
Установка
залить выйл organictabs.js в папку templates/ваш шаблон/js/
В fullstory.tpl в самое начало дописать
Code
<script type="text/javascript" src="{THEME}/js/organictabs.js"></script>
<script>
$(function() {
// Calling the plugin
$("#example-one").organicTabs();
$("#example-two").organicTabs({
"speed": 500,
"param": "tab"
});
});
</script>
<script>
$(function() {
// Calling the plugin
$("#example-one").organicTabs();
$("#example-two").organicTabs({
"speed": 500,
"param": "tab"
});
});
</script>
В fullstory.tpl в там где вам это нужно вписать
Code
<div id="page-wrap">
<div id="example-two">
<ul class="nav">
<!-- описание -->
<li class="nav-one"><a href=[b]"#description[/b]" class="current">ОПИСАНИЕ</a></li>
<!-- описание -->
<!-- трейлер -->
[b][xfgiven_trailer][/b]<li class="nav-one"><a href="[b]#trailer[/b]">ТРЕЙЛЕР</a></li>[b][/xfgiven_trailer][/b]
<!-- трейлер -->
</ul>
<!-- #description и #trailer - это наши табульные Url (обрабытываются ниже) ... так же если это [b]дополнительное окно[/b] то, можно применить обрамление [b][xfgiven_trailer]...[/xfgiven_trailer][/b] дабы если поле не заполнено то табл выводиться не будет -->
<div class="list-wrap">
<!-- описание -->
<ul [b]id="description"[/b]>
<li>
<table class="tabletenitab" border="0" align="center">
<tr>
<td>
{full-story}
</td>
</tr>
</table>
</li>
</ul>
<!-- описание -->
<!-- трейлер -->
<ul style="position: relative; display: none;" [b]id="trailer"[/b] class="hide">
<li>
<table class="tabletenitab" border="0" align="center">
<tr>
<td>
<div align="center">
ТУТ ВАША ИНФОРМАЦИЯ
</div>
</td>
</tr>
</table>
</li>
</ul>
<!-- трейлер -->
</div>
</div>
</div>
<div id="example-two">
<ul class="nav">
<!-- описание -->
<li class="nav-one"><a href=[b]"#description[/b]" class="current">ОПИСАНИЕ</a></li>
<!-- описание -->
<!-- трейлер -->
[b][xfgiven_trailer][/b]<li class="nav-one"><a href="[b]#trailer[/b]">ТРЕЙЛЕР</a></li>[b][/xfgiven_trailer][/b]
<!-- трейлер -->
</ul>
<!-- #description и #trailer - это наши табульные Url (обрабытываются ниже) ... так же если это [b]дополнительное окно[/b] то, можно применить обрамление [b][xfgiven_trailer]...[/xfgiven_trailer][/b] дабы если поле не заполнено то табл выводиться не будет -->
<div class="list-wrap">
<!-- описание -->
<ul [b]id="description"[/b]>
<li>
<table class="tabletenitab" border="0" align="center">
<tr>
<td>
{full-story}
</td>
</tr>
</table>
</li>
</ul>
<!-- описание -->
<!-- трейлер -->
<ul style="position: relative; display: none;" [b]id="trailer"[/b] class="hide">
<li>
<table class="tabletenitab" border="0" align="center">
<tr>
<td>
<div align="center">
ТУТ ВАША ИНФОРМАЦИЯ
</div>
</td>
</tr>
</table>
</li>
</ul>
<!-- трейлер -->
</div>
</div>
</div>
В .css вставить и подкорректировать под себя
Code
/* полный кинопост табульные окна */
.fullstory_organictabs{
background: #6891E7;
background: -moz-linear-gradient(top,#4495E7 0,#0053A6 100%);
background: -ms-linear-gradient(top,#4495E7 0,#0053A6 100%);
background: -o-linear-gradient(top,#4495E7 0,#0053A6 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#4495E7),color-stop(100%,#0053A6));
background: -webkit-linear-gradient(top,#4495E7 0,#0053A6 100%);
background: linear-gradient(tobottom,#4495E7 0,#0053A6 100%);
border: 0 solid;
-moz-box-shadow: inset 0 1px 0 rgba(256,256,256,.35);
-ms-box-shadow: inset 0 1px 0 rgba(256,256,256,.35);
-webkit-box-shadow: inset 0 1px 0 rgba(256,256,256,.35);
box-shadow: inset 0 1px 0 rgba(256,256,256,.35);
color: white;
text-shadow: 0 1px 0 black;
z-index: 1200;
border-color: #0053A6 #0053A6 black;
}
#page-wrap {
width:814px;
margin:0;
padding:5px;
}
#example-two .list-wrap {
width:814px;
margin:5px 0 0 0;
padding:0;
}
#example-two ul {
list-style:none;
z-index:999;
width:814px;
height:auto;
display:block;
margin:0;
padding:0;
}
#example-two ul li:last-child a {
border:none;
}
#example-two .nav {
overflow:hidden;
}
#example-two .nav li {
float:left;
width:100px;
margin:0 3px 0 0;
}
#example-two .nav li.last {
margin-right:0;
}
#example-two .nav li a {
display:block;
text-align:center;
border:0;
font-weight:bold;
padding:5px;
background:#454545;
background: -moz-linear-gradient(top,#383838 0,#151515 100%);
background: -ms-linear-gradient(top,#383838 0,#151515 100%);
background: -o-linear-gradient(top,#383838 0,#151515 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#383838),color-stop(100%,#151515));
background: -webkit-linear-gradient(top,#383838 0,#151515 100%);
background: linear-gradient(to bottom,#383838 0,#151515 100%);
border:0 solid;
border-color:#151515 #151515 #000;
-moz-box-shadow:inset 0 1px 0 rgba(256,256,256,.1);
-ms-box-shadow:inset 0 1px 0 rgba(256,256,256,.1);
-webkit-box-shadow:inset 0 1px 0 rgba(256,256,256,.1);
box-shadow:inset 0 1px 0 rgba(256,256,256,.1);
color:#fff;
text-shadow: 0 1px 0 #000;
}
#example-two li a.current,#example-two li a.current:hover {
background:#eaeaea !important;
background: -moz-linear-gradient(top,#eaeaea 0,#cfcfcf 100%) !important;
background: -ms-linear-gradient(top,#eaeaea 0,#cfcfcf 100%) !important;
background: -o-linear-gradient(top,#eaeaea 0,#cfcfcf 100%) !important;
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#eaeaea),color-stop(100%,#cfcfcf)) !important;
background: -webkit-linear-gradient(top,#eaeaea 0,#cfcfcf 100%) !important;
background: linear-gradient(to bottom,#eaeaea 0,#cfcfcf 100%) !important;border:0 solid;
-moz-box-shadow:inset 0 0 1px #fff;
-ms-box-shadow:inset 0 0 1px #fff;
-webkit-box-shadow:inset 0 0 1px #fff;
box-shadow:inset 0 0 1px #fff;
color:#555;
text-shadow:0 1px 0 #fff;
font-weight:bold;
border-color:#ccc #ccc #aaa;
}
#example-two .nav li a:hover {
font-weight:bold;
text-decoration:none;
background:#ffa62a;
background: -moz-linear-gradient(top,#ffa62a 0,#ec6303 100%);
background: -ms-linear-gradient(top,#ffa62a 0,#ec6303 100%);
background: -o-linear-gradient(top,#ffa62a 0,#ec6303 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#ffa62a),color-stop(100%,#ec6303));
background: -webkit-linear-gradient(top,#ffa62a 0,#ec6303 100%);
background: linear-gradient(to bottom,#ffa62a 0,#ec6303 100%);
border:0 solid;
border-color: #ffa62a #ffa62a #ec6303;
-moz-box-shadow:inset 0 1px 0 rgba(256,256,256,.35);
-ms-box-shadow:inset 0 1px 0 rgba(256,256,256,.35);
-webkit-box-shadow:inset 0 1px 0 rgba(256,256,256,.35);
box-shadow:inset 0 1px 0 rgba(256,256,256,.35);
color:#a20303;
text-shadow: 0 1px 0 #fff;
}
.tabletenitab {
width:814px;
z-index:999;
color:#000;
text-shadow:0 1px 0 #fff;
margin:0;
padding:0;
background: #EAEAEA;
background: -moz-linear-gradient(top,#EAEAEA 0,#CFCFCF 100%);
background: -ms-linear-gradient(top,#EAEAEA 0,#CFCFCF 100%);
background: -o-linear-gradient(top,#EAEAEA 0,#CFCFCF 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#EAEAEA),color-stop(100%,#CFCFCF));
background: -webkit-linear-gradient(top,#EAEAEA 0,#CFCFCF 100%);
background: linear-gradient(to bottom,#EAEAEA 0,#CFCFCF 100%);
border: 0 solid;
-moz-box-shadow: inset 0 0 1px #fff;
-ms-box-shadow: inset 0 0 1px #fff;
-webkit-box-shadow: inset 0 0 1px #fff;
box-shadow: inset 0 0 1px #fff;
color: #555;
text-shadow: 0 1px 0 white;
border-color: #CCC #CCC #AAA;
}
.tabletenitab td {
padding:10px;
}
#all_posters img {
width:16%;
margin:2px;
padding:3px;
}
#official_posters img {
width:13%;
margin:2px;
padding:3px;
}
/* полный кинопост табульные окна */
.fullstory_organictabs{
background: #6891E7;
background: -moz-linear-gradient(top,#4495E7 0,#0053A6 100%);
background: -ms-linear-gradient(top,#4495E7 0,#0053A6 100%);
background: -o-linear-gradient(top,#4495E7 0,#0053A6 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#4495E7),color-stop(100%,#0053A6));
background: -webkit-linear-gradient(top,#4495E7 0,#0053A6 100%);
background: linear-gradient(tobottom,#4495E7 0,#0053A6 100%);
border: 0 solid;
-moz-box-shadow: inset 0 1px 0 rgba(256,256,256,.35);
-ms-box-shadow: inset 0 1px 0 rgba(256,256,256,.35);
-webkit-box-shadow: inset 0 1px 0 rgba(256,256,256,.35);
box-shadow: inset 0 1px 0 rgba(256,256,256,.35);
color: white;
text-shadow: 0 1px 0 black;
z-index: 1200;
border-color: #0053A6 #0053A6 black;
}
#page-wrap {
width:814px;
margin:0;
padding:5px;
}
#example-two .list-wrap {
width:814px;
margin:5px 0 0 0;
padding:0;
}
#example-two ul {
list-style:none;
z-index:999;
width:814px;
height:auto;
display:block;
margin:0;
padding:0;
}
#example-two ul li:last-child a {
border:none;
}
#example-two .nav {
overflow:hidden;
}
#example-two .nav li {
float:left;
width:100px;
margin:0 3px 0 0;
}
#example-two .nav li.last {
margin-right:0;
}
#example-two .nav li a {
display:block;
text-align:center;
border:0;
font-weight:bold;
padding:5px;
background:#454545;
background: -moz-linear-gradient(top,#383838 0,#151515 100%);
background: -ms-linear-gradient(top,#383838 0,#151515 100%);
background: -o-linear-gradient(top,#383838 0,#151515 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#383838),color-stop(100%,#151515));
background: -webkit-linear-gradient(top,#383838 0,#151515 100%);
background: linear-gradient(to bottom,#383838 0,#151515 100%);
border:0 solid;
border-color:#151515 #151515 #000;
-moz-box-shadow:inset 0 1px 0 rgba(256,256,256,.1);
-ms-box-shadow:inset 0 1px 0 rgba(256,256,256,.1);
-webkit-box-shadow:inset 0 1px 0 rgba(256,256,256,.1);
box-shadow:inset 0 1px 0 rgba(256,256,256,.1);
color:#fff;
text-shadow: 0 1px 0 #000;
}
#example-two li a.current,#example-two li a.current:hover {
background:#eaeaea !important;
background: -moz-linear-gradient(top,#eaeaea 0,#cfcfcf 100%) !important;
background: -ms-linear-gradient(top,#eaeaea 0,#cfcfcf 100%) !important;
background: -o-linear-gradient(top,#eaeaea 0,#cfcfcf 100%) !important;
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#eaeaea),color-stop(100%,#cfcfcf)) !important;
background: -webkit-linear-gradient(top,#eaeaea 0,#cfcfcf 100%) !important;
background: linear-gradient(to bottom,#eaeaea 0,#cfcfcf 100%) !important;border:0 solid;
-moz-box-shadow:inset 0 0 1px #fff;
-ms-box-shadow:inset 0 0 1px #fff;
-webkit-box-shadow:inset 0 0 1px #fff;
box-shadow:inset 0 0 1px #fff;
color:#555;
text-shadow:0 1px 0 #fff;
font-weight:bold;
border-color:#ccc #ccc #aaa;
}
#example-two .nav li a:hover {
font-weight:bold;
text-decoration:none;
background:#ffa62a;
background: -moz-linear-gradient(top,#ffa62a 0,#ec6303 100%);
background: -ms-linear-gradient(top,#ffa62a 0,#ec6303 100%);
background: -o-linear-gradient(top,#ffa62a 0,#ec6303 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#ffa62a),color-stop(100%,#ec6303));
background: -webkit-linear-gradient(top,#ffa62a 0,#ec6303 100%);
background: linear-gradient(to bottom,#ffa62a 0,#ec6303 100%);
border:0 solid;
border-color: #ffa62a #ffa62a #ec6303;
-moz-box-shadow:inset 0 1px 0 rgba(256,256,256,.35);
-ms-box-shadow:inset 0 1px 0 rgba(256,256,256,.35);
-webkit-box-shadow:inset 0 1px 0 rgba(256,256,256,.35);
box-shadow:inset 0 1px 0 rgba(256,256,256,.35);
color:#a20303;
text-shadow: 0 1px 0 #fff;
}
.tabletenitab {
width:814px;
z-index:999;
color:#000;
text-shadow:0 1px 0 #fff;
margin:0;
padding:0;
background: #EAEAEA;
background: -moz-linear-gradient(top,#EAEAEA 0,#CFCFCF 100%);
background: -ms-linear-gradient(top,#EAEAEA 0,#CFCFCF 100%);
background: -o-linear-gradient(top,#EAEAEA 0,#CFCFCF 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#EAEAEA),color-stop(100%,#CFCFCF));
background: -webkit-linear-gradient(top,#EAEAEA 0,#CFCFCF 100%);
background: linear-gradient(to bottom,#EAEAEA 0,#CFCFCF 100%);
border: 0 solid;
-moz-box-shadow: inset 0 0 1px #fff;
-ms-box-shadow: inset 0 0 1px #fff;
-webkit-box-shadow: inset 0 0 1px #fff;
box-shadow: inset 0 0 1px #fff;
color: #555;
text-shadow: 0 1px 0 white;
border-color: #CCC #CCC #AAA;
}
.tabletenitab td {
padding:10px;
}
#all_posters img {
width:16%;
margin:2px;
padding:3px;
}
#official_posters img {
width:13%;
margin:2px;
padding:3px;
}
/* полный кинопост табульные окна */
Готово.
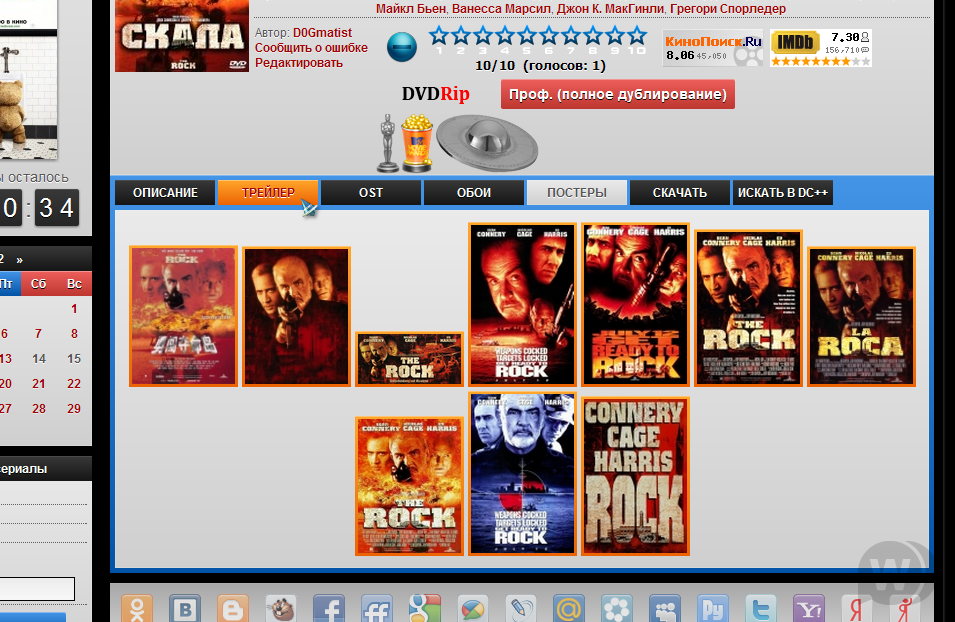
Посмотреть демо Табульные окна для DLE
Другие новости |
Поделиться ссылкой
|

|
