
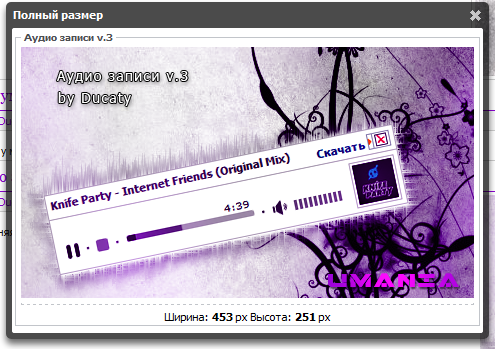
Скрипт автоматом делает курсор как на ссылку для всех картинок с классом fullsize. При клике на скриншот открывается ajax окно с полным размером скриншота. Так же выводится его ширина, высота и название материала, у которого мы увеличили скриншот. Почему мой скрипт лучше? Мой скрипт отличается от предыдущих, тем что мы всего один раз подгружаем js и он ищет скриншоты с классом fullsize. И код написан очень коротко и это ещё один плюс т.к. страница будет открываться быстрее чем с другими скриптами увеличения скриншота.
Установка для вида материалов
В виде материалов мы ищем примерно такой тег
Code
<img src="$SCREEN_URL$" >
Он отвечает за скриншот материала и мы изменим его на такой
Code
<img alt="$TITLE$" class="fullsize" src="$SCREEN_URL$" >
мы добавили
Code
alt="$TITLE$"
Это отвечает за название скриншота. И ещё мы добавили.
Code
class="fullsize"
Этот класс для скрипта, его не менять.
Установка для страницы материала
Эта установка почти не чем не отличается от установки для вида материалов.
Так же ищем примерно такой тег.
Code
<img src="$SCREEN_URL$" >
Делаем его таким
Code
<img alt="$ENTRY_TITLE$" class="fullsize" src="$SCREEN_URL$" >
Опять же мы изменили только в этом теге добавив class (для скрипта) и alt (для правильного название скриншота).
Окончательная установка.
С помощью "Быстрая замена участков шаблонов".
Code
</body>
Заменяем на
Code
<script type='text/javascript' src='http://umania.su/ucozfile/full.images.to.ajax.js'></script></body>
Всё мы установили скрипт.
Другие новости |
Поделиться ссылкой
|

|
