
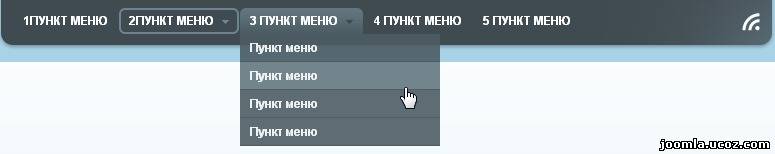
Шикарное горизонтальное меню для ucoz, а главное рабочие на все 100%. Выпадающее горизонтальное меню ucoz, можно сказать универсальное, прекрасное сочетание тонов не только украсит Ваш сайт ucoz, Но и даст возможность организовать порядок категорий.
Установка "Горизонтально меню для сайта ucoz":
Вставляем код меню ucoz в любое место на сайте. Обычно это глобальный блок, Верхняя часть сайта.
Вставляем код меню ucoz в любое место на сайте. Обычно это глобальный блок, Верхняя часть сайта.
Code
<link media="screen" href="http://joomla.ucoz.com/Demo/010.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="http://joomla.ucoz.com/Demo/libs_010.js"></script>
<!-- menu http://wallaby.ucoz.ru -->
<div class="mbar" id="menubar">
<div class="mbar">
<div class="mbar dpad">
<div class="menubar">
<ul id="topmenu" class="lcol reset">
<li><a href="#"><b>1 Пункт меню</b></a></li>
<!--1-->
<li class="sublnk"><a href="#"><b>2 Пункт меню</b></a>
<ul>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
</ul>
</li>
<!--/1-->
<!--2-->
<li class="sublnk"><a href="#"><b>3 Пункт меню</b></a>
<ul>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
</ul>
</li>
<!--/2-->
<li><a href="#"><b>4 Пункт меню</b></a></li>
<li><a href="#"><b>5 Пункт меню</b></a></li>
</ul>
<a class="thide hrss" href="#" title="Информер RSS">Информер RSS</a>
</div></div></div></div>
<!-- end menu http://joomla.ucoz.com -->
<script type="text/javascript" src="http://joomla.ucoz.com/Demo/libs_010.js"></script>
<!-- menu http://wallaby.ucoz.ru -->
<div class="mbar" id="menubar">
<div class="mbar">
<div class="mbar dpad">
<div class="menubar">
<ul id="topmenu" class="lcol reset">
<li><a href="#"><b>1 Пункт меню</b></a></li>
<!--1-->
<li class="sublnk"><a href="#"><b>2 Пункт меню</b></a>
<ul>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
</ul>
</li>
<!--/1-->
<!--2-->
<li class="sublnk"><a href="#"><b>3 Пункт меню</b></a>
<ul>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
<li><a href="#"><b>Горизонтальное меню для ucoz</b></a></li>
</ul>
</li>
<!--/2-->
<li><a href="#"><b>4 Пункт меню</b></a></li>
<li><a href="#"><b>5 Пункт меню</b></a></li>
</ul>
<a class="thide hrss" href="#" title="Информер RSS">Информер RSS</a>
</div></div></div></div>
<!-- end menu http://joomla.ucoz.com -->
Готово.
Другие новости |
Поделиться ссылкой
|
|
3 |
FIGHTER пишет: | 19.04.2012 | 16:19
Страница с комментарием |
менюха просто супер,только подскажите как цвет поменять очень надо
 (0)
(0)

|
