
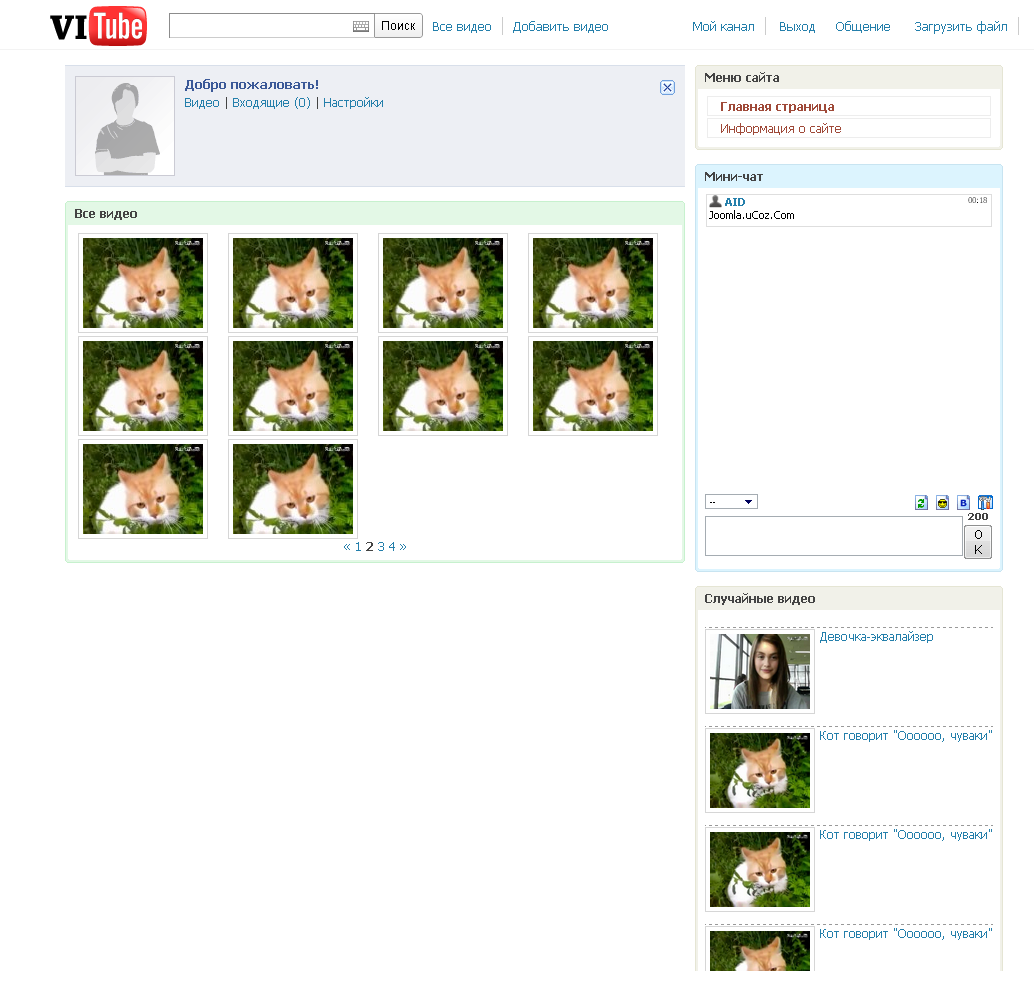
Всеми известный видеопортал YouTube теперь уже и для uCoz. Шаблон имеет приятный вид использует несколько информеров, простой в установке.
Установка
1. Закинуть содержимое папки "Файловый менеджер" в корень вашего сайта.
2. Скопировать содержимое файла "Шаблон" и вставить в конструктор шаблонов.
3. Скопировать содержимое файла "css" и вставить в CSS стили вашего сайта.
4. Заходим в папку "Модули" и копируем все в соответствующие модули.
Создаем информер с такими параметрами:
[ Новости сайта · Материалы · Количество просмотров D · Материалы: 1 · Колонки: 1 ]
В шаблон информера вставляем данный код:
Code
<table style="width: 50%; text-align: center; margin-center: auto; margin-right: auto;" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td class="cb11"></td><td class="cb12"></td><td class="cb13"></td></tr><tr><td class="cb14"></td><td class="cb19"> <div style="padding-bottom: 5px; height: 16px;"> <div style="float: left;"></div> <div style="float: left; padding-left: 10px;"><b>Популярное</b> : <a href="$ENTRY_URL$">$TITLE$</a> </div> </div> <div style="background: #ffffff; padding: 5px;"> <object id="videoplayer779" width="510" height="385"> <param name="allowFullScreen" value="true" /> <param name="allowScriptAccess" value="always" /> <param name="wmode" value="transparent" /> <param name="movie" value="http://joomla.ucoz.com/ucoz/3/uppod.swf" /><param name="flashvars" value="comment=&st=http://joomla.ucoz.com/ucoz/3/video59-840.txt&file=$OTHER1$&feature=player_embedded" /><embed src="http://joomla.ucoz.com/ucoz/3/uppod.swf" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" wmode="transparent" flashvars="comment=&st=http://vitube.3dn.ru/player/video54-1902.txt&file=$OTHER1$&feature=player_embedded" width="510" height="395"></embed></object></div> </td><td class="cb15"></td></tr><tr><td class="cb16"></td><td class="cb17"></td><td class="cb18"></td></tr></tbody></table>
Создаем информер с такими параметрами:
[ Новости сайта · Материалы · Дата добавления материала D · Материалы: 12 · Колонки: 4 ]
В шаблон информера вставляем данный код:
Code
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"><tr><td class="infTd" width="25%"><div style="width:25%;float:left;">
<TABLE style="width: 100%; border-collapse: collapse"><TBODY><TR><td class="infTd" width="25%"><div style="width: 130px; padding: 3px;"><a href="$ENTRY_URL$"><img src="http://i1.ytimg.com/vi/<?substr($OTHER1$,20,11)?><?substr($OTHER1$,27,11)?><?substr($OTHER1$,31,11)?>/1.jpg" class="fl imgborder_tech mar0px" title="$TITLE$" border="0" /></a></div></td></TR></TBODY></TABLE>
</div></td></tr></table>
<TABLE style="width: 100%; border-collapse: collapse"><TBODY><TR><td class="infTd" width="25%"><div style="width: 130px; padding: 3px;"><a href="$ENTRY_URL$"><img src="http://i1.ytimg.com/vi/<?substr($OTHER1$,20,11)?><?substr($OTHER1$,27,11)?><?substr($OTHER1$,31,11)?>/1.jpg" class="fl imgborder_tech mar0px" title="$TITLE$" border="0" /></a></div></td></TR></TBODY></TABLE>
</div></td></tr></table>
Создаем информер с такими параметрами:
[ Новости сайта · Материалы · В случайном порядке · Материалы: 4 · Колонки: 1 ]
В шаблон информера вставляем данный код:
Code
<hr><table style="padding: 3px; text-align: left; width: 100%;" border="0" cellpadding="0" cellspacing="0"><tbody> <tr><td style="width: 60px; vertical-align: top;"><a href="$ENTRY_URL$"><img src="http://i1.ytimg.com/vi/<?substr($OTHER1$,20,11)?><?substr($OTHER1$,27,11)?><?substr($OTHER1$,31,11)?>/0.jpg" title="$TITLE$" style="width: 100px;" class="fl imgborder_tech mar0px" border="0"></a></td> <td style="padding-left: 5px; vertical-align: top;"><a href="$ENTRY_URL$" class="Tips">$TITLE$</a></td> </tr></tbody></table>
Готово. Будут вопросы по поводу установки этого шаблона пишите на форум.
Посмотреть демо Шаблон YouTube для uCoz
Другие новости |
Поделиться ссылкой
|
|
40 |
Илюха10 пишет: | 21.09.2012 | 18:49
Страница с комментарием |
а если Youtube закроют то как видео добавлять?
 (0)
(0)

|
