
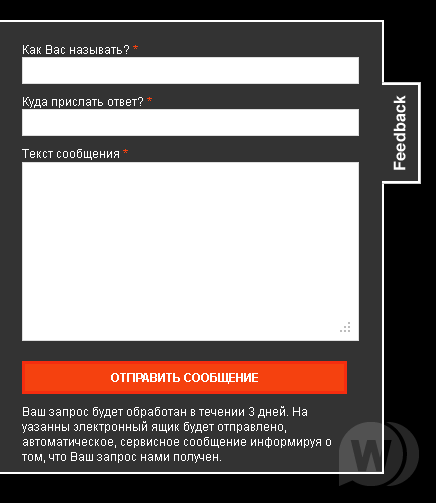
Простенький скрипт формы обратной связи. Работает на всех версия DLE, да и вообще работает везде где поддерживается php.
Установка:
1. Скачиваем архив
2. Залить на сервер можно как угодно но я делал так. Путь: engine/modules/other/ (папку other создаем сами)
3. Закидаем туда папку feedback_form
4. В шаблоне своего сайта между тегами head и head вставляем следующий код:
Code
<link rel="stylesheet" href="http://www.сайт.ру/engine/modules/other/feedback_form/style/feedback_form.css" type="text/css" />
где, сайт.ру надо заменить на желаемый адрес.
5. В шаблоне своего сайта ПОСЛЕ открывающего тега body вставляем следующий код:
Code
<div id="contactable"><!-- contactable html placeholder --></div>
6. В шаблоне своего сайта ПЕРЕД закрывающим тегом body вставляем следующий код:
Code
<!--start feedback_form_script -->
<script type="text/javascript" src="http://www.сайт.ру/engine/modules/other/feedback_form/script_js/jquery_1.7.7_min.js"></script>
<script type="text/javascript" src="http://www.сайт.ру/engine/modules/other/feedback_form/script_js/jquery_validate_min.js"></script>
<script type="text/javascript" src="http://www.сайт.ру/engine/modules/other/feedback_form/script_js/jquery_feedback_form.js"></script>
<script type="text/javascript">$(function(){$('#contactable').contactable();});</script>
<!--end feedback_form_script -->
<script type="text/javascript" src="http://www.сайт.ру/engine/modules/other/feedback_form/script_js/jquery_1.7.7_min.js"></script>
<script type="text/javascript" src="http://www.сайт.ру/engine/modules/other/feedback_form/script_js/jquery_validate_min.js"></script>
<script type="text/javascript" src="http://www.сайт.ру/engine/modules/other/feedback_form/script_js/jquery_feedback_form.js"></script>
<script type="text/javascript">$(function(){$('#contactable').contactable();});</script>
<!--end feedback_form_script -->
*Очень важный момент если в адресной строке написано сайт.ру, а адреса к файлам www.сайт.ру/бла-бла форма будет отправлять письма но будет уведомлять об ошибке.
* Еще одно, если у вас на сайте уже подключена библиотека jQuery (а в большинстве случаев это так), то второй раз подключать ее нельзя. В таком случае в коде выше надо убрать строку:
Code
<script type="text/javascript" src="http://www.сайт.ру/engine/modules/other/feedback_form/script_js/jquery_1.7.7_min.js"></script>
7.Открываем файл jquery_feedback_form.js и находим там следующий код:
Code
(function($){
//define the new for the plugin ans how to call it
$.fn.contactable = function(options) {
//set default options
var defaults = {
url: 'engine/modules/other/feedback_form/script_php/feedback_form.php',
name: 'Как Вас называть?',
email: 'Куда прислать ответ?',
message : 'Текст сообщения',
subject : 'Письмо из формы обратной связи',
page : location.href,
submit : 'Отправить сообщение',
recievedMsg : 'Сообщение успешно отправлено в службу поддержки.',
notRecievedMsg : 'Извините, но при отправке письма произошла ошибка, попробуйте позже',
disclaimer: 'Ваш запрос будет обработан в течении 3 дней. На уазанный электронный ящик будет отправлено, автоматическое, сервисное сообщение информируя о том, что Ваш запрос нами получен.',
hideonsubmit: true
};
8. Открываем файл feedback_form.php и находим там следующий код:
Code
//send the email
mail('что-то@шляпа.ру', $subject, $contactMessage, $headers);
echo('success'); //return success callback
?>
mail('что-то@шляпа.ру', $subject, $contactMessage, $headers);
echo('success'); //return success callback
?>
Здесь вам необходимо прописать свой контактный e-mail, на который будут сыпаться письма. То есть заменяем что-то@шляпа.ру на свой ящик.
Переменная $contactMessage содержит шаблон письма, которое вы будет получать. По умолчанию в шаблоне присутствуют имя и ящик отправителя, само сообщение, страница с которой было отправлено письмо и IP адрес. Все это можете отредактировать как вам захочется.
*Не знаю почему ну если английские фразы шаблона написать кириллицей то приходят крякозавры. Если кто разберется сообщите.
9. Вроде все.
Другие новости |
Поделиться ссылкой
|

|
