
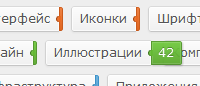
Оформлять на сайте красиво нужно все, в том числе и теги. Поэтому используйте этот вид тегов CSS3. Особенность этого вида в том, что при наведении на тег выдвигается количество новостей с аналогичным тегом. В примере представлено 3 варианта цвета для тега: оранжевый, зеленый и синий. Это очень красивое оформление тегов новостей с красочным счетчикам, выскальзывающим при наведении.
Протестировано в браузерах Firefox 4, Safari 4, Chrome 13, Opera 10, IE 8.
Установка:
1 шаг. Это ставим в нужное место:
Code
<ul class="tags">
<li><a href="http://alokino.ru/">Фильмы онлайн <span>4</span></a></li>
<li><a href="http://alokino.ru/">Новинки кино</span></a></li>
<li><a href="http://alokino.ru/">Кино онлайн <span>15</span></a></li>
<li><a href="http://alokino.ru/">Ожидаемые фильмы <span>16</span></a></li>
</ul>
<ul class="tags green">
<li><a href="http://alokino.ru/">Дизайн <span>23</span></a></li>
<li><a href="http://alokino.ru/">Иллюстрации <span>42</span></a></li>
<li><a href="http://alokino.ru/">Компоненты <span>108</span></a></li>
<li><a href="http://alokino.ru/">Разное <span>12</span></a></li>
</ul>
<ul class="tags blue">
<li><a href="http://alokino.ru/">Инфраструктура <span>31</span></a></li>
<li><a href="http://alokino.ru/">Приложения <span>33</span></a></li>
<li><a href="http://alokino.ru/">PDA<span>65</span></a></li>
<li><a href="http://alokino.ru/">Рабочий стол <span>160</span></a></li>
</ul>
<li><a href="http://alokino.ru/">Фильмы онлайн <span>4</span></a></li>
<li><a href="http://alokino.ru/">Новинки кино</span></a></li>
<li><a href="http://alokino.ru/">Кино онлайн <span>15</span></a></li>
<li><a href="http://alokino.ru/">Ожидаемые фильмы <span>16</span></a></li>
</ul>
<ul class="tags green">
<li><a href="http://alokino.ru/">Дизайн <span>23</span></a></li>
<li><a href="http://alokino.ru/">Иллюстрации <span>42</span></a></li>
<li><a href="http://alokino.ru/">Компоненты <span>108</span></a></li>
<li><a href="http://alokino.ru/">Разное <span>12</span></a></li>
</ul>
<ul class="tags blue">
<li><a href="http://alokino.ru/">Инфраструктура <span>31</span></a></li>
<li><a href="http://alokino.ru/">Приложения <span>33</span></a></li>
<li><a href="http://alokino.ru/">PDA<span>65</span></a></li>
<li><a href="http://alokino.ru/">Рабочий стол <span>160</span></a></li>
</ul>
2 шаг. Это ставим в CSS:
Code
.tags {
zoom: 1;
}
.tags:before, .tags:after {
content: "";
display: table;
}
.tags:after {
clear: both;
}
.tags li {
position: relative;
float: left;
margin: 0 0 8px 12px;
}
.tags li:active {
margin-top: 1px;
margin-bottom: 7px;
}
.tags li:after {
content: '';
z-index: 3;
position: absolute;
top: 10px;
right: -2px;
width: 5px;
height: 6px;
opacity: .95;
background: #eb6b22;
border-radius: 3px 0 0 3px;
-webkit-box-shadow: inset 1px 0 #99400e;
box-shadow: inset 1px 0 #99400e;
}
.tags a, .tags span {
display: block;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.tags a {
height: 26px;
line-height: 23px;
padding: 0 9px 0 8px;
font-size: 12px;
color: #555;
text-shadow: 0 1px #fff;
border-width: 1px 0 1px 1px;
border-style: solid;
border-color: #dadada #d2d2d2 #c5c5c5;
border-radius: 3px 0 0 3px;
background-color: #fafafa;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fcfcfc), color-stop(100%, #f0f0f0));
background-image: -webkit-linear-gradient(top, #fcfcfc, #f0f0f0);
background-image: -moz-linear-gradient(top, #fcfcfc, #f0f0f0);
background-image: -ms-linear-gradient(top, #fcfcfc, #f0f0f0);
background-image: -o-linear-gradient(top, #fcfcfc, #f0f0f0);
background-image: linear-gradient(top, #fcfcfc, #f0f0f0);
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.7), 0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.7), 0 1px 2px rgba(0, 0, 0, 0.05);
}
.tags a:hover {
text-decoration: none;
}
.tags a:hover span {
padding: 0 7px 0 6px;
max-width: 40px;
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.15), 1px 1px 2px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.15), 1px 1px 2px rgba(0, 0, 0, 0.2);
}
.tags span {
position: absolute;
top: 1px;
left: 100%;
z-index: 2;
overflow: hidden;
max-width: 0;
height: 24px;
line-height: 21px;
padding: 0 0 0 2px;
opacity: .95;
color: #fff;
text-shadow: 0 -1px rgba(0, 0, 0, 0.3);
border: 1px solid;
border-color: #d15813 #c85412 #bf5011;
border-radius: 0 2px 2px 0;
background-color: #eb6b22;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ed7b39), color-stop(100%, #df5e14));
background-image: -webkit-linear-gradient(top, #ed7b39, #df5e14);
background-image: -moz-linear-gradient(top, #ed7b39, #df5e14);
background-image: -ms-linear-gradient(top, #ed7b39, #df5e14);
background-image: -o-linear-gradient(top, #ed7b39, #df5e14);
background-image: linear-gradient(top, #ed7b39, #df5e14);
-webkit-transition-property: padding, max-width;
-moz-transition-property: padding, max-width;
-ms-transition-property: padding, max-width;
-o-transition-property: padding, max-width;
transition-property: padding, max-width;
-webkit-transition: 0.3s ease-out;
-moz-transition: 0.3s ease-out;
-ms-transition: 0.3s ease-out;
-o-transition: 0.3s ease-out;
transition: 0.3s ease-out;
}
.green li:after {
background: #65bb34;
-webkit-box-shadow: inset 1px 0 #3a6b1e;
box-shadow: inset 1px 0 #3a6b1e;
}
.green span {
border-color: #549b2b #4f9329 #4b8b27;
background-color: #65bb34;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #71ca3f), color-stop(100%, #5aa72e));
background-image: -webkit-linear-gradient(top, #71ca3f, #5aa72e);
background-image: -moz-linear-gradient(top, #71ca3f, #5aa72e);
background-image: -ms-linear-gradient(top, #71ca3f, #5aa72e);
background-image: -o-linear-gradient(top, #71ca3f, #5aa72e);
background-image: linear-gradient(top, #71ca3f, #5aa72e);
}
.blue li:after {
background: #56a3d5;
-webkit-box-shadow: inset 1px 0 #276f9e;
box-shadow: inset 1px 0 #276f9e;
}
.blue span {
border-color: #3591cd #318cc7 #2f86be;
background-color: #56a3d5;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #6aaeda), color-stop(100%, #4298d0));
background-image: -webkit-linear-gradient(top, #6aaeda, #4298d0);
background-image: -moz-linear-gradient(top, #6aaeda, #4298d0);
background-image: -ms-linear-gradient(top, #6aaeda, #4298d0);
background-image: -o-linear-gradient(top, #6aaeda, #4298d0);
background-image: linear-gradient(top, #6aaeda, #4298d0);
}
Источник |
Автор: MonaX |
Категория: Другие скрипты для ucoz
| Добавил: TheStorey
| Дата: 08.08.2012
Другие новости |
Поделиться ссылкой
|

|
