
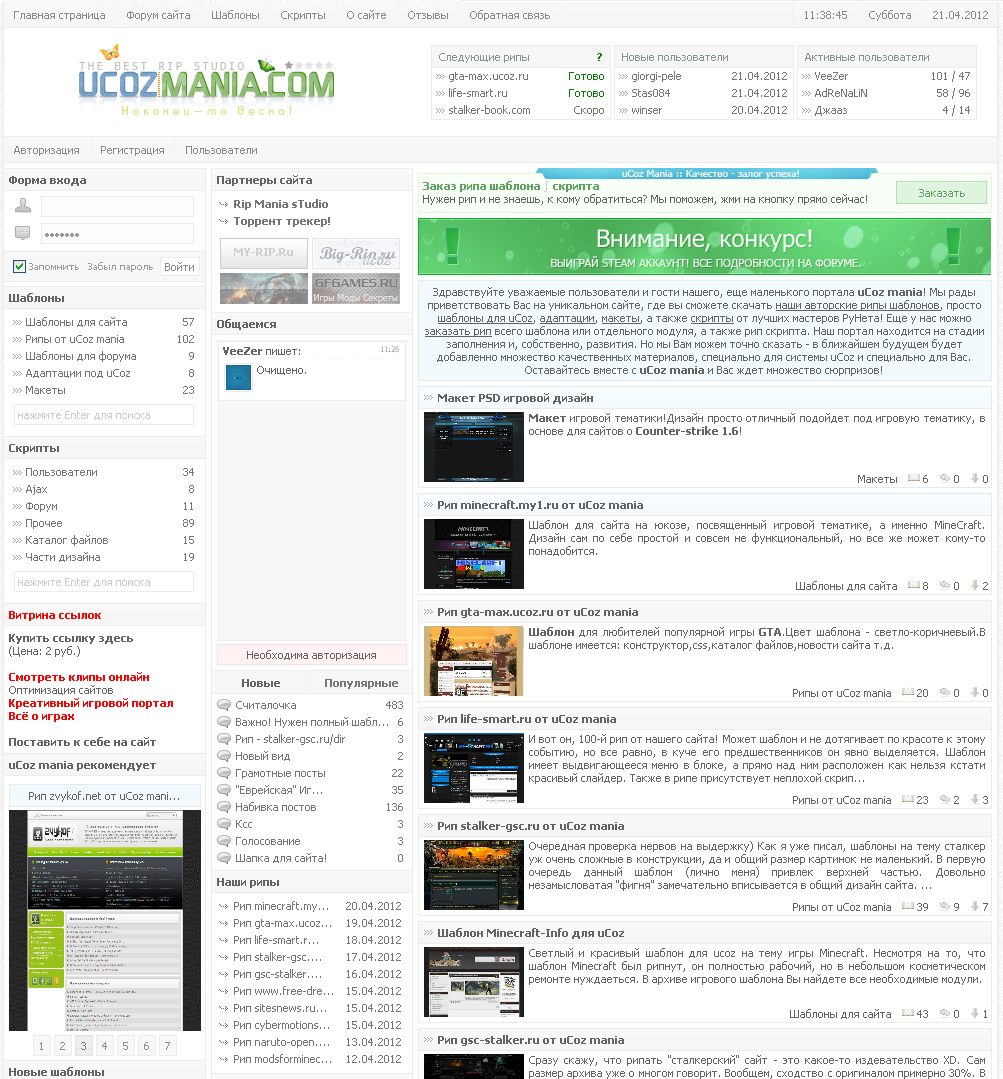
Шаблон для uCoz - Шаблон для uCoz "uCoz Mania"
Шаблорн для uCoz "uCoz Mania" Непой шаблон в серых тонах, подходить под любую тематику наверное. Используется множество информеров, которые подсчитывают последние и популярные материалы двух модулей. Немалое количество скриптов, например таких как переключатель страниц, слайдер в блоке, так же информер в нижней части сайта и в странице материалов стилизация бб-кода: code.
Комплектация: Конструктор, файлы, ксс, все модули, информеры, настройки, установка.
1. Залить все файлы из папки "Файловый менеджер" себе на сайт, через Файловый менеджер либо FTP Client.
2. Скопировать код из текст. документа "Конструктор" и вставить его в "Конструктор шаблонов".
3. Скопировать код из текст. документа "Таблица стилей (CSS)" и вставить его в "Управление дизайном (CSS)".
4. Поставить все модули, которые находятся в папки "Модули".
5. Поставить все информеры из текст. документа "Информеры".
6. Зайти в ПУ => Настройки => Общие настройки.
- Версия библиотеки jQuery: jquery-1.6.1.js
- При переходе на главную страницу открывать: Каталог файлов
7. Зайти в ПУ => Форум => Настройки модуля.
- Настроить по скриншоту "Настройки модуля (Форум)" находящегося в папке "Настройки".
8. Зайти в ПУ => Замена стандартных надписей => Пользователи.
- Вместо "Онлайн" вставить "<img src="/geroine/online2.png">".
- Вместо "Оффлайн" вставить "<img src="/geroine/offline2.png">".
9. Зайти в ПУ => Пользователи => Настройки модуля.
- Активировать доп. поле "AOL идентификатор".
Зайти в ПУ => Замена стандартных надписей => Форма регистрации пользователей на сайте.
- Вместо "AOL идентификатор" вставить "Skype".
10. Зайти в ПУ => Каталог статей => Настройки модуля.
- Настроить по скриншоту "Настройки модуля (Каталог статей)" находящегося в папке "Настройки".
11. Зайти в ПУ => Замена стандартных надписей => Форма добавления модуля "Каталог статей".
- Настроить по скриншоту "Замена стандартных надписей (Форма добавления модуля "Каталог статей")" находящегося в папке "Настройки".
Комплектация: Конструктор, файлы, ксс, все модули, информеры, настройки, установка.
Установка:
1. Залить все файлы из папки "Файловый менеджер" себе на сайт, через Файловый менеджер либо FTP Client.
2. Скопировать код из текст. документа "Конструктор" и вставить его в "Конструктор шаблонов".
3. Скопировать код из текст. документа "Таблица стилей (CSS)" и вставить его в "Управление дизайном (CSS)".
4. Поставить все модули, которые находятся в папки "Модули".
5. Поставить все информеры из текст. документа "Информеры".
6. Зайти в ПУ => Настройки => Общие настройки.
- Версия библиотеки jQuery: jquery-1.6.1.js
- При переходе на главную страницу открывать: Каталог файлов
7. Зайти в ПУ => Форум => Настройки модуля.
- Настроить по скриншоту "Настройки модуля (Форум)" находящегося в папке "Настройки".
8. Зайти в ПУ => Замена стандартных надписей => Пользователи.
- Вместо "Онлайн" вставить "<img src="/geroine/online2.png">".
- Вместо "Оффлайн" вставить "<img src="/geroine/offline2.png">".
9. Зайти в ПУ => Пользователи => Настройки модуля.
- Активировать доп. поле "AOL идентификатор".
Зайти в ПУ => Замена стандартных надписей => Форма регистрации пользователей на сайте.
- Вместо "AOL идентификатор" вставить "Skype".
10. Зайти в ПУ => Каталог статей => Настройки модуля.
- Настроить по скриншоту "Настройки модуля (Каталог статей)" находящегося в папке "Настройки".
11. Зайти в ПУ => Замена стандартных надписей => Форма добавления модуля "Каталог статей".
- Настроить по скриншоту "Замена стандартных надписей (Форма добавления модуля "Каталог статей")" находящегося в папке "Настройки".
Другие новости |
Поделиться ссылкой
|
|
3 |
Jester пишет: | 07.05.2012 | 18:12
Страница с комментарием |
tnx
 (0)
(0)

|
