
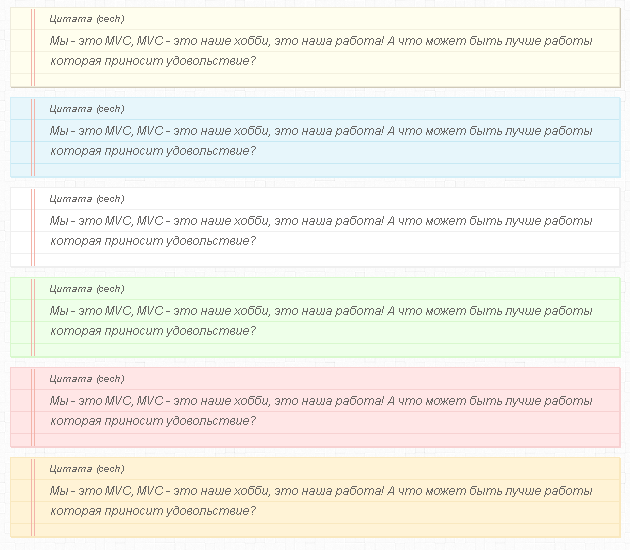
Красивый вид цитат для ucoz, подойдет под любой дизайн.
Установка.
CSS код скопируйте к себе в ПУ / Дизайн / Управление дизайном (CSS), либо в отдельный css файл.

Бежевый
Код
.bbQuoteBlock {
display:block;
border:1px solid #EEEBDC;
margin:10px;
padding:0 10px 0 20px;
background: #FFFEEE url('http://mvcreative.ru/example/14/images/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #cfc9b7;
-webkit-box-shadow: 1px 1px 0 #CFC9B7;
box-shadow: 1px 1px 0 #CFC9B7;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#696765;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #EEEBDC;
margin:10px;
padding:0 10px 0 20px;
background: #FFFEEE url('http://mvcreative.ru/example/14/images/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #cfc9b7;
-webkit-box-shadow: 1px 1px 0 #CFC9B7;
box-shadow: 1px 1px 0 #CFC9B7;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#696765;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

Синий
Код
.bbQuoteBlock {
display:block;
border:1px solid #d3eef7;
margin:10px;
padding:0 10px 0 20px;
background: #E7F6FB url('http://mvcreative.ru/example/14/images/notebluebg.png') repeat;
-moz-box-shadow: 1px 1px 0 #d3eef7;
-webkit-box-shadow: 1px 1px 0 #d3eef7;
box-shadow: 1px 1px 0 #d3eef7;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #d3eef7;
margin:10px;
padding:0 10px 0 20px;
background: #E7F6FB url('http://mvcreative.ru/example/14/images/notebluebg.png') repeat;
-moz-box-shadow: 1px 1px 0 #d3eef7;
-webkit-box-shadow: 1px 1px 0 #d3eef7;
box-shadow: 1px 1px 0 #d3eef7;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

Зеленый
Код
.bbQuoteBlock {
display:block;
border:1px solid #d8f8cd;
margin:10px;
padding:0 10px 0 20px;
background: #fff3d6 url('http://mvcreative.ru/example/14/images/notegreenbg.png') repeat;
-moz-box-shadow: 1px 1px 0 #d8f8cd;
-webkit-box-shadow: 1px 1px 0 #d8f8cd;
box-shadow: 1px 1px 0 #d8f8cd;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #d8f8cd;
margin:10px;
padding:0 10px 0 20px;
background: #fff3d6 url('http://mvcreative.ru/example/14/images/notegreenbg.png') repeat;
-moz-box-shadow: 1px 1px 0 #d8f8cd;
-webkit-box-shadow: 1px 1px 0 #d8f8cd;
box-shadow: 1px 1px 0 #d8f8cd;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

Оранжевый
Код
.bbQuoteBlock {
display:block;
border:1px solid #f9e8bf;
margin:10px;
padding:0 10px 0 20px;
background: #fff3d6 url('http://mvcreative.ru/example/14/images/noteorangebg.png') repeat;
-moz-box-shadow: 1px 1px 0 #f9e8bf;
-webkit-box-shadow: 1px 1px 0 #f9e8bf;
box-shadow: 1px 1px 0 #f9e8bf;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #f9e8bf;
margin:10px;
padding:0 10px 0 20px;
background: #fff3d6 url('http://mvcreative.ru/example/14/images/noteorangebg.png') repeat;
-moz-box-shadow: 1px 1px 0 #f9e8bf;
-webkit-box-shadow: 1px 1px 0 #f9e8bf;
box-shadow: 1px 1px 0 #f9e8bf;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

Красный
Код
.bbQuoteBlock {
display:block;
border:1px solid #f7d1d1;
margin:10px;
padding:0 10px 0 20px;
background: #ffe6e6 url('http://mvcreative.ru/example/14/images/noteredbg.png') repeat;
-moz-box-shadow: 1px 1px 0 #f7d1d1;
-webkit-box-shadow: 1px 1px 0 #f7d1d1;
box-shadow: 1px 1px 0 #f7d1d1;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #f7d1d1;
margin:10px;
padding:0 10px 0 20px;
background: #ffe6e6 url('http://mvcreative.ru/example/14/images/noteredbg.png') repeat;
-moz-box-shadow: 1px 1px 0 #f7d1d1;
-webkit-box-shadow: 1px 1px 0 #f7d1d1;
box-shadow: 1px 1px 0 #f7d1d1;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

Белый
Код
.bbQuoteBlock {
display:block;
border:1px solid #EFEFEF;
margin:10px;
padding:0 10px 0 20px;
background: #FFF url('http://mvcreative.ru/example/14/images/notewhitebg.png') repeat;
-moz-box-shadow: 1px 1px 0 #EFEFEF;
-webkit-box-shadow: 1px 1px 0 #EFEFEF;
box-shadow: 1px 1px 0 #EFEFEF;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #EFEFEF;
margin:10px;
padding:0 10px 0 20px;
background: #FFF url('http://mvcreative.ru/example/14/images/notewhitebg.png') repeat;
-moz-box-shadow: 1px 1px 0 #EFEFEF;
-webkit-box-shadow: 1px 1px 0 #EFEFEF;
box-shadow: 1px 1px 0 #EFEFEF;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
Осталось только изменить слово Quote на Цитата, для этого в конец страницы вставим данный код.
Код
<script type="text/javascript">
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>
Готово.
Посмотреть демо Вид цитат для ucoz
Другие новости |
Поделиться ссылкой
|

|
