
Установка: Ставим в блок
Code
<style>
.menushka {width:186px; margin:0px; padding:0px; list-style:none; font-family: Tahoma;border-top:0px solid #484747;border-bottom:0px solid #484747;}
.menushka li {align:center; height:27px; display:block; background:url(http://joomla.ucoz.com/img1.gif) no-repeat 0 0;text-indent:10px;font-size:11px;}
.menushka li:hover {background:url(http://joomla.ucoz.com/img2.gif) no-repeat 0 0;}
.menushka li:hover a:link,
.menushka li:hover a:active,
.menushka li:hover a:visited {color:#dedede;text-shadow:0 0 3px #313131;padding-top:3;}
.menushka li:first-child {border:0;}
.menushka li a:link,
.menushka li a:active,
.menushka li a:visited {height:22px; display:block; color:#959595;padding-top:3;}
.menushka li a:hover {text-decoration:none; text-shadow:0 0 3px #313131;}
.rblock{
color:#969696;
text-shadow: 0.1em 0.1em #141414;
}
.rblock1{
color:#565656;
text-shadow: 0.1em 0.1em #000000;
}
</style>
<ul class="menushka">
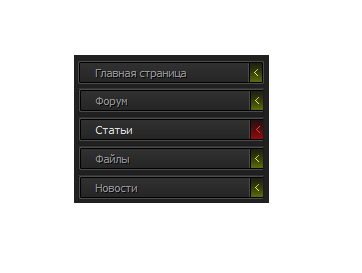
<li class="m"><a class="m" href="/">Главная страница</A></li>
<li class="m"><a class="m" href="/forum">Форум</A></li>
<li class="m"><a class="m" href="/publ">Статьи</A></li>
<li class="m"><a class="m" href="/load">Файлы</A></li>
<li class="m"><a class="m" href="http://joomla.ucoz.com">Joomla.uCoz.Com</A></li>
</ul>
.menushka {width:186px; margin:0px; padding:0px; list-style:none; font-family: Tahoma;border-top:0px solid #484747;border-bottom:0px solid #484747;}
.menushka li {align:center; height:27px; display:block; background:url(http://joomla.ucoz.com/img1.gif) no-repeat 0 0;text-indent:10px;font-size:11px;}
.menushka li:hover {background:url(http://joomla.ucoz.com/img2.gif) no-repeat 0 0;}
.menushka li:hover a:link,
.menushka li:hover a:active,
.menushka li:hover a:visited {color:#dedede;text-shadow:0 0 3px #313131;padding-top:3;}
.menushka li:first-child {border:0;}
.menushka li a:link,
.menushka li a:active,
.menushka li a:visited {height:22px; display:block; color:#959595;padding-top:3;}
.menushka li a:hover {text-decoration:none; text-shadow:0 0 3px #313131;}
.rblock{
color:#969696;
text-shadow: 0.1em 0.1em #141414;
}
.rblock1{
color:#565656;
text-shadow: 0.1em 0.1em #000000;
}
</style>
<ul class="menushka">
<li class="m"><a class="m" href="/">Главная страница</A></li>
<li class="m"><a class="m" href="/forum">Форум</A></li>
<li class="m"><a class="m" href="/publ">Статьи</A></li>
<li class="m"><a class="m" href="/load">Файлы</A></li>
<li class="m"><a class="m" href="http://joomla.ucoz.com">Joomla.uCoz.Com</A></li>
</ul>
Готово.
Посмотреть демо Красивое анимационное меню для сайта Ucoz
Другие новости |
Поделиться ссылкой
|
|
1 |
Анубис пишет: | 16.05.2012 | 20:07
Страница с комментарием |
не работает(
 (0)
(0)

|
