
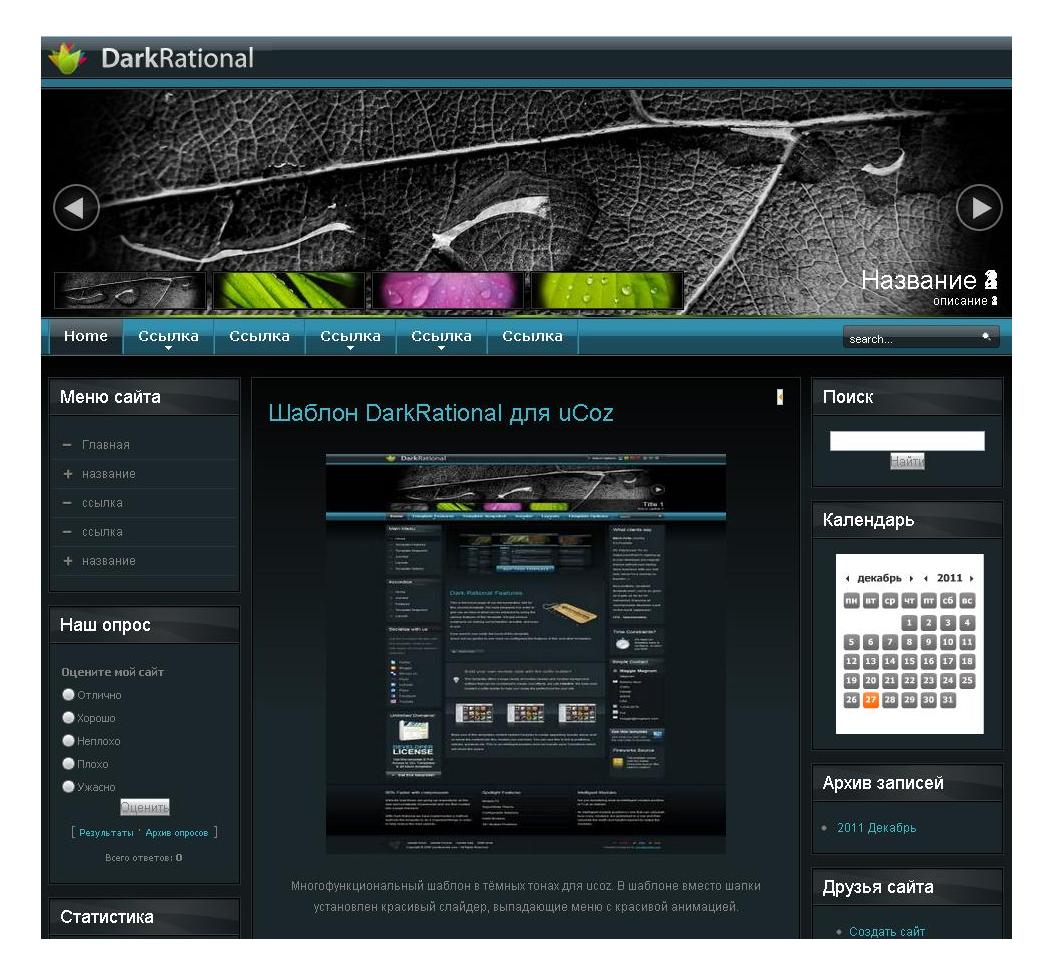
Шаблон для uCoz - Шаблон DarkRational для uCoz
Установка:
1.Сначала копируем содержимое папки "В файловый менеджер" в корень сайта.
2.Затем прописываем значение тега(чтобы шаблон отображался ровно, для этого пройдем редактор страниц/общие настройки/Значение тега :
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3. Вставляем данный код в конструктор шаблонов:
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-gb" lang="en-gb" >
<head>
<title>$SITE_NAME$</title>
<link rel="stylesheet" href="/css/simple-c.css" type="text/css" />
<link rel="stylesheet" href="/css/00000000.css" type="text/css" />
<style type="text/css">
<!--
.innerController_mod108 {display: block
}
.dir_buttons_mod108 {display: block
}
.slider-navbar_mod108 {
}
-->
</style>
<script type="text/javascript" src="js/jquery-1.js"></script>
<script type="text/javascript" src="js/jquery00.js"></script>
<script type="text/javascript">
var $jj = jQuery.noConflict();
//preload images function
jQuery.preloadImages = function(){
for(var i = 0; i<arguments.length; i++) {
jQuery("<img>").attr("src", arguments[i]);
}
}
$jj.preloadImages("/images/header/3.jpg","/images/header/2.jpg","/images/header/4.jpg","/images/header/1.jpg");
$jj(document).ready(function(){
$jj("#myController_mod108").jFlow({
slides: "#mySlides_mod108",
controller: ".jFlowControl_mod108", // must be class, use . sign
slideWrapper : "#jFlowSlide_mod108", // must be id, use # sign
selectedWrapper: "jFlowSelected_mod108", // just pure text, no sign
width: "960px",
height: "227px",
duration: 400,
prev: ".jFlowPrev_mod108", // must be class, use . sign
next: ".jFlowNext_mod108" // must be class, use . sign
}),
$jj("#slider-content_mod108").hover(function() {
},
function() {
});
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8;charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; ;charset=utf-8" />
<script language="javascript" type="text/javascript" src="/css/template.css"></script>
<link href="/css/templatf.css" rel="stylesheet" type="text/css" media="screen" />
<!-- Begin jquery functions -->
<script type="text/javascript">
var $jQuery = jQuery.noConflict();
jQuery(document).ready(function(){
$jQuery("#nav ul#mainlevel-nav").addClass("menu");
$jQuery("#nav .menu").addClass("sf-menu");
$jQuery("#nav li.active").addClass("current");
$jQuery("#nav a#active_menu").parents("li").addClass("current");
$jQuery("#nav li.active").removeClass("active");
$jQuery("#nav ul.sf-menu")
.supersubs ({
minWidth: 20,
maxWidth: 30,
extraWidth: 1
})
.superfish({
delay: 3000,
animation: {opacity:'show'}, // fade-in with NO slide-down animation
animation: {opacity:'show', height:'show'},
speed: 'normal',
autoArrows: true,
dropShadows: false,
hoverClass: 'sfHover', // the class applied to hovered list items
disableHI: false
})
$jQuery("#nav ul.menu>li").hover (function() {
$jQuery(this).addClass('tab-hover');
}, function () {
$jQuery(this).removeClass('tab-hover');
});
//this removes the last article separators in content columns
$jQuery(".article_column span:last-child").removeClass("article_separator");
$jQuery(".featured .article_separator:last-child").css({ display: 'none' });
// ------ Sidebar animation --------- //
$jQuery('.jjmod-content ul.menu li:not(.active) a,.jjmod-content ul.menu li:not(.active)>span').hover(function() { //mouse in
$jQuery(this)
.animate({backgroundColor: "#1B4C5C"}, "fast")
.animate({ backgroundColor: "#253034" }, "slow");
}, function() { //mouse out
$jQuery(this).animate({ backgroundColor: "#1B262A" }, "normal");
});
// ------ Accordion menu --------- //
$jQuery(".jjmod-content ul.menu li ul").hide();
$jQuery(".jjmod-content ul.menu li span").click(function(){
$jQuery(this).next(".jjmod-content ul").slideToggle("slow").siblings("li:visible").slideUp("slow");
$jQuery(this).toggleClass("active");
$jQuery(this).siblings("li").removeClass("active");
},
function () {
// empty function for IE6 bug
});
});
</script>
<!--Cookie for font switcher-->
<link href="/css/print000.css" rel="stylesheet" type="text/css" media="print" />
<script type="text/javascript">
<!--//--><![CDATA[//><!--
function createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
function changestyle(style){
createCookie('jj_dr_font_size', style, 89600);
}
function changecolor(style){
createCookie('jj_dr_theme_color', style, 89600);
}
//--------------------------------------------------
//code for menu switcher - available in demo only!
//--------------------------------------------------
jQuery(document).ready(function(){
jQuery("#nav li.item54").click (function () {
days = 89600;
value = 'superfish';
name = 'jj_dr_menu_type';
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else expires = "";
document.cookie = name+"="+value+expires+"; path=/";
window.location.reload()
});
jQuery("#nav li.item57").click (function () {
days = 89600;
value = 'superdrop';
name = 'jj_dr_menu_type';
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else expires = "";
document.cookie = name+"="+value+expires+"; path=/";
window.location.reload()
});
});
//--><!]]>
</script>
<link href="/css/blue0000.css" rel="stylesheet" type="text/css" />
</head>
<body class="scheme_3 smaller-text superfish blackbg">
<!-- <header> -->
<div id="top" class="">
<div class="width960px">
<div id="logo" class="clearfix">
<h1><a href="">$SITE_NAME$</a></h1>
</div>
</div>
</div>
<div id="user1" class="clearfix">
<div class="width960px">
<div class="moduletablenopadding">
<div id="slider-content_mod108">
<div id="myController_mod108">
<div class="innerController_mod108"><span class="jFlowControl_mod108"><img alt="Title 1" title="Title 1" src="/images/jj_10000.jpg"/></span><span class="jFlowControl_mod108"><img alt="Title 2" title="Title 2" src="/images/jj_40000.jpg"/></span><span class="jFlowControl_mod108"><img alt="Title 3" title="Title 3" src="/images/jj_20000.jpg"/></span><span class="jFlowControl_mod108"><img alt="Title 4" title="Title 4" src="/images/jj_30000.jpg"/></span></div>
</div>
<div id="jFlowSlide_mod108">
<div id="mySlides_mod108">
<div class="jFlowSlideContainer_mod108"><div><img alt="Title 1" src="/images/10000000.jpg"/><div class="slider-navbar_mod108"><h2 class="slideheading">Название 1</h2><p class="slidecaption">описание 1</p></div></div></div>
<div class="jFlowSlideContainer_mod108"><div><img alt="Title 2" src="/images/40000000.jpg"/><div class="slider-navbar_mod108"><h2 class="slideheading">Название 2</h2><p class="slidecaption">описание 2</p></div></div></div>
<div class="jFlowSlideContainer_mod108"><div><img alt="Title 3" src="/images/20000000.jpg"/><div class="slider-navbar_mod108"><h2 class="slideheading">Название 3</h2><p class="slidecaption">описание 3</p></div></div></div>
<div class="jFlowSlideContainer_mod108"><div><img alt="Title 4" src="/images/30000000.jpg"/><div class="slider-navbar_mod108"><h2 class="slideheading">Название 4</h2><p class="slidecaption">описание 4</p></div></div></div>
</div>
</div>
<div class="dir_buttons_mod108">
<span class="jFlowPrev_mod108">назад</span>
<span class="jFlowNext_mod108">вперед</span></div></div>
</div>
</div>
</div>
<script type="text/javascript">modCount ("user1", "countin", "module", 1);</script>
<div id="nav">
<div class="width960px">
<div class="moduletable">
<ul class="menu">
<li id="current" class="active item1"><a href="$HOME_PAGE_LINK$"><span>Home</span></a></li>
<li class="parent item37"><a href="#"><span>Ссылка</span></a>
<ul>
<li class="parent item2"><a href="#"><span>Ссылка</span></a>
<ul>
<li class="item54"><a href=""><span>Ссылка</span></a></li>
<li class="item57"><a href=""><span>Ссылка</span></a></li>
<li class="parent item64"><a href=""><span>Ссылка</span></a>
<ul>
<li class="item58"><a href=""><span>Ссылка</span></a></li>
<li class="parent item66"><a href=""><span>Ссылка</span></a>
<ul>
<li class="item67"><a href=""><span>Ссылка</span></a></li>
<li class="item69"><a href=""><span>Ссылка</span></a></li>
</ul>
</li>
<li class="item68"><a href=""><span>Ссылка</span></a></li>
</ul>
</li>
<li class="item65"><a href=""><span>Ссылка</span></a></li>
</ul>
</li>
<li class="item131"><a href="#"><span>Ссылка</span></a></li>
</ul>
</li>
<li class="item56"><a href="#"><span>Ссылка</span></a></li>
<li class="parent item27"><a href="#"><span>Ссылка</span></a>
<ul>
<li class="item34"><a href="#"><span>Ссылка</span></a></li>
<li class="item53"><a href="#"><span>Ссылка</span></a></li>
<li class="item76"><a href="#"><span>Ссылка</span></a></li>
<li class="item77"><a href="#"><span>Ссылка</span></a></li>
<li class="item61"><a href="#"><span>Ссылка</span></a></li>
<li class="item62"><a href="#"><span>Ссылка</span></a></li>
<li class="item49"><a href="#"><span>Ссылка</span></a></li>
<li class="item55"><a href="#"><span>Ссылка</span></a></li>
</ul>
</li>
<li class="parent item48"><a href=""><span>Ссылка</span></a>
<ul>
<li class="item70"><a href="#"><span>Ссылка</span></a></li>
<li class="item71"><a href="#"><span>Ссылка</span></a></li>
<li class="item74"><a href="#"><span>Ссылка</span></a></li>
<li class="item72"><a href="#"><span>Ссылка</span></a></li>
<li class="item73"><a href="#"><span>Ссылка</span></a></li>
<li class="item75"><a href="#"><span>Ссылка</span></a></li>
</ul>
</li>
<li class="item132"><a href="#"><span>Ссылка</span></a></li>
</ul>
</div>
<div id="searchbox">
<div class="moduletable">
<form action="$HOME_PAGE_LINK$search" method="get" id="search_form" action=''>
<div class="search">
<input name="searchword" id="mod_search_searchword" maxlength="20" alt="Search" class="inputbox" type="text" size="20" value="search..." onblur="if(this.value=='') this.value='search...';" onfocus="if(this.value=='search...') this.value='';" /><input type="submit" value="Search" class="button" onclick="this.form.searchword.focus();"/> </div>
<input type="hidden" name="task" value="search" />
<input type="hidden" name="option" value="com_search" />
</form> </div>
</div>
</div>
</div>
<!-- </header> -->
<!-- <middle> -->
<div id="wrapper" class="clearfix">
<div id="main" class="clearfix">
<div class="width960px">
<div class="down">
<div id="droplinespace"></div>
<div id="left" class="first-in-scheme">
<!-- <container> -->
<!-- <block> -->
<div class="jjmod moduletable menu h3style-13" id="Mod112">
<div>
<h3 class="jjmod-title"><span class="icon"></span>TITLE</h3>
<div class="jjmod-content">CONTENT</div>
</div>
</div>
<!-- </block> -->
<!-- </container> -->
</div>
<div id="content" class="second-in-scheme" >
<div id="content-inner">
<div id="mainbody">
<div class="padding top-content">
[BODY]
</div>
</div>
</div>
</div>
<div id="right" class="third-in-scheme">
<!-- <container> -->
<!-- </container> -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- </middle> -->
<!-- <footer> -->
<div id="bottom_modules" class="clearfix" >
<div class="width960px">
<!--- тут можно писать --->
</div>
</div>
<div id="footer">
<div class="width960px">
<div id="nav-copy">
<div id="nav-and-credits">
<div id="copyright">
<div class="left">$POWERED_BY$</div>
<div class="right">Скачен с <a title="Шаблоны для uCoz" href="http://joomla.ucoz.com/">Joomla.uCoz.Com</a> | <a href="http://joomla.ucoz.com/">uCoz</a></div>
</div>
</div>
</div>
</div>
<!-- </footer> -->
</body>
</html>
<!-- <popup> -->
<table border="0" cellpadding="2" cellspacing="1" style="background:#A9B8C2;" width="100%">
<tr><td style="background:#D4DFF7;" align="center"><b>[TITLE]</b></td></tr>
<tr><td align="center" style="background:#F4F4F4;padding:5px;">[BODY]</td></tr>
</table>
<!-- </popup> -->
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-gb" lang="en-gb" >
<head>
<title>$SITE_NAME$</title>
<link rel="stylesheet" href="/css/simple-c.css" type="text/css" />
<link rel="stylesheet" href="/css/00000000.css" type="text/css" />
<style type="text/css">
<!--
.innerController_mod108 {display: block
}
.dir_buttons_mod108 {display: block
}
.slider-navbar_mod108 {
}
-->
</style>
<script type="text/javascript" src="js/jquery-1.js"></script>
<script type="text/javascript" src="js/jquery00.js"></script>
<script type="text/javascript">
var $jj = jQuery.noConflict();
//preload images function
jQuery.preloadImages = function(){
for(var i = 0; i<arguments.length; i++) {
jQuery("<img>").attr("src", arguments[i]);
}
}
$jj.preloadImages("/images/header/3.jpg","/images/header/2.jpg","/images/header/4.jpg","/images/header/1.jpg");
$jj(document).ready(function(){
$jj("#myController_mod108").jFlow({
slides: "#mySlides_mod108",
controller: ".jFlowControl_mod108", // must be class, use . sign
slideWrapper : "#jFlowSlide_mod108", // must be id, use # sign
selectedWrapper: "jFlowSelected_mod108", // just pure text, no sign
width: "960px",
height: "227px",
duration: 400,
prev: ".jFlowPrev_mod108", // must be class, use . sign
next: ".jFlowNext_mod108" // must be class, use . sign
}),
$jj("#slider-content_mod108").hover(function() {
},
function() {
});
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8;charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; ;charset=utf-8" />
<script language="javascript" type="text/javascript" src="/css/template.css"></script>
<link href="/css/templatf.css" rel="stylesheet" type="text/css" media="screen" />
<!-- Begin jquery functions -->
<script type="text/javascript">
var $jQuery = jQuery.noConflict();
jQuery(document).ready(function(){
$jQuery("#nav ul#mainlevel-nav").addClass("menu");
$jQuery("#nav .menu").addClass("sf-menu");
$jQuery("#nav li.active").addClass("current");
$jQuery("#nav a#active_menu").parents("li").addClass("current");
$jQuery("#nav li.active").removeClass("active");
$jQuery("#nav ul.sf-menu")
.supersubs ({
minWidth: 20,
maxWidth: 30,
extraWidth: 1
})
.superfish({
delay: 3000,
animation: {opacity:'show'}, // fade-in with NO slide-down animation
animation: {opacity:'show', height:'show'},
speed: 'normal',
autoArrows: true,
dropShadows: false,
hoverClass: 'sfHover', // the class applied to hovered list items
disableHI: false
})
$jQuery("#nav ul.menu>li").hover (function() {
$jQuery(this).addClass('tab-hover');
}, function () {
$jQuery(this).removeClass('tab-hover');
});
//this removes the last article separators in content columns
$jQuery(".article_column span:last-child").removeClass("article_separator");
$jQuery(".featured .article_separator:last-child").css({ display: 'none' });
// ------ Sidebar animation --------- //
$jQuery('.jjmod-content ul.menu li:not(.active) a,.jjmod-content ul.menu li:not(.active)>span').hover(function() { //mouse in
$jQuery(this)
.animate({backgroundColor: "#1B4C5C"}, "fast")
.animate({ backgroundColor: "#253034" }, "slow");
}, function() { //mouse out
$jQuery(this).animate({ backgroundColor: "#1B262A" }, "normal");
});
// ------ Accordion menu --------- //
$jQuery(".jjmod-content ul.menu li ul").hide();
$jQuery(".jjmod-content ul.menu li span").click(function(){
$jQuery(this).next(".jjmod-content ul").slideToggle("slow").siblings("li:visible").slideUp("slow");
$jQuery(this).toggleClass("active");
$jQuery(this).siblings("li").removeClass("active");
},
function () {
// empty function for IE6 bug
});
});
</script>
<!--Cookie for font switcher-->
<link href="/css/print000.css" rel="stylesheet" type="text/css" media="print" />
<script type="text/javascript">
<!--//--><![CDATA[//><!--
function createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
function changestyle(style){
createCookie('jj_dr_font_size', style, 89600);
}
function changecolor(style){
createCookie('jj_dr_theme_color', style, 89600);
}
//--------------------------------------------------
//code for menu switcher - available in demo only!
//--------------------------------------------------
jQuery(document).ready(function(){
jQuery("#nav li.item54").click (function () {
days = 89600;
value = 'superfish';
name = 'jj_dr_menu_type';
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else expires = "";
document.cookie = name+"="+value+expires+"; path=/";
window.location.reload()
});
jQuery("#nav li.item57").click (function () {
days = 89600;
value = 'superdrop';
name = 'jj_dr_menu_type';
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else expires = "";
document.cookie = name+"="+value+expires+"; path=/";
window.location.reload()
});
});
//--><!]]>
</script>
<link href="/css/blue0000.css" rel="stylesheet" type="text/css" />
</head>
<body class="scheme_3 smaller-text superfish blackbg">
<!-- <header> -->
<div id="top" class="">
<div class="width960px">
<div id="logo" class="clearfix">
<h1><a href="">$SITE_NAME$</a></h1>
</div>
</div>
</div>
<div id="user1" class="clearfix">
<div class="width960px">
<div class="moduletablenopadding">
<div id="slider-content_mod108">
<div id="myController_mod108">
<div class="innerController_mod108"><span class="jFlowControl_mod108"><img alt="Title 1" title="Title 1" src="/images/jj_10000.jpg"/></span><span class="jFlowControl_mod108"><img alt="Title 2" title="Title 2" src="/images/jj_40000.jpg"/></span><span class="jFlowControl_mod108"><img alt="Title 3" title="Title 3" src="/images/jj_20000.jpg"/></span><span class="jFlowControl_mod108"><img alt="Title 4" title="Title 4" src="/images/jj_30000.jpg"/></span></div>
</div>
<div id="jFlowSlide_mod108">
<div id="mySlides_mod108">
<div class="jFlowSlideContainer_mod108"><div><img alt="Title 1" src="/images/10000000.jpg"/><div class="slider-navbar_mod108"><h2 class="slideheading">Название 1</h2><p class="slidecaption">описание 1</p></div></div></div>
<div class="jFlowSlideContainer_mod108"><div><img alt="Title 2" src="/images/40000000.jpg"/><div class="slider-navbar_mod108"><h2 class="slideheading">Название 2</h2><p class="slidecaption">описание 2</p></div></div></div>
<div class="jFlowSlideContainer_mod108"><div><img alt="Title 3" src="/images/20000000.jpg"/><div class="slider-navbar_mod108"><h2 class="slideheading">Название 3</h2><p class="slidecaption">описание 3</p></div></div></div>
<div class="jFlowSlideContainer_mod108"><div><img alt="Title 4" src="/images/30000000.jpg"/><div class="slider-navbar_mod108"><h2 class="slideheading">Название 4</h2><p class="slidecaption">описание 4</p></div></div></div>
</div>
</div>
<div class="dir_buttons_mod108">
<span class="jFlowPrev_mod108">назад</span>
<span class="jFlowNext_mod108">вперед</span></div></div>
</div>
</div>
</div>
<script type="text/javascript">modCount ("user1", "countin", "module", 1);</script>
<div id="nav">
<div class="width960px">
<div class="moduletable">
<ul class="menu">
<li id="current" class="active item1"><a href="$HOME_PAGE_LINK$"><span>Home</span></a></li>
<li class="parent item37"><a href="#"><span>Ссылка</span></a>
<ul>
<li class="parent item2"><a href="#"><span>Ссылка</span></a>
<ul>
<li class="item54"><a href=""><span>Ссылка</span></a></li>
<li class="item57"><a href=""><span>Ссылка</span></a></li>
<li class="parent item64"><a href=""><span>Ссылка</span></a>
<ul>
<li class="item58"><a href=""><span>Ссылка</span></a></li>
<li class="parent item66"><a href=""><span>Ссылка</span></a>
<ul>
<li class="item67"><a href=""><span>Ссылка</span></a></li>
<li class="item69"><a href=""><span>Ссылка</span></a></li>
</ul>
</li>
<li class="item68"><a href=""><span>Ссылка</span></a></li>
</ul>
</li>
<li class="item65"><a href=""><span>Ссылка</span></a></li>
</ul>
</li>
<li class="item131"><a href="#"><span>Ссылка</span></a></li>
</ul>
</li>
<li class="item56"><a href="#"><span>Ссылка</span></a></li>
<li class="parent item27"><a href="#"><span>Ссылка</span></a>
<ul>
<li class="item34"><a href="#"><span>Ссылка</span></a></li>
<li class="item53"><a href="#"><span>Ссылка</span></a></li>
<li class="item76"><a href="#"><span>Ссылка</span></a></li>
<li class="item77"><a href="#"><span>Ссылка</span></a></li>
<li class="item61"><a href="#"><span>Ссылка</span></a></li>
<li class="item62"><a href="#"><span>Ссылка</span></a></li>
<li class="item49"><a href="#"><span>Ссылка</span></a></li>
<li class="item55"><a href="#"><span>Ссылка</span></a></li>
</ul>
</li>
<li class="parent item48"><a href=""><span>Ссылка</span></a>
<ul>
<li class="item70"><a href="#"><span>Ссылка</span></a></li>
<li class="item71"><a href="#"><span>Ссылка</span></a></li>
<li class="item74"><a href="#"><span>Ссылка</span></a></li>
<li class="item72"><a href="#"><span>Ссылка</span></a></li>
<li class="item73"><a href="#"><span>Ссылка</span></a></li>
<li class="item75"><a href="#"><span>Ссылка</span></a></li>
</ul>
</li>
<li class="item132"><a href="#"><span>Ссылка</span></a></li>
</ul>
</div>
<div id="searchbox">
<div class="moduletable">
<form action="$HOME_PAGE_LINK$search" method="get" id="search_form" action=''>
<div class="search">
<input name="searchword" id="mod_search_searchword" maxlength="20" alt="Search" class="inputbox" type="text" size="20" value="search..." onblur="if(this.value=='') this.value='search...';" onfocus="if(this.value=='search...') this.value='';" /><input type="submit" value="Search" class="button" onclick="this.form.searchword.focus();"/> </div>
<input type="hidden" name="task" value="search" />
<input type="hidden" name="option" value="com_search" />
</form> </div>
</div>
</div>
</div>
<!-- </header> -->
<!-- <middle> -->
<div id="wrapper" class="clearfix">
<div id="main" class="clearfix">
<div class="width960px">
<div class="down">
<div id="droplinespace"></div>
<div id="left" class="first-in-scheme">
<!-- <container> -->
<!-- <block> -->
<div class="jjmod moduletable menu h3style-13" id="Mod112">
<div>
<h3 class="jjmod-title"><span class="icon"></span>TITLE</h3>
<div class="jjmod-content">CONTENT</div>
</div>
</div>
<!-- </block> -->
<!-- </container> -->
</div>
<div id="content" class="second-in-scheme" >
<div id="content-inner">
<div id="mainbody">
<div class="padding top-content">
[BODY]
</div>
</div>
</div>
</div>
<div id="right" class="third-in-scheme">
<!-- <container> -->
<!-- </container> -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- </middle> -->
<!-- <footer> -->
<div id="bottom_modules" class="clearfix" >
<div class="width960px">
<!--- тут можно писать --->
</div>
</div>
<div id="footer">
<div class="width960px">
<div id="nav-copy">
<div id="nav-and-credits">
<div id="copyright">
<div class="left">$POWERED_BY$</div>
<div class="right">Скачен с <a title="Шаблоны для uCoz" href="http://joomla.ucoz.com/">Joomla.uCoz.Com</a> | <a href="http://joomla.ucoz.com/">uCoz</a></div>
</div>
</div>
</div>
</div>
<!-- </footer> -->
</body>
</html>
<!-- <popup> -->
<table border="0" cellpadding="2" cellspacing="1" style="background:#A9B8C2;" width="100%">
<tr><td style="background:#D4DFF7;" align="center"><b>[TITLE]</b></td></tr>
<tr><td align="center" style="background:#F4F4F4;padding:5px;">[BODY]</td></tr>
</table>
<!-- </popup> -->
4. Остальное копируем в соответствующие разделы.
Готово. Если что не понятно пишите помогу.
Скачать Шаблон DarkRational для uCoz с файлообменника
Другие новости |
Поделиться ссылкой
|
|
17 |
seven пишет: | 30.01.2012 | 21:57
Страница с комментарием |
все спс)
 (0)
(0)

|
