
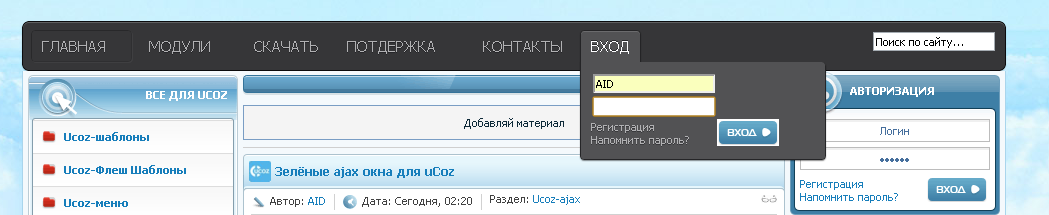
Красивое функциональное меню для uCoz, которое выполнено в черных тонах. В меню встроен поиск и форма входа что значительно сэкономит место на вашем сайте.
Установка
Вставляем данный код в верхнею часть сайта:
Code
<link rel="stylesheet" href="http://joomla.ucoz.com/Ucozmenu/4/layout.css" />
<link rel="stylesheet" href="http://joomla.ucoz.com/Ucozmenu/4/menus.css" />
<style>body { min-width: 980px; }
.wrapper { width: 980px; }
#sidebar-a { width: 245px; }
#maininner { width: 735px; }
#menu .dropdown { width: 250px; }
#menu .columns2 { width: 500px; }
#menu .columns3 { width: 750px; }
#menu .columns4 { width: 1000px; }</style>
</head>
<body id="page" class="page sidebar-a-right sidebar-b-right noblog ">
<div id="page-bg">
<div id="page-bg2">
<div class="wrapper grid-block"><header id="header">
<div id="menubar" class="grid-block">
<nav id="menu"><ul class="menu menu-dropdown"><li class="level1 item1 parent active current">
<a href="http://joomla.ucoz.com/" class="level1 parent active current"><span>Главная</span></a><div class="dropdown columns1"><div class="dropdown-bg"><div><div class="width100 column"><ul class="level2">
<li class="level2 item44"><a href="http://joomla.ucoz.com/" class="level2"><span>компоненты</span></a></li></ul></div></div></div></div></li>
<li class="level1 item3 parent"><a href="http://joomla.ucoz.com/" class="level1 parent"><span>модули</span></a><div class="dropdown columns2" style="width:560px;"><div class="dropdown-bg"><div><div class="width50 column"><ul class="level2">
<li class="level2 item38"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon"> </span>файлы</span></a></li><li class="level2 item37"><a href="http://joomla.ucoz.com" class="level2"><span><span class="icon"> </span>новости</span></a></li>
<li class="level2 item39"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon"> </span>плагины</span></a></li><li class="level2 item40"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon"> </span>новое</span></a></li>
</ul>
</div><div class="width50 column"><ul class="level2">
<li class="level2 item42"><a href="http://joomla.ucoz.com" class="level2"><span><span class="icon"> </span>популярное</span></a></li>
<li class="level2 item43"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon"> </span>О нас</span></a></li>
<li class="level2 item10"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon" > </span>для новичков</span></a></li>
<li class="level2 item11"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon"> </span>для профи</span></a></li></ul>
</div></div></div></div></li>
<li class="level1 item30"><a href="http://joomla.ucoz.com/" class="level1"><span>Скачать</span></a></li>
<li class="level1 item27 parent"><a href="http://joomla.ucoz.com/" class="separator level1 parent"><span>потдержка</span></span></li>
<li class="level1 item29"><a href="http://joomla.ucoz.com/" class="level1"><span>контакты</span></a></li></ul>
<ul class="menu menu-dropdown">
<li class="level1 parent">
<span class="level1 parent">
<span>вход</span>
</span>
<div class="dropdown columns1" >
<div class="dropdown-bg">
<div>
<div class="module">
<div class="username">
$LOGIN_FORM$
</div>
</form>
<script>
jQuery(function($){
$('form.short input[placeholder]').placeholder();
});
</script>
</div>
</div>
</div>
</div>
</li>
</ul>
</nav>
<div id="search">
<form action="/search/" style="margin: 0pt;" method="get" onsubmit="this.sfSbm.disabled=true">
<div><div>
<input name="q" value="Поиск по сайту..." onblur="if(this.value=='') this.value='Поиск по сайту...';" onfocus="if(this.value=='Поиск по сайту...') this.value='';" type="text">
</div></div>
</form>
</div>
</div>
<link rel="stylesheet" href="http://joomla.ucoz.com/Ucozmenu/4/menus.css" />
<style>body { min-width: 980px; }
.wrapper { width: 980px; }
#sidebar-a { width: 245px; }
#maininner { width: 735px; }
#menu .dropdown { width: 250px; }
#menu .columns2 { width: 500px; }
#menu .columns3 { width: 750px; }
#menu .columns4 { width: 1000px; }</style>
</head>
<body id="page" class="page sidebar-a-right sidebar-b-right noblog ">
<div id="page-bg">
<div id="page-bg2">
<div class="wrapper grid-block"><header id="header">
<div id="menubar" class="grid-block">
<nav id="menu"><ul class="menu menu-dropdown"><li class="level1 item1 parent active current">
<a href="http://joomla.ucoz.com/" class="level1 parent active current"><span>Главная</span></a><div class="dropdown columns1"><div class="dropdown-bg"><div><div class="width100 column"><ul class="level2">
<li class="level2 item44"><a href="http://joomla.ucoz.com/" class="level2"><span>компоненты</span></a></li></ul></div></div></div></div></li>
<li class="level1 item3 parent"><a href="http://joomla.ucoz.com/" class="level1 parent"><span>модули</span></a><div class="dropdown columns2" style="width:560px;"><div class="dropdown-bg"><div><div class="width50 column"><ul class="level2">
<li class="level2 item38"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon"> </span>файлы</span></a></li><li class="level2 item37"><a href="http://joomla.ucoz.com" class="level2"><span><span class="icon"> </span>новости</span></a></li>
<li class="level2 item39"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon"> </span>плагины</span></a></li><li class="level2 item40"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon"> </span>новое</span></a></li>
</ul>
</div><div class="width50 column"><ul class="level2">
<li class="level2 item42"><a href="http://joomla.ucoz.com" class="level2"><span><span class="icon"> </span>популярное</span></a></li>
<li class="level2 item43"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon"> </span>О нас</span></a></li>
<li class="level2 item10"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon" > </span>для новичков</span></a></li>
<li class="level2 item11"><a href="http://joomla.ucoz.com/" class="level2"><span><span class="icon"> </span>для профи</span></a></li></ul>
</div></div></div></div></li>
<li class="level1 item30"><a href="http://joomla.ucoz.com/" class="level1"><span>Скачать</span></a></li>
<li class="level1 item27 parent"><a href="http://joomla.ucoz.com/" class="separator level1 parent"><span>потдержка</span></span></li>
<li class="level1 item29"><a href="http://joomla.ucoz.com/" class="level1"><span>контакты</span></a></li></ul>
<ul class="menu menu-dropdown">
<li class="level1 parent">
<span class="level1 parent">
<span>вход</span>
</span>
<div class="dropdown columns1" >
<div class="dropdown-bg">
<div>
<div class="module">
<div class="username">
$LOGIN_FORM$
</div>
</form>
<script>
jQuery(function($){
$('form.short input[placeholder]').placeholder();
});
</script>
</div>
</div>
</div>
</div>
</li>
</ul>
</nav>
<div id="search">
<form action="/search/" style="margin: 0pt;" method="get" onsubmit="this.sfSbm.disabled=true">
<div><div>
<input name="q" value="Поиск по сайту..." onblur="if(this.value=='') this.value='Поиск по сайту...';" onfocus="if(this.value=='Поиск по сайту...') this.value='';" type="text">
</div></div>
</form>
</div>
</div>
Готово.
Посмотреть демо Функциональное меню uCoz
Другие новости |
Поделиться ссылкой
|
|
7 |
Илюха10 пишет: | 20.04.2012 | 21:37
Страница с комментарием |
Ошибка все ссылки указывают на этот сайт

 (0)
(0)

|
