
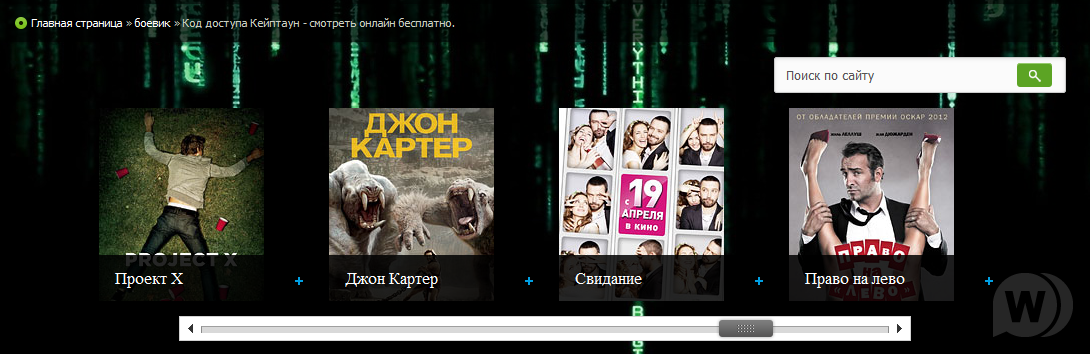
Это современный, модный слайдер и очень проста в использовании. Инновационный дизайн.
Совместимость во всех основных браузерах Iphone / Ipad тоже!
.Вы можете использовать ее на любом сайте!
.Смарт-навигации и изображение предварительной загрузкой.
.Клавиатура навигации с использованием правая / левая кнопка
.Колесико навигации
.Изменение размера изображений
.Пользовательский заголовок с заголовком и описание
.AnimationSpeed
.Autoplay
.AutoplaySpeed
.PauseOnHover
.gridWidth, slideWidth
.Полоса прокрутки размера (это buttonWidth: 100 / / мин 55)
javascript code, init:
Code
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#firstSlider').AASlideScroller({
animationSpeed: 150,
autoplay: true,
pauseOnHover: true,
autoplaySpeed: 1800,
gridWidth: 910,
slideWidth: 730,
easing: 'easeInSine',
gridElm: '.horizontal-slider',
});
});
</script>
jQuery(document).ready(function() {
jQuery('#firstSlider').AASlideScroller({
animationSpeed: 150,
autoplay: true,
pauseOnHover: true,
autoplaySpeed: 1800,
gridWidth: 910,
slideWidth: 730,
easing: 'easeInSine',
gridElm: '.horizontal-slider',
});
});
</script>
HTML code, example:
Code
<ul class="promo-item">
<li>
<a href="#">
<p class="img"><img src="/images/slimages/sl1.jpg" width="170" alt="owl" /></p>
<div class="description">
<h3>Джон Картер</h3>
<p>В этом мире у каждого есть второй шанс</p>
</div>
</a>
</li>
</ul>
<li>
<a href="#">
<p class="img"><img src="/images/slimages/sl1.jpg" width="170" alt="owl" /></p>
<div class="description">
<h3>Джон Картер</h3>
<p>В этом мире у каждого есть второй шанс</p>
</div>
</a>
</li>
</ul>
Другие новости |
Поделиться ссылкой
|

|
