
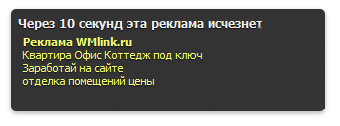
Если у Вас закончились места под рекламу на сайте, тогда Вы с лёгкостью можете воспользоваться данным скриптом, который выведет на главной странице всплывающее окно с рекламой, которое потом исчезнет само через некоторое время. Данный блок будут видеть только гости. Ну а по большому счету как Вы пожелаете настроить, так и будет.
Установка:
1. В файле main.tpl между тегами head вставить следующее:
Code
<script type="text/javascript">
setTimeout(function(){$('.box').fadeOut('fast')},10000); //30000 = 30 секунд
</script>
setTimeout(function(){$('.box').fadeOut('fast')},10000); //30000 = 30 секунд
</script>
2. В style.css добавить:
Code
.box a:link {color:#F4FF74;text-decoration:none}
.box a:hover {text-decoration:underline;}
.box {position: fixed; bottom:0px; right:15px; padding:10px;color:#fff;font-family:tahoma;font-size:11px;font-family:tahoma;font-size:11px;text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 1px rgba(0, 0, 0, 0.7); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);}
.box a:hover {text-decoration:underline;}
.box {position: fixed; bottom:0px; right:15px; padding:10px;color:#fff;font-family:tahoma;font-size:11px;font-family:tahoma;font-size:11px;text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 1px rgba(0, 0, 0, 0.7); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);}
3. В файле main.tpl между тегами body вставляем:
Code
<div class="box">
<span style="font-size:12px;color:#eee"><b>Через 10 секунд эта реклама исчезнет</b></span>
<div style="margin:5px"><br><a href="http://webuilder.info/" target="_blank">Открой для себя темную сторону игры!</a><br><a href="http://webuilder.info/" target="_blank">Открой для себя темную сторону игры!</a><br><a href="http://webuilder.info/" target="_blank">Открой для себя темную сторону игры!</a><br></div>
<span style="font-size:10px;color:#888">Если не желаете видеть рекламу - зарегистрируйтесь!</span>
</div>
<span style="font-size:12px;color:#eee"><b>Через 10 секунд эта реклама исчезнет</b></span>
<div style="margin:5px"><br><a href="http://webuilder.info/" target="_blank">Открой для себя темную сторону игры!</a><br><a href="http://webuilder.info/" target="_blank">Открой для себя темную сторону игры!</a><br><a href="http://webuilder.info/" target="_blank">Открой для себя темную сторону игры!</a><br></div>
<span style="font-size:10px;color:#888">Если не желаете видеть рекламу - зарегистрируйтесь!</span>
</div>
Готово.
Другие новости |
Поделиться ссылкой
|

|
