
Автор: optysm
Добавляем в css:
Code
.navigation a {
text-decoration:none;
color:#ff6600;
background:#2b89c1 url(../images/nav0.png);
border:1px solid #ff6600;
font-size:12px;
font-weight:bold;
padding:4px 8px;
}
.navigation a:hover {
background:#006600 url(../images/nav2.png);
}
.navigation span {
text-decoration:none;
background:#fff url(../images/nav2.png);
border:1px solid #006600;
color:#ff6600;
font-size:12px;
padding:4px 8px;
}
#back span {
color:#ff6600;
font-size:12px;
background:url(../images/back1.png) repeat-x;
padding:5px 11px 8px 35px;
}
#back a {
font-weight:bold;
color:#ff6600;
background:#e1f4fd url(../images/back1.png) no-repeat;
padding:5px 11px 8px 34px;
}
#go span {
color:#ff6600;
font-size:12px;
background:url(../images/go.png) repeat-x;
padding:5px 34px 8px 12px;
}
#go a {
font-weight:bold;
color:#ff6600;
background:#e1f4fd url(../images/go.png) repeat-x;
padding:5px 32px 8px 11px;
}
#go a:hover {
background:url(../images/go2.png) repeat-x;
}
#back a:hover {
background:url(../images/back2.png) no-repeat;
}
text-decoration:none;
color:#ff6600;
background:#2b89c1 url(../images/nav0.png);
border:1px solid #ff6600;
font-size:12px;
font-weight:bold;
padding:4px 8px;
}
.navigation a:hover {
background:#006600 url(../images/nav2.png);
}
.navigation span {
text-decoration:none;
background:#fff url(../images/nav2.png);
border:1px solid #006600;
color:#ff6600;
font-size:12px;
padding:4px 8px;
}
#back span {
color:#ff6600;
font-size:12px;
background:url(../images/back1.png) repeat-x;
padding:5px 11px 8px 35px;
}
#back a {
font-weight:bold;
color:#ff6600;
background:#e1f4fd url(../images/back1.png) no-repeat;
padding:5px 11px 8px 34px;
}
#go span {
color:#ff6600;
font-size:12px;
background:url(../images/go.png) repeat-x;
padding:5px 34px 8px 12px;
}
#go a {
font-weight:bold;
color:#ff6600;
background:#e1f4fd url(../images/go.png) repeat-x;
padding:5px 32px 8px 11px;
}
#go a:hover {
background:url(../images/go2.png) repeat-x;
}
#back a:hover {
background:url(../images/back2.png) no-repeat;
}
Заменяем navigation.tpl на:
Code
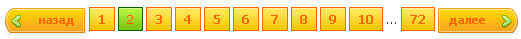
[center]<span id="back">[prev-link]назад[/prev-link]</span> <span class="navigation">{pages}</span> <span id="go">[next-link]далее[/next-link]</span>[/center]
Другие новости |
Поделиться ссылкой
|

|
