. как на Allsoft.RU. Прикрутил одно отсюда как мог, раздвижное. Классное меню. Но почему то на разных шаблонах вид моленько отличается. На пробнике (тестовый сайт) как надо, а на рабочем вложенные пункты чуть вправо сьезжают.
Сайт http://soli.ucoz.ru И вместе с этим неудобство для пользователя из-за того, что меню ёмкое и "гоняет" весь блок вверх вниз. "ползать по стр. приходится. Сорри за многословность.